背景:
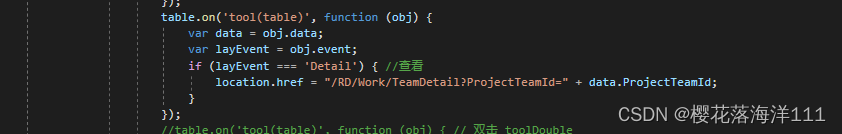
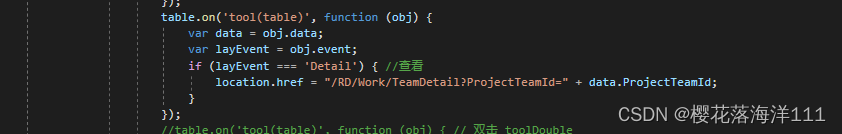
日常开发过程中,写一个列表页面,当测试layui的表格行级操作(详情按钮)时,发现只是刷新当前列表页。没有跳转成功。然后又使用使其方式测试,发现可以跳转页面。于是又继续调试,发现问题出现在location.href.下面附上图片
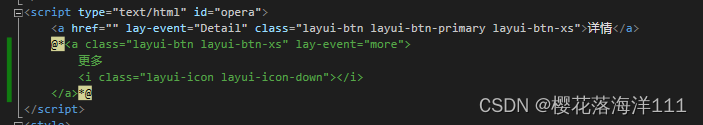
HTML:

上面代码乍一看并没有发现什么问题。
问题就出现在a标签的href属性上,href=“”意味着,当前页面会一直刷新本页面,而不执行跳转。
解决方法:
a标签的href的属性删除,或者href=“javascript:;”。问题就解决了。
背景:
日常开发过程中,写一个列表页面,当测试layui的表格行级操作(详情按钮)时,发现只是刷新当前列表页。没有跳转成功。然后又使用使其方式测试,发现可以跳转页面。于是又继续调试,发现问题出现在location.href.下面附上图片
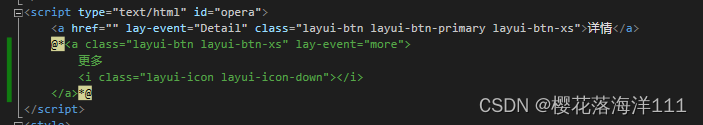
HTML:

上面代码乍一看并没有发现什么问题。
问题就出现在a标签的href属性上,href=“”意味着,当前页面会一直刷新本页面,而不执行跳转。
解决方法:
a标签的href的属性删除,或者href=“javascript:;”。问题就解决了。
 693
693
 7063
7063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


