提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
微信小程序
微信小程序是一种轻量级的应用程序,可以在微信内直接使用,无需下载安装即可打开。用户可以通过微信扫码或搜索小程序名称进行访问,而开发者可以通过微信公众平台进行小程序的开发和发布。小程序可以提供复杂的应用功能,如在线购物、充值缴费、社交聊天、地图导航等。
微信小程序的特点是轻量级、开发周期短、使用便利、节省空间、易于分享、具有强大的社交功能等。开发者可以使用微信开发者工具进行开发,支持多种开发语言和开发框架。由于小程序不需要下载安装,因此也极大地降低了用户对设备存储空间的要求。
微信小程序广泛应用于电商、金融、教育、医疗、出行、社交等领域,成为了企业数字化转型的重要工具之一。
在进行微信小程序开发之前我们需要去微信公众号进行注册微信公众平台
注册完成上传代码之后需要完成下面这四步才能发布上线
可以先进行前面两项,在开发完成需要上传时再完成后面两项
使用工具
注册完成之后将微信小程序的APPid复制,最好连AppSecret(小程序密钥)一起开通并记住,后面用户登录获取用户openid也需要用到

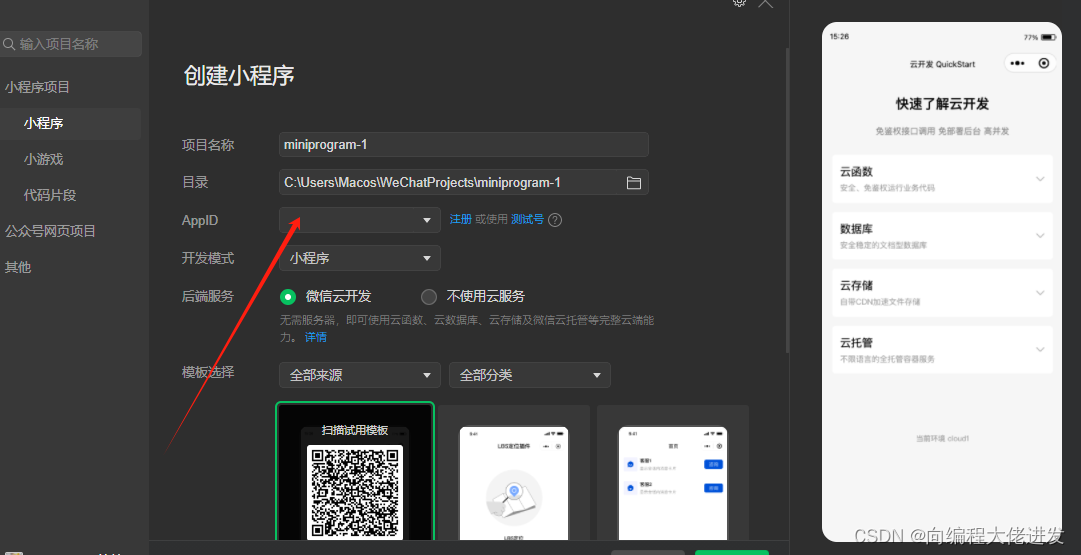
最后把刚才复制的appid填入微信开发者工具新建的页面的相应位置

这样就完成了微信小程序开发的准备工作
一、微信开发者工具
微信开发者工具是一个开发微信小程序的集成环境,可以用来编写、调试和上传小程序代码。下面是一些微信开发者工具的介绍:
-
支持多种开发语言:微信开发者工具支持使用多种开发语言进行开发,包括JavaScript、TypeScript、ES6等。
-
调试工具:微信开发者工具具有内置的调试工具,可以查看小程序的运行状态、代码运行结果等信息。
-
分析工具:微信开发者工具可以分析小程序代码的性能和运行状况,包括内存占用、CPU占用等。
-
代码编辑器:微信开发者工具自带代码编辑器,可以方便地编写小程序代码,支持代码高亮、语法提示等功能。
-
模拟器:微信开发者工具自带小程序模拟器,可以模拟不同尺寸、分辨率的手机屏幕、不同平台的操作系统等,方便开发者在不同的场景下测试和调试小程序。
-
集成开发环境:微信开发者工具可以集成开发环境,包括代码版本管理、自动化构建、调试工具等,可以帮助开发者提高开发效率。
总体来说,微信开发者工具是一个非常便捷的工具,可以帮助开发者轻松快速地开发小程序,并进行调试和上传。
下载网址:
二、微信小程序页面组成
1.WXML
WXML(WeiXin Markup Language)是微信小程序的一种类似HTML的标记语言。它的作用是用于描述小程序的界面结构,用于呈现和渲染页面的视图层。WXML 语言与 HTML 语言类似,主要的区别在于:
-
标签不同:WXML 标签更加简洁,且只支持小程序内置的标签。
-
数据绑定:WXML 支持数据绑定,可以直接在标签内插入变量或表达式。
-
事件处理:WXML 支持小程序内置的事件处理,可以通过标签属性绑定事件。
WXML 的语法结构和 HTML 类似,由标签、属性和文本内容组成。标签用尖括号包围,属性用双引号包围,文本内容直接写在标签内。同时,WXML 支持模板和组件的使用,方便页面的复用和组件化开发。
通俗的来说WXML部分就是写小程序的页面上的内容
2.WXSS
WXSS是小程序中的一个样式语言,类似于CSS。它有自己的一套规则和语法,并且可以通过WXSS来控制小程序的样式和布局。不同于CSS,WXSS由于需要特别优化,所以并不支持所有的CSS选择器和属性,但是在实现上基本跟CSS是相似的。
WXSS中定义的样式可以应用到小程序的所有组件和页面上,并且支持全局样式和局部样式的定义。全局样式会作用于所有的页面和组件,而局部样式只会应用到当前页面或组件中。此外,WXSS还允许开发者使用变量、条件语句、原生CSS等功能,方便开发者快速构建小程序样式。
WXSS就是写控制WXML中内容的样式的代码,也可以在WXML中用style控制内容样式
3.JS
微信小程序的JavaScript部分主要用于编写小程序的逻辑代码,包括数据处理、事件处理、页面跳转等。
在小程序中,JavaScript部分主要由以下几个部分组成:
-
App()函数:小程序的入口函数,用于初始化小程序并注册全局变量、错误处理、生命周期函数等。
-
Page()函数:用于创建小程序的页面,并定义页面的数据、方法、生命周期函数等。
-
Component()函数:用于创建小程序的自定义组件,并定义组件的数据、方法、生命周期函数等。
-
wx对象:微信小程序提供的API接口,包括网络请求、用户授权、设备信息、地理位置等功能。
在JavaScript中还可以使用ES6语法,如箭头函数、模板字符串、let/const声明等,方便编写高效的代码。
总之,JavaScript是微信小程序重要的编程语言之一,它可以让开发者更加方便地开发出具有丰富交互和数据处理能力的小程序。
JS简单来说就是写逻辑处理的地方,微信小程序交互等一系列内容都离不开JS





















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










