随着移动设备的普及,跨平台开发框架变得越来越重要。Uni-app是一种基于Vue.js框架的跨平台开发工具,使开发人员能够构建适用于多个平台(包括iOS、Android、Web和微信小程序)的应用程序。本文旨在探讨Uni-app的特点、优势和应用场景。
为什么要选择uni-app
选择Uni-app进行跨平台开发有以下几个优点:
1.简单易用的API:Uni-app采用类Vue.js的语法,开发人员可以轻松地上手,并通过使用uni-ui和其他可用插件来快速构建应用程序。
2.高效的性能:Uni-app采用了基于原生组件的渲染方式,在性能方面优于其他跨平台开发框架。此外,Uni-app还提供了优化技术,例如微信小程序分包加载、H5预加载等等,以确保应用程序的高效运行。
3.多平台支持:Uni-app支持多个平台,包括iOS、Android、Web和微信小程序,开发人员只需要编写一次代码即可构建出支持多个平台的应用程序。
4.丰富的插件生态系统:Uni-app拥有丰富的插件市场,覆盖了许多常见的应用程序需求,例如BaaS、地图、支付等等。
5.灵活的路由配置、自定义主题和本地化等功能:Uni-app提供了许多有用的功能,帮助开发人员快速打造符合用户需求的应用程序。
总之,Uni-app是一种简单易用、高效性能、多平台支持、丰富生态和灵活配置的跨平台开发工具,能够帮助开发人员轻松地构建高质量的移动应用程序。
一、Uni-app的特点
Uni-app采用了类Vue.js的语法,并提供了简单易用的API。开发人员可以轻松地上手,并通过使用uni-ui和其他可用插件来快速构建应用程序。Uni-app还支持灵活的路由配置、自定义主题和本地化等功能,使开发人员更容易地实现他们所需的功能。
Uni-app的另一个特点是其高效的性能。它采用了基于原生组件的渲染方式,在性能方面优于其他跨平台开发框架。此外,Uni-app还提供了优化技术,例如微信小程序分包加载、H5预加载等等,以确保应用程序的高效运行。
二、Uni-app的优势
1.多平台支持
Uni-app支持多个平台,包括iOS、Android、Web和微信小程序。开发人员只需要编写一次代码即可构建出支持多个平台的应用程序。这也意味着开发人员可以专注于应用程序的核心业务逻辑,而无需担心平台兼容性和细节问题。
2.丰富的插件生态系统
Uni-app拥有丰富的插件市场,覆盖了许多常见的应用程序需求,例如BaaS、地图、支付等等。这些插件可以帮助开发人员快速实现各种功能,并提高开发效率。
3.灵活的配置
Uni-app提供了许多有用的功能,例如灵活的路由配置、自定义主题和本地化等。这些功能可以帮助开发人员更轻松地打造符合用户需求的应用程序。
三、Uni-app的应用场景
1.跨平台应用程序
如前所述,Uni-app支持多个平台,因此它非常适合构建跨平台应用程序。如果需要将应用程序发布到多个平台上,Uni-app是一个不错的选择。
