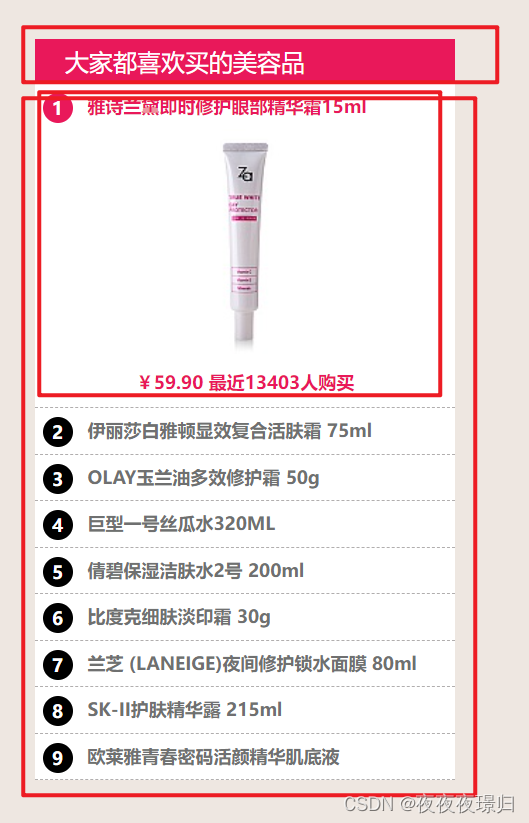
1.html和css实现的效果如下显示:

2.整体布局思路(仅供参考)

3 .难点分析:
要达到上图的实现效果,最大的难题是鼠标在触摸li标签的时候,它会出现下方的内容。
思路:该方式可以通过下拉菜单的方式来进行考虑,下拉菜单是通过点击li标签的时候让他显示出来;上图的效果是在点击li标签的时候,让内容出现在li标签当中;就相当于在点击li的时候,让下图的高显示出来,就是hover的时候给他一个高就可以(同时还可以添加动画效果,动画效果是谁变化,动画效果就给谁,这样给效果的时候就不会出现给错的可能)。
4.htnl代码块
<div class="main">
<h3>大家都喜欢买的美容品</h3>
<ul>
<li><a href="#"><span>1</span>雅诗兰黛即时修护眼部精华霜15ml</a>
<div class="jieshi"&g







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2028
2028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








