
wxml:
<!--pages/pinglun/pinglun.wxml-->
<mydiv1 bind:myfu="ping"></mydiv1>
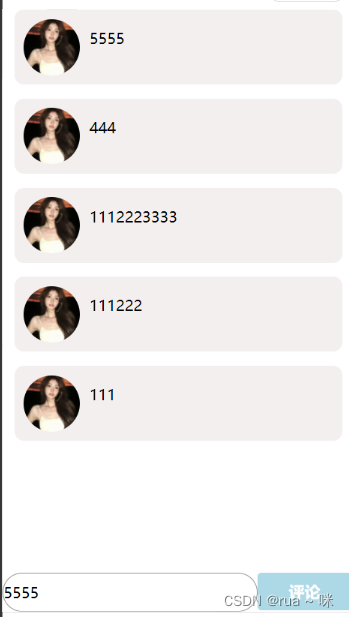
<view class="vi1" wx:for="{{arr}}">
<image style="width:60px;height:60px;margin-top:10px;margin-left: 10px;border-radius: 50%;float: left;" src="https://c-ssl.dtstatic.com/uploads/blog/202401/26/aLSOzpP5T0Bm9BD.thumb.1000_0.jpeg"/>
<text style="float: left;margin-top: 20px;margin-left: 10px;">{{item}}</text>
</view>
wxjs:
// pages/pinglun/pinglun.js
Page({
/**
* 页面的初始数据
*/
data: {
arr:[]
},
ping(e){
// console.log(e.detail);
let arrlist=this.data.arr
arrlist.unshift(e.detail)
this.setData({
arr:arrlist
})
console.log(this.data.arr);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})wxss:
.vi1{
width: 700rpx;
height: 80px;
background: rgb(243, 239, 239);
border-radius: 10px;
margin: auto;
margin-bottom: 15px;
}





















 3134
3134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








