问题描述
相信刚接触Vue不久的你或者是已经有不少经验的老手,写了一个自定义组件,想要使用时,按 Tab 键并不能自动生成闭合标签,只会生成一个 tab 空格。这很让人苦恼,因为你不得不去花费额外的时间来手动输入开始标签和闭合标签,如果你想要解决这个烦人的问题,跟着我的这篇文章,几个步骤带你全部搞定
解决方案
1.在vscode的setting.json文件中添加下列配置项

"emmet.includeLanguages": {
"javascript":"html",
"vue-html": "html",
"vue": "html"
}
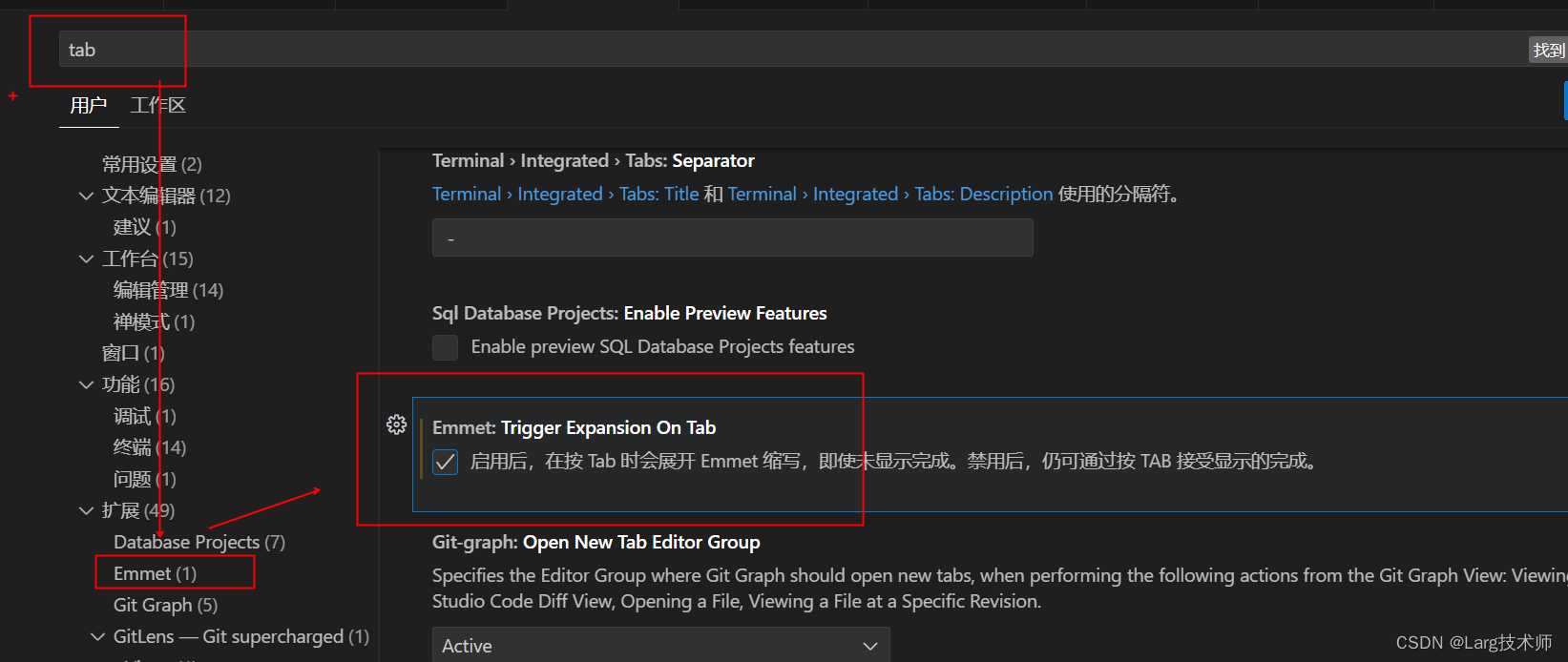
"emmet.triggerExpansionOnTab": true
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
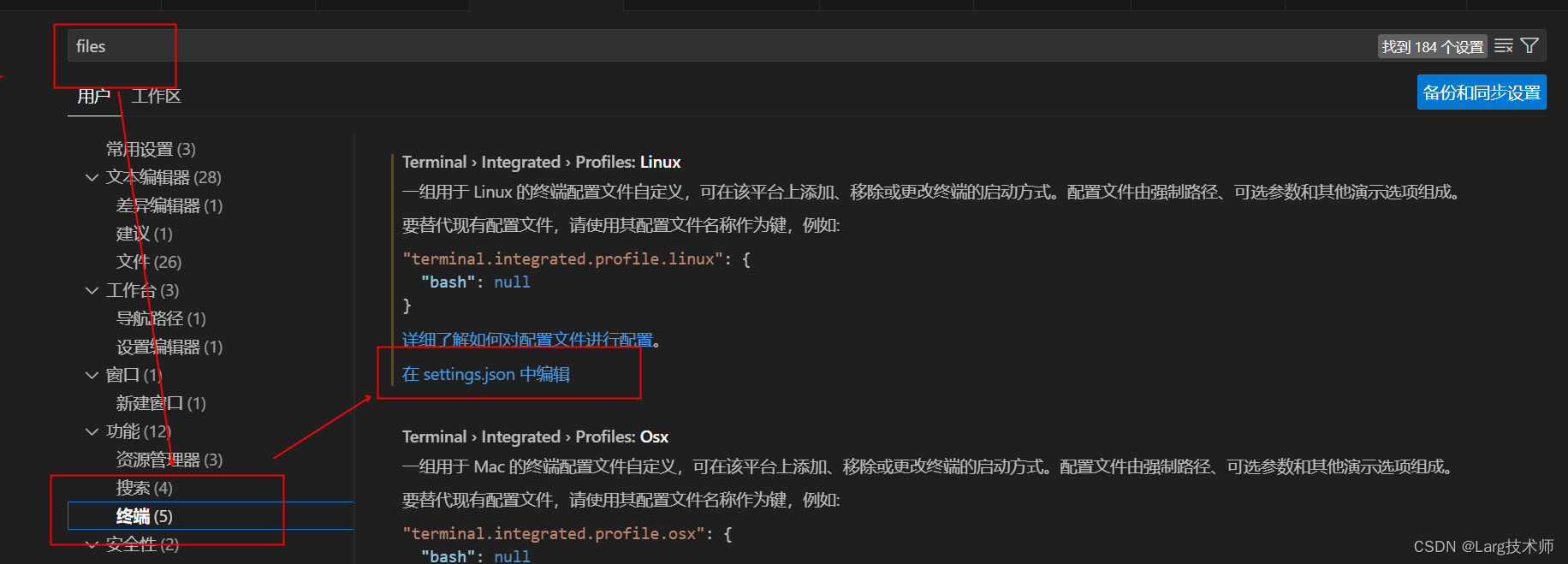
2.或者说你选择在此处进行设置也可以

