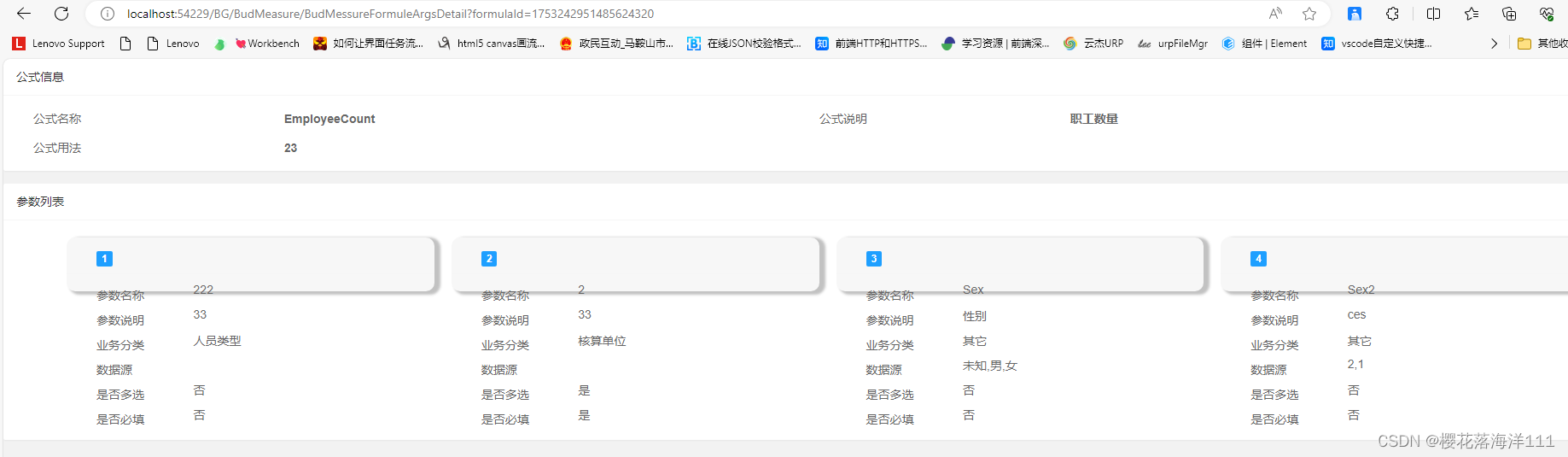
1.出现的问题

2.为什么会出现这个问题?
在写页面时一个编辑页面和一个查看页面,编辑页面没有使用栅格布局。查看页面使用了栅格布局出现了上述问题。
解决方式:在layui-card-body上面添加layui-row.清除浮动
<script id="data_Info" type="text/html">
<div class="layui-row">
{{# layui.each(d, function (index, item) { }}
<div class="layui-col-xs12 layui-col-md6 layui-col-lg3">
<div class="layui-card sonContainor edit" data-index="{{index}}" data-value="{{item.FormulaArgId}}" style="height: 80%; margin-top: 10px;">
<div class="layui-card-header">
<span style="margin-left:20px;float:left;color:#ffff"><span class="layui-badge layui-bg-blue" style="top: 3px; "><b> {{index+1}}</b></span></span>
</div>
<div class="layui-card-body layui-row sonBody">
<div class="layui-col-xs12 ">
<div class="layui-col-xs6 layui-col-sm4 dataInfo">参数名称</div>
<div class="layui-col-xs6 layui-col-sm8 value"> {{ item.ArgName}} </div>
</div>
<div class="layui-col-xs12 ">
<div class="layui-col-xs6 layui-col-sm4 dataInfo">参数说明</div>
