scroll-view(组件)
可滚动视图区域,用于区域滚动。(需要注意在webview渲染的页面中,区域的性能不及页面滚动)。



在这个案例,我们需要用到的属性有scroll-y、scroll-into-view、scroll-with-animation、@scroll这几个属性;类型、默认值、说明等截图做了解释。当然,当我们遇到某些功能时,也可自己查看文档。
使用竖向滚动时,需要给 <scroll-view> 一个固定高度,那么我们怎么设置 height?

大概的意思就是通过uni.getSystemInfo(OBJECT)中有一个成功的回调函数,且这个success回调函数中的参数中有一个windowHeight,是我们需要的——可使用窗口高度。
onLoad(){
// 动态获取中间需要滚动的高度
uni.getSystemInfo({
success:(res)=>{
this.scroolH = res.windowHeight
}
})
} 使用横向滚动时,需要给<scroll-view>添加white-space: nowrap;样式。
<view class="span-5">
<!-- 点击跟随事件 :scroll-into-view -->
<scroll-view scroll-y="true" :style="'height:'+scrollH+'px'" :scroll-into-view="leftscrollinto">
<!--子元素要绑定一个非数字开头的id :id="'tab'+index" -->
<view v-for="(i,index) in cate" :key="index" class="left-height j-center d-flex a-center" :id="'tab'+index"
:class="currentIndex == index ? 'action':''"
@click='changeIndex(index)'>{{i.name}}
</view>
</scroll-view>
</view>我们可以看到,我们给<scroll-view/>标签设置的是纵向高度,并且给scroll-into-view这个属性动态绑定了一个字段(leftscrollinto)【在data中事先定义过了】,scroll-into-view这个属性将绑定的一个字段(非数字开头的id),也就是我们在data中定义的leftscrollinto。
所以我们在<view/>(<scroll-view/>标签的子元素)动态绑定了一个非数字的id【:id=" 'tab'+index"】。<scroll-view/>标签这个父元素为了跟随<view/>这个子元素,scroll-into-view这个属性动态绑定的字段(leftscrollinto)的值是和<view/>这个子元素的id是同步的。所以在<view/>这个子元素上绑定了一个方法(changeIndex),这个方法会把当前点击的tab的index传给我们,然后我们通过【this.leftscrollinto = 'tab'+ index】也就同步了<scroll-view/>和<view/>的Id。
data() {
return {
currentIndex:0,
leftscrollinto:'',
rightscrollinto:'',
cate: [],
scrollH:'',
rightTop:[]
}
},methods:{
changeIndex(index){
this.currentIndex = index
this.leftscrollinto = 'tab'+ index
this.rightscrollinto = 'rightscrollinto'+index
}
}当然,我们点击某一个索引时,是有样式的,这就用到了动态绑定样式的,我们可以用三元表达式,当currentIndex == index时,即当我们点击的tab的Index就是当前索引时,就给它赋予一个类名(带有样式)。