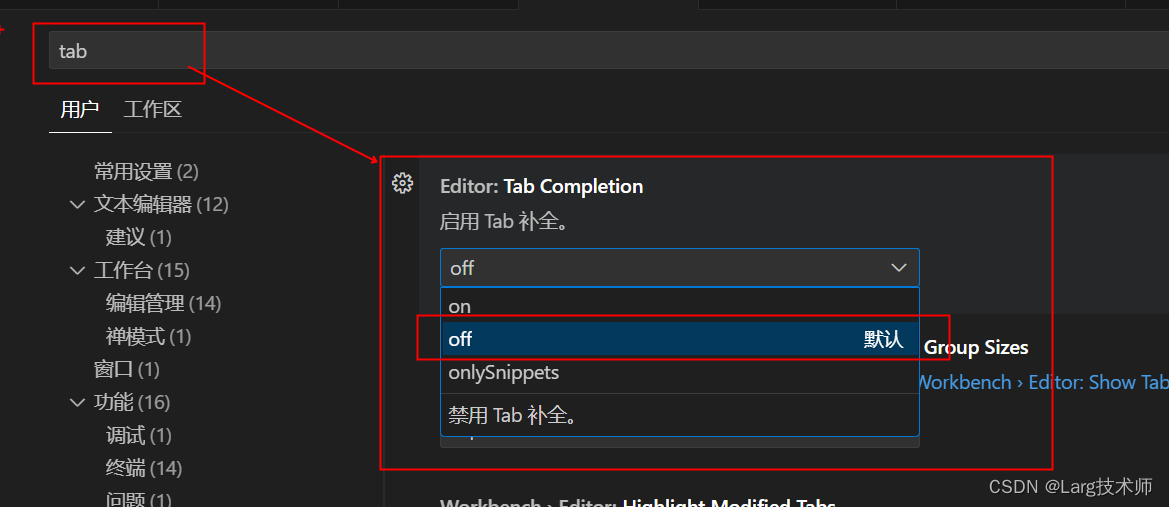
一般来说进行到这一步,配置完后,tab键自动生成闭合标签是能够成功的,但有些人即是是进行到这一步,还是无法自动生产闭合标签,这时候需要额外进行另一步设置








 本文介绍了如何在Vue项目中,通过修改VSCode的设置,如`emmet.includeLanguages`和`emmet.triggerExpansionOnTab`,解决自定义组件编写时不能自动闭合HTML标签的问题。最后提到一种特殊情况下的额外设置:关闭Tab补全功能以实现自动闭合。
本文介绍了如何在Vue项目中,通过修改VSCode的设置,如`emmet.includeLanguages`和`emmet.triggerExpansionOnTab`,解决自定义组件编写时不能自动闭合HTML标签的问题。最后提到一种特殊情况下的额外设置:关闭Tab补全功能以实现自动闭合。














 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