2.原生应用程序
Uni-app还可以用于构建原生应用程序。尽管Uni-app使用的是基于原生组件的渲染方式,但仍然可以构建出与原生应用程序相似的用户界面和功能。
3.微信小程序
Uni-app还支持微信小程序开发。如果需要在微信小程序中构建应用程序,Uni-app提供了许多有用的功能和插件,可以快速实现各种需求。
综上所述,Uni-app是一种强大的跨平台开发工具,具有高效的性能、多平台支持、丰富的插件生态和灵活配置等优势。它适用于构建各种类型的应用程序,并可以帮助开发人员更轻松地实现他们所需的功能。
通过 HBuilderX 可视化界面
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs,HBuilderX:
快速上手可分为以下三个步骤
a.创建项目
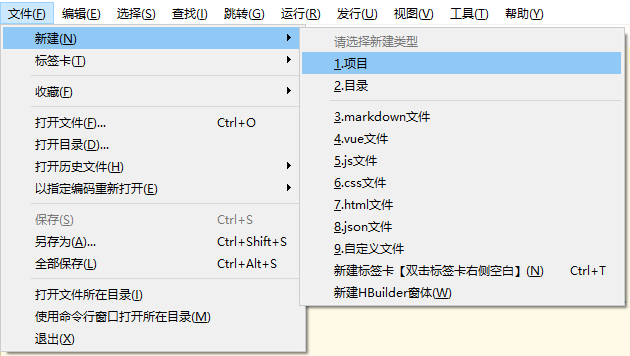
在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N):

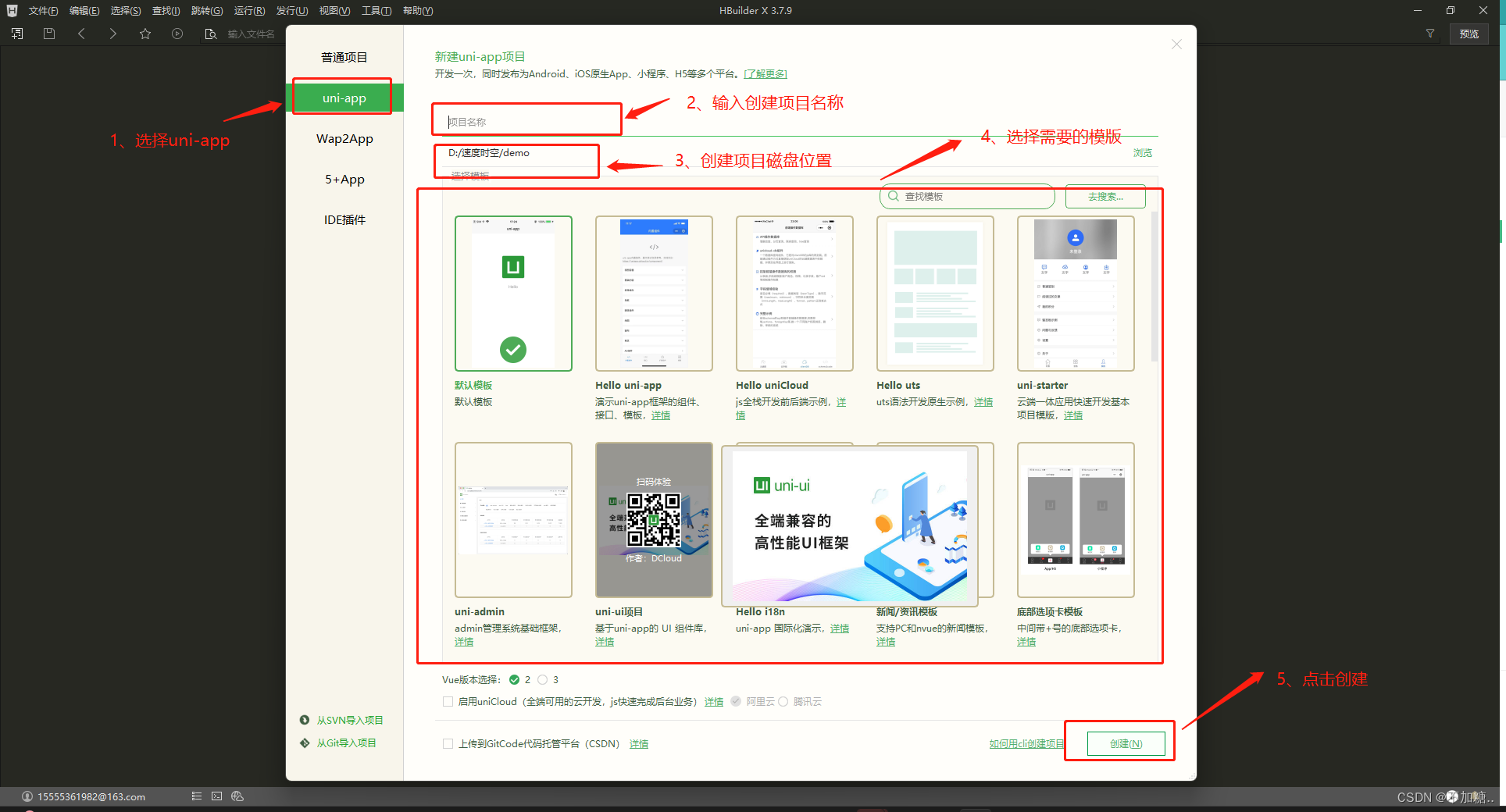
选择uni-app类型,输入项目名称-》选择模版-》点击创建,即可成功创建项目。
 已创建过项目这直接将项目拉到HBuilderX即可打开。
已创建过项目这直接将项目拉到HBuilderX即可打开。
b.运行项目
浏览器运行:
进入项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验 uni-app 的 web 版。2、运行App到手机或模拟器:
使用电压足够的usb端口连接手机,设置中开启USB调试,手机上允许电脑设备调试手机,进入项目,点击工具栏的运行 -> 运行App到手机或模拟器,即可在该设备里面体验uni-app。
c.发布项目
1、在 manifest.json 的可视化界面,进行配置,
在HBuilderX工具栏,点击发行,选择网站-H5手机版
2、打包为原生App
(1)、打包前一定要配置好manifest.json中App的配置,可配置APP图标、启动页、权限等配置
获取uni-app应用标识(AppID),DAccount 开发者中心
Andorid包名:
(2)、在HBuilderX工具栏,点击发行,选择原生app-云端打包
3、发布为微信小程序
一定要添加服务器域名,微信公众平台 (qq.com)
上传小程序到公众平台,会上传到版本管理->开发版本中。
开发版本可设置体验版,便于测试人员测试。
发布步骤:提交审核-》等待审核,审核通过后-》 发布线上。





















 2003
2003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