emm……这个效果图有点丑,但不影响我们观看效果。
当我们点击左边的tab时,右边也会对应跟随,这个不难,我们来看一下代码:
结构:
<view class="d-flex">
<view class="span-5">
<!-- 点击跟随事件 :scroll-into-view -->
<scroll-view scroll-y="true" :style="'height:'+scrollH+'px'" :scroll-into-view="leftscrollinto">
<!--子元素要绑定一个非数字开头的id :id="'tab'+index" -->
<view v-for="(i,index) in cate" :key="index" class="left-height j-center d-flex a-center" :id="'tab'+index"
:class="currentIndex == index ? 'action':''"
@click='changeIndex(index)'>{{i.name}}
</view>
</scroll-view>
</view>
<view class="flex-1">
<!-- <scroll-view>组件的事件: @scroll -->
<scroll-view @scroll="scrollright" scroll-y="true" :style="'height:'+scrollH+'px'" :scroll-into-view="rightscrollinto" scroll-with-animation>
<view v-for="(j,index) in cate" :key="index" class="right-item d-flex flex-wrap" :id="'rightscroll'+index">
<view v-for="(item,i) in j.app_category_items" :key="i"
class="span24-8 text-center"
style="height: 200rpx;"
x>
<image :src="item.cover" class="image"></image>
<view class="">
{{item.name}}
</view>
</view>
</view>
</scroll-view>
</view>
</view>methods:{
changeIndex(index){
this.currentIndex = index
this.leftscrollinto = 'tab'+ index
this.rightscrollinto = 'rightscroll'+index
}
}当我们改变index时,左右两个盒子的scroll-into-view的值会有相应的改变,即跟随点击的子元素id。
那如果当我们划动右边的这个盒子,想要左边的tab进行相应的跟随呢?我觉得这是一个难点!!
SelectorQuery(API)
查询节点信息的对象。
将选择器的选取范围更改为自定义组件 component 内,返回一个 SelectorQuery 对象实例。(初始时,选择器仅选取页面范围的节点,不会选取任何自定义组件中的节点)。
selectorQuery.selectAll(selector)
在当前页面下选择匹配选择器 selector 的所有节点,返回一个 NodesRef 对象实例,可以用于获取节点信息。
// 封装一个获取节点信息的函数
init(){
const query = uni.createSelectorQuery().in(this)
query.selectAll('.right-item').boundingClientRect(data=>{
console.log(data)
if(data){
data.map((item,index)=>{
var top = index > 0 ? this.rightTop[index-1]:0
top += item.height
this.rightTop.push(top)
})
}
}).exec()
}
我们看一下我们获取到的节点信息,获取到了一个数组,里面分别有6个对象(分别对应的是左边tab的6个选项),且每一个选项对应的右边盒子的高度都是700。
我们对这个data进行遍历,定义一个变量(top),对这个data中的每一个对象的height进行一个累加,同时把top往rightTop这个数组中添加数据,那么数组中的数据分别是700、1400、2100……
这也对应了左边tab点击时,右边应该对应的高度,反之,我们通过划动左边盒子时获取的scrollTop来判断我们左边的tab应该对应哪一个。
举个栗子,比如我们左边划动了750的距离,第一个对象的高度是700,那么此时我们的左边的tab是不是应该停留在第二个呢?
那么我们怎么去获取scrollTop?怎么去通过划动的距离来设置左边应该跳转的index?
<!-- <scroll-view>组件的事件: @scroll -->
<scroll-view @scroll="scrollright" scroll-y="true" :style="'height:'+scrollH+'px'" :scroll-into-view="rightscrollinto" scroll-with-animation>
<view v-for="(j,index) in cate" :key="index" class="right-item d-flex flex-wrap" :id="'rightscroll'+index">
<view v-for="(item,i) in j.app_category_items" :key="i"
class="span24-8 text-center"
style="height: 200rpx;"
x>
<image :src="item.cover" class="image"></image>
<view class="">
{{item.name}}
</view>
</view>
</view>
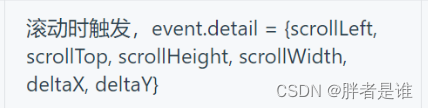
</scroll-view> 通过@scroll="scrollright",调用了scrollright这个方法。@scroll这个事件的返回值是
我们可以拿到scrollTop。
methods:{
scrollright(e){
var scrollTop = e.target.scrollTop
//返回满足条件的第一个元素的位置索引号
var index = this.rightTop.findIndex((v)=>v>scrollTop)
if(index !=-1){
this.changeIndex(index)
}
}
}上面我们说了rightTop是一个数组。rightTop[700,1400,2100……4200]。在rightTop这个数组中,划动的距离【scrollTop】,满足大于rightTop数组中的第一个元素(每一个tab对应的scrollTop)的索引值。这个也是我们左边tab需要跳转的index。

























 781
781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








