今天在使用若依框架时,发现后端的如下方法
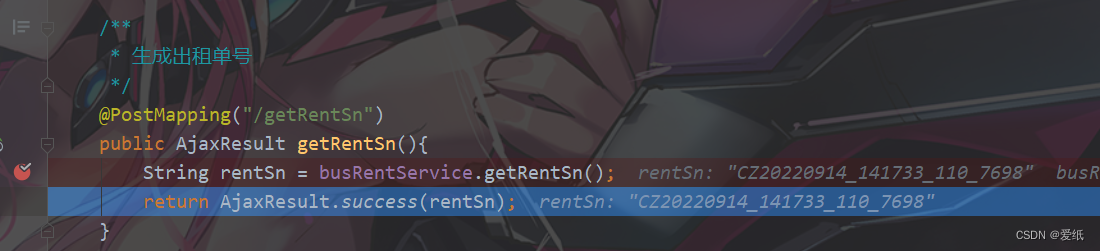
/**
* 生成出租单号
*/
@PostMapping("/getRentSn")
public AjaxResult getRentSn(){
String rentSn = busRentService.getRentSn();
return AjaxResult.success(rentSn);
}在前前端取出其中的数据时,怎么都取不出其中的单号数据
// 请求后台生成出租单号
getRentSn().then(AjaxResult => {
var sn = AjaxResult.data
alert(sn)
this.form.rentSn = AjaxResult.data
})弹出框一直显示没有接受到该参数
以下为前端的接口方法
// 生成出租单号
export function getRentSn() {
return request({
url: '/business/rent/getRentSn',
method: 'post',
})
}确定了接口没有错误之后,在后台加上断点,显示单号生成成功

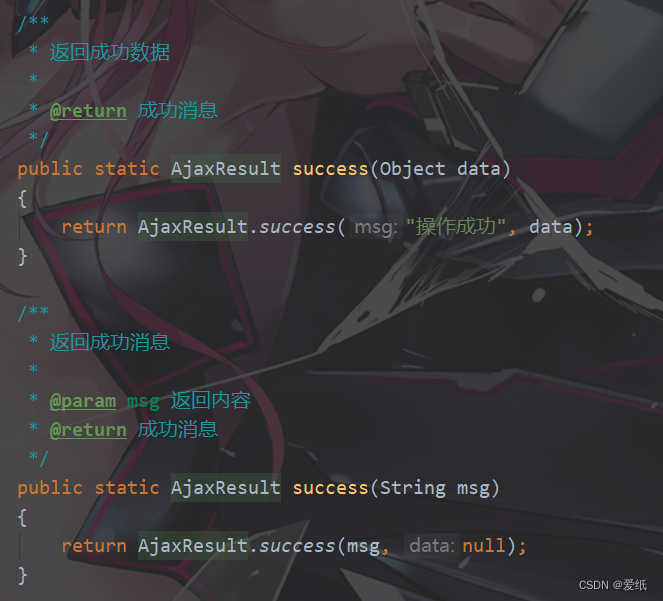
这说明后台也传了数据 ,那就叫是哪里除了问题,最后我找到了传参数的AjaxResult这个类,发现success这个方法有多个重载方法,这里要做区别的就是这两个

在传递的参数为Object的时候,就会被当做data属性,在传递的参数为String属性时,就会被当成msg属性,此时data就会被当成null传递,所以导致传递参数失败
所以要传递String作为data时,要先将其转换成Object,才能传递成功
/**
* 生成出租单号
*/
@PostMapping("/getRentSn")
public AjaxResult getRentSn(){
// 不能直接将字符串传递给AjaxResult.success()这个对象,会被识别成另一个方法
Object rentSn = busRentService.getRentSn();
return AjaxResult.success(rentSn);
} 
修改为Object之后,参数传递成功






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










