一:AJAX的简介
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
二:现在我想用ajax来实现一个页面如下:

注:在该页面中,我想实现点击城市后面的下拉框,选择城市后,点击获取天气按钮,即可在下面的
页面中出现实时的天气情况,点击不同城市获取天气时,只刷新下面的部分,不会刷新整个页面。
1:如何实现这个功能
使用ajax可以对部分页面进行更新,符合该功能的要求,所以在这里我们可以用ajax请求来完成
2:使用ajax请求后,我们要在下面的框中显示相关天气信息,那我们就从返回数据中提取相关天气信息,再将信息插入到显示区域,即可完成上述的功能需求。
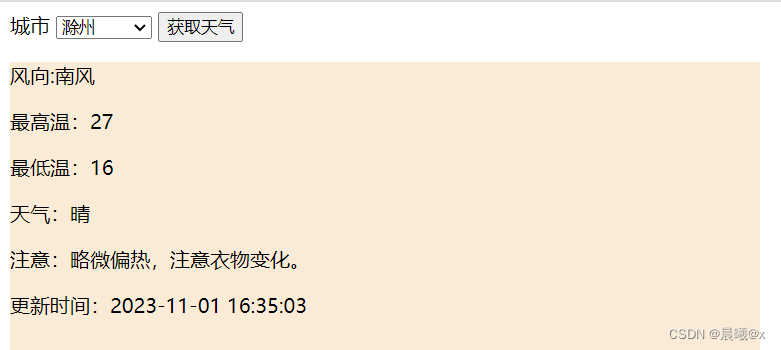
3完成后的页面如下:

4:该区域的天气信息是可以自己选择显示的

这里的天气信息都是可以自己选择显示在上面区域的
注:该页面是在原页面中右键,选择检查后选择网络,再选择Console,即可出现该页面
5:项目源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<style>
.show{
width: 600px;
height: 400px;
background-color: antiquewhite;
}
</style>
</head>
<body>
<div>
<span>城市</span>
<select name="cs" id="cityselect">
<!-- 城市选项 -->
<option value="滁州">滁州</option>
<option value="石家庄">石家庄</option>
<option value="太原">太原</option>
<option value="呼和浩特">呼和浩特</option>
<option value="沈阳">沈阳</option>
<option value="长春">长春</option>
<option value="哈尔滨">哈尔滨</option>
<option value="南京">南京</option>
<option value="杭州">杭州</option>
<option value="合肥">合肥</option>
<option value="福州">福州</option>
<option value="南昌">南昌</option>
<option value="济南">济南</option>
<option value="郑州">郑州</option>
<option value="武汉">武汉</option>
<option value="长沙">长沙</option>
<option value="广州">广州</option>
<option value="南宁">南宁</option>
<option value="海口">海口</option>
<option value="成都">成都</option>
<option value="贵阳">贵阳</option>
<option value="昆明">昆明</option>
<option value="拉萨">拉萨</option>
<option value="西安">西安</option>
<option value="兰州">兰州</option>
<option value="西宁">西宁</option>
<option value="银川">银川</option>
<option value="乌鲁木齐">乌鲁木齐</option>
<option value="台北">台北</option>
</select>
<button id="btn">获取天气</button>
</div>
<div class="show"></div>
<script>
// 获取按钮和显示区域的jQuery对象
var btn=$("#btn")
var show=$(".show")
// 点击按钮时执行的函数
btn.on('click',function(){
// 获取选中的城市名称
var city=$("#cityselect").val()
// 发送AJAX请求获取天气信息
$.ajax({
url:'http://api.oioweb.cn/api/weather/weather',
method:'get',
data:{
city_name:city
},
success: function(res){
console.log(res)
// 从返回的数据中提取风向、最高温度、最低温度、天气状况、注意事项和更新时间
var wind_direction="<p>风向:"+ res.result.wind_direction+ "</P>"
var dat_high_temperature="<p>最高温:"+res.result.dat_high_temperature+"</p>"
var dat_low_temperature="<p>最低温:"+res.result.dat_low_temperature+"</p>"
var day_condition="<p>天气:"+res.result.day_condition+"</p>"
var tips="<p>注意:"+res.result.tips+"</p>"
var update_time="<p>更新时间:"+res.result.update_time+"</p>"
// 将提取到的信息插入到显示区域中
show.html(wind_direction+dat_high_temperature+dat_low_temperature+day_condition+tips+update_time)
},
error:function(err){
console.log(err)
}
})
})
</script>
</body>
</html>




















 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








