这里指的兼容性是
针对不同的浏览器支持的特性
:比如css特性、js语法之间的兼容性。
browserslist工具
Browserslist是一个
在不同的前端工具之间
,共享
目标浏览器和Node.js版本的配置
:
- Autoprefixer
- Babel
- postcss-preset-env
- eslint-plugin-compat
- stylelint-no-unsupported-browser-features
- postcss-normalize
- obsolete-webpack-plugin
编写 browserslist ,找到对应的浏览器,匹配对应的CSS、JS规则。
浏览器查询过程
条件查询使用的是 caniuse-lite 工具,这个工具的数据来自于 caniuse 的网站上。can i use

Browserslist编写规则概述
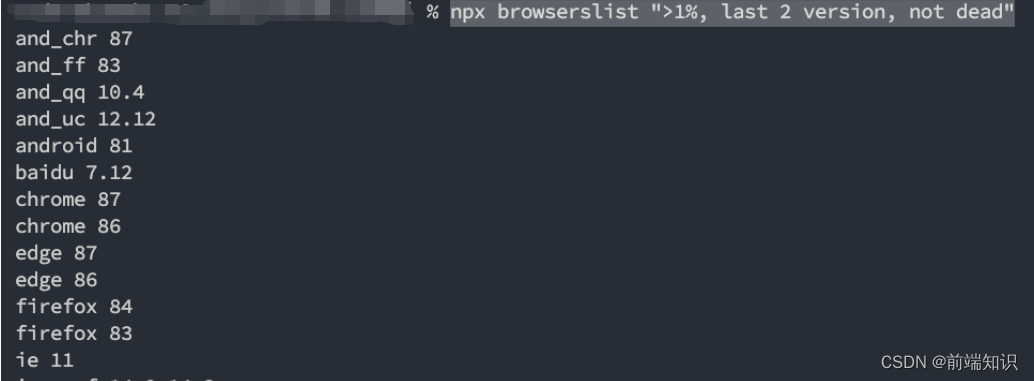
可以直接通过命令来查询某些条件所匹配到的浏览器:
defaults:Browserslist的默认浏览器(> 0.5%, last 2 versions, Firefox ESR, not dead)。
5%:通过全局使用情况统计信息选择的浏览器版本。 >=,<和<=工作过。
dead:24个月内没有官方支持或更新的浏览器。现在是IE 10,IE_Mob 11,BlackBerry 10,BlackBerry 7, Samsung 4和OperaMobile 12.1。
last 2 versions:每个浏览器的最后2个版本。
not ie <= 8:排除先前查询选择的浏览器。
npx browserslist ">1%,
last 2 version, not dead"

配置browserslist
方案一:在package.json中配置

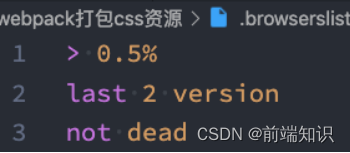
方案二:.browserslistrc文件

browserslist 包在安装 webpack 的时候自动下载。
项目中有 browserslistrc 之后,执行 npx browserslist,可以看到符合当前规则的浏览器列表。
多个条件之间的关系






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








