什么是高度塌陷?怎么去解决高度塌陷?是我们前端在面试时,很有可能会遇到的一个问题。而且日常我们在CSS布局时,也经常会遇到高度塌陷这种情况。那么,在遇到这种情况时,我们应该怎么解决呢?
首先,我们先搞清楚,什么是高度塌陷。
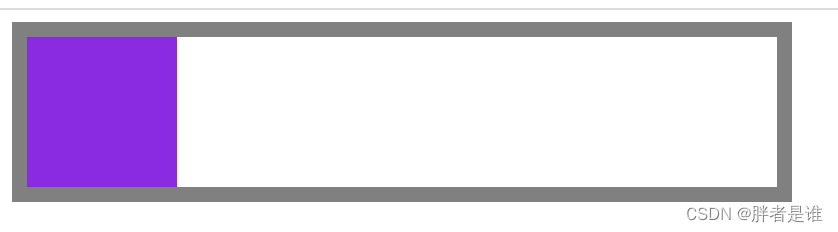
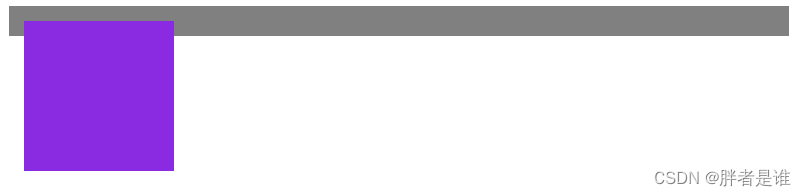
一般情况下,我们在给父元素设置宽高时,不会给父元素的高度设置一个固定值,所以父元素的高度是完全由子元素撑开的。当我们给子元素设置浮动时,子元素脱离了文档流,父元素也就会随之失去了高度,这就是高度塌陷。
<div class="outer">
<div class="inner"></div>
</div>
<style>
.outer{
width: 500px;
border: 10px solid gray;
}
.inner{
width: 100px;
height: 100px;
background-color: blueviolet;
float: left;
}
</style>
大大那么我们应该怎么去解决这个问题呢?
- 给父元素设置固定的高度(不推荐),这个办法是不推荐的,固定一个高度,可能是解决了当下的一个问题,那如果后面还要添加一些元素,高度不够怎么办?
- 开启BFC。说到BFC,可能有的人会问,什么是BFC?怎么开启BFC?现在暂时不说,下面我们详细介绍。
- clear清除浮动。clear可以清除浮动带来的影响,它有4个可选值:none、left、right、both。none是默认值,就是不清除浮动,left是清除左浮动带来的影响,right是清除右浮动带来的影响,both是清除给它带来最大影响的那一个浮动。我们通常配合伪类来使用:
.clearfix:after{
content: "";
display: table;
clear: both;
}上面说到,我们通过开启BFC来解决高度塌陷,为了有的小伙伴不知道什么是BFC,我们来了解一下。
一、什么是BFC?
BFC直译为块级格式化上下文 ,把BFC理解成一块独立的渲染区域,BFC看成是元素的一种属性, 当元素拥有了BFC属性后,这个元素就可以看做成隔离了的独立容器。容器内的元素不会影响容器外的元素。
二、开启BFC会有哪些特性?
- 父元素的垂直外边距不会和子元素重叠(解决了外边距重叠的问题)
- 不会被浮动元素所覆盖
- 可以包含浮动的子元素(解决了高度塌陷的问题)
三、如何开启BFC?
- 父元素也开启浮动。这种方法不太好,会导致宽度丢失,并且脱离文档流,下面的元素会上移,整个页面布局就乱了。
- 父元素设置成inline-block。这种方法也会导致宽度丢失,且出现三像素的间隙。
- 父元素的overflow设置为一个非visible值。推荐,hiddle的影响最小
- 父元素开启absolute。它的缺点和设置浮动是一样的,所以不推荐。
好啦~
关于BFC的今天我们就说到这了,希望可以对你们有帮助喔~






















 1233
1233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








