JavaScript是一种弱类型的动态语言。
var num; 这里的num是不确定是什么类型的
var num=10; 这里的num就属于数字型
var str='pink'; 这里的str就属于字符串型
由此可知,js的变量数据类型是只有程序在运行过程中,根据等号右边的值来进行确认的。
JavaScript拥有动态类型,同样也意味着相同的变量可用作不同的类型。
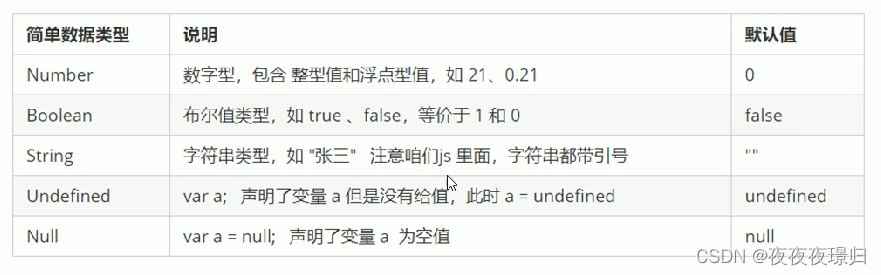
1.数据类型的分类
1)简单的数据类型

2)数字型 number
数字型里面主要有二进制 八进制(0-7) 十进制和十六进制(0-9和a-f)
另外 Number.MAX_VALUE 表示数字型的最大值 固定写法,直接console.log()输出即可。
Number.MIN_VALUE 表示数字型的最小值 固定写法,直接console.log()输出即可。
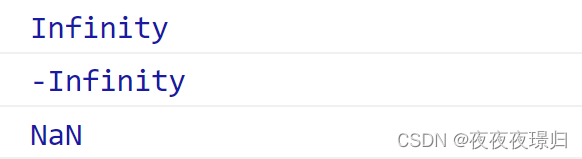
三个特殊值:infinity 无穷大 -infinity 无穷小 NaN(No a number)代表一个非数值
// 无穷大
console.log(Number.MAX_VALUE *2);
// 无穷小
console.log(-Number.MAX_VALUE *2);
// 非数字
console.log('pink'-100);
验证输出的值是否为一个数值型:
可以通过isNaN()这个方法用来判断是否为非数字。并且返回一个值,如果是数字返回的false,如果不是数字返回的是true;
console.log(isNaN(12));
// 该显示的结果是false,所以12是一个数字类型
console.log(isNaN('pink'));
// 该显示结果为true,所以该变量不是数字类型
// isNaN判断一个值是否是数字类型
var userAge=21;
var isOK=isNaN(userAge);
console.log(isOK);
// 该显示的结果是false,所以21是一个数字类型
3)字符串型
字符串型可以是引号中的任意文本,其语法为双引号" "和单引号' ',js可以用单引号嵌套双引号,或者双引号嵌套单引号(外双内单,外单内双)。
字符串转义字符:

字符串长度的获取方法&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9935
9935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