<div class="layui-col-xs6 layui-col-sm8 value"> {{ item.ArgText}} </div>
</div>
<div class="layui-col-xs12 ">
<div class="layui-col-xs6 layui-col-sm4 dataInfo">业务分类</div>
<div class="layui-col-xs6 layui-col-sm8 value"> {{ item.ArgBusClsName}} </div>
</div>
<div class="layui-col-xs12 ">
<div class="layui-col-xs6 layui-col-sm4 dataInfo">数据源</div>
<div class="layui-col-xs6 layui-col-sm8 value"> {{ item.DataSouceVal}} </div>
</div>
<div class="layui-col-xs12 ">
<div class="layui-col-xs6 layui-col-sm4 dataInfo">是否多选</div>
<div class="layui-col-xs6 layui-col-sm8 value"> {{ item.IsMultiSelect ? '是':'否' }} </div>
</div>
<div class="layui-col-xs12 ">
<div class="layui-col-xs6 layui-col-sm4 dataInfo">是否必填</div>
<div class="layui-col-xs6 layui-col-sm8 value"> {{ item.IsRequired ? '是':'否' }} </div>
</div>
</div>
</div>
</div>
{{# }); }}
</div>
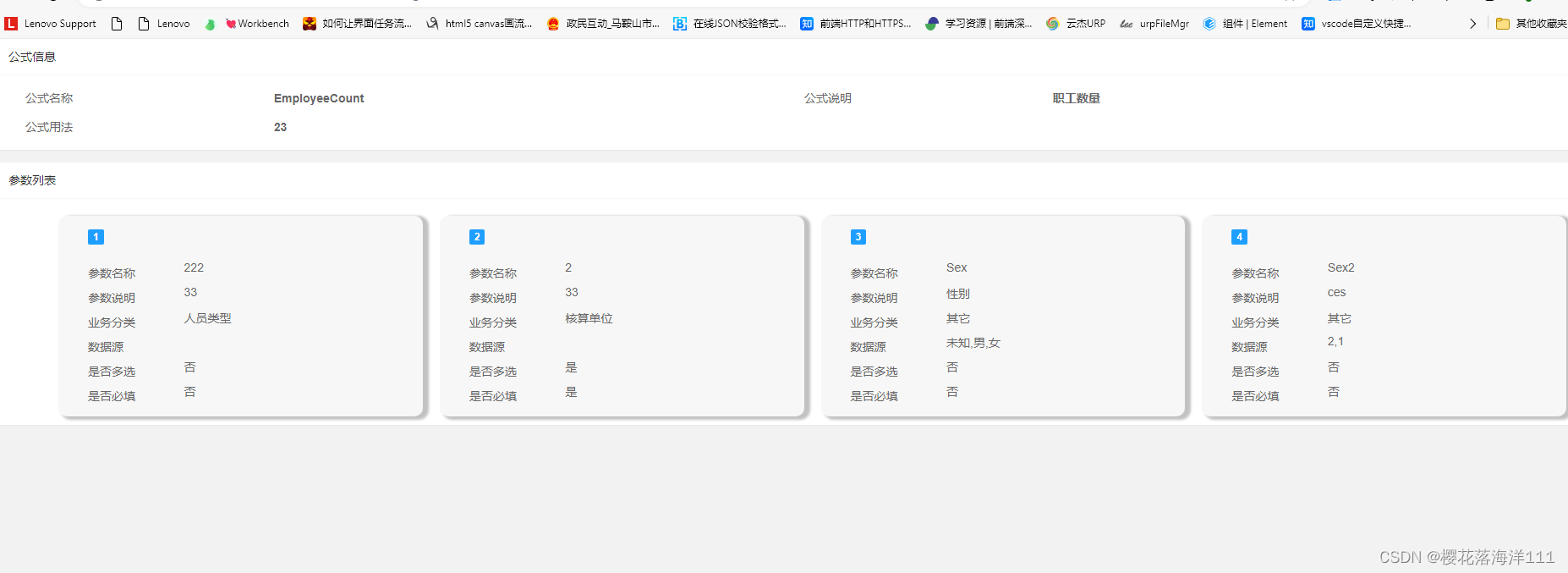
</script>3.效果图






















 4205
4205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








