
目录
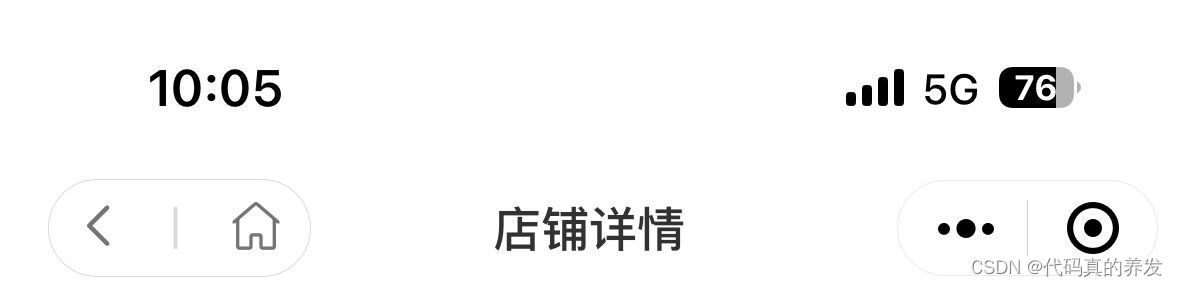
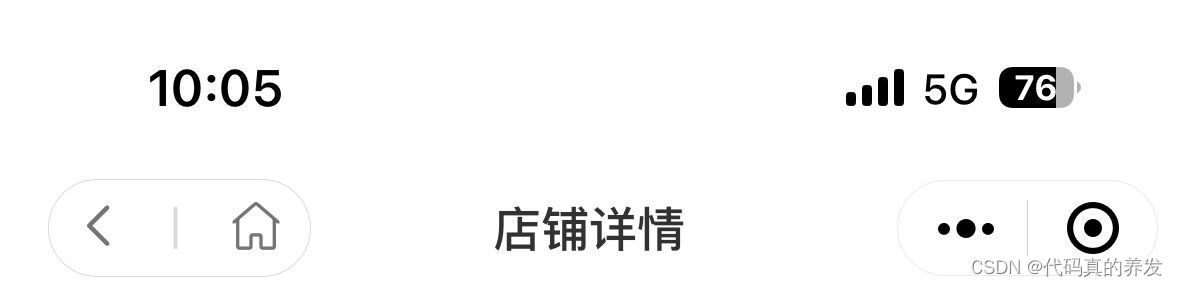
话不多说,先上效果!!!

一、修改对应json文件
首先,我们都知道,通过原生小程序是不具备左侧胶囊的效果的,所以在实现这个功能的时候一定要记得修改当前页的json文件。

我们需要在json里面加上"navigationStyle":"custom"属性用于自定义导航

目录
话不多说,先上效果!!!

首先,我们都知道,通过原生小程序是不具备左侧胶囊的效果的,所以在实现这个功能的时候一定要记得修改当前页的json文件。

我们需要在json里面加上"navigationStyle":"custom"属性用于自定义导航
 552
552
 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


