今天学习百度地图的使用
学习的内容有:添加控制器;添加点,线,面,圆形;添加标签;信息窗口;搜索功能等。
介绍
LBS:LocationBusinessServer 基于定义位置的商业服务
百度地图|高德地图
使用步骤
01 登录注册,获取秘钥 AK
02 引入百度地图js
<script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你自己的AK"></script>
03 创建地图的容器
<div id="container"></div>
04 初始化地图
var map = new BMap.Map(“container”)
初始化地图
05创建一个地图中心点
var point new BMap.Point(经度,纬度)
06 设置中心点和滚轮缩放
map.centerAndZoom(point, 15);
// 鼠标滚轮缩放
map.enableScrollWheelZoom(true);
添加地图控制器
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
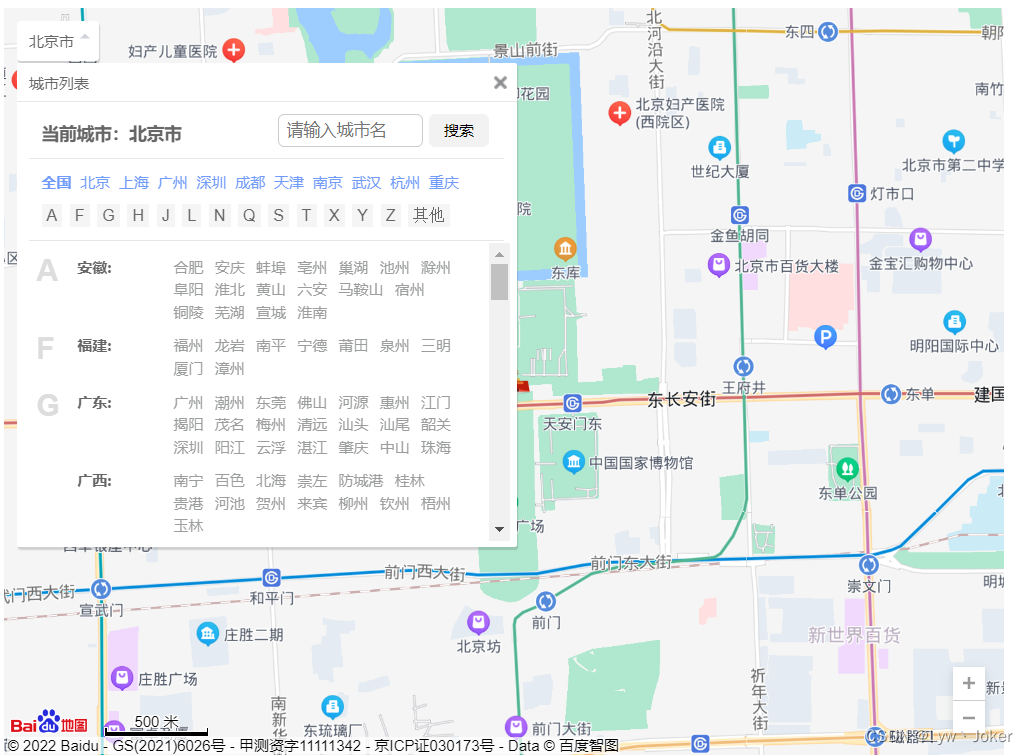
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
效果图

地图上绘制内容
点
var p = new BMapGL.Point(e.latlng.lng,e.latlng.lat);
// 创建标记
var m = new BMapGL.Marker(p);
线
var polyline = new BMapGL.Polyline(line,{strokeStyle:"dashed",strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
面
var polygone = new BMapGL.Polygon(line,{fillColor:"red",strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5})
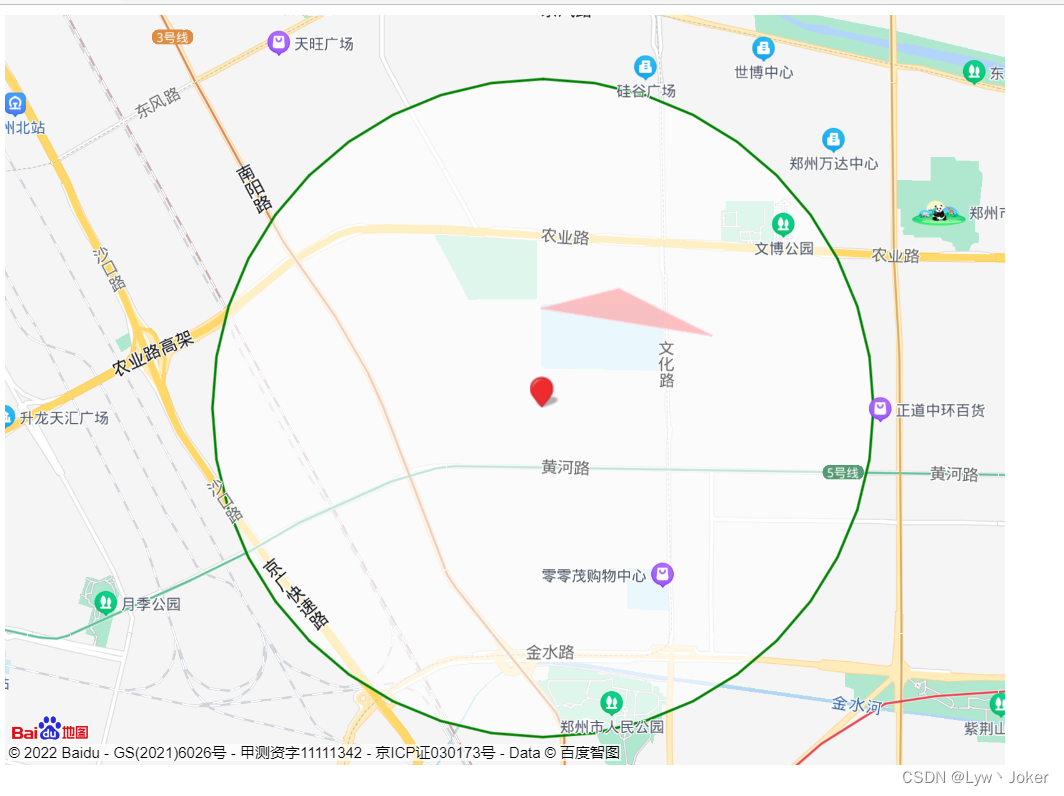
圆形
// 绘制圆圈
var circle = new BMapGL.Circle(point,2000,{strokeColor:"green"});
// 添加圆圈
map.addOverlay(circle);
效果图

信息窗口
//信息窗口
var opts = {
width: 250, // 信息窗口宽度
height: 100, // 信息窗口高度
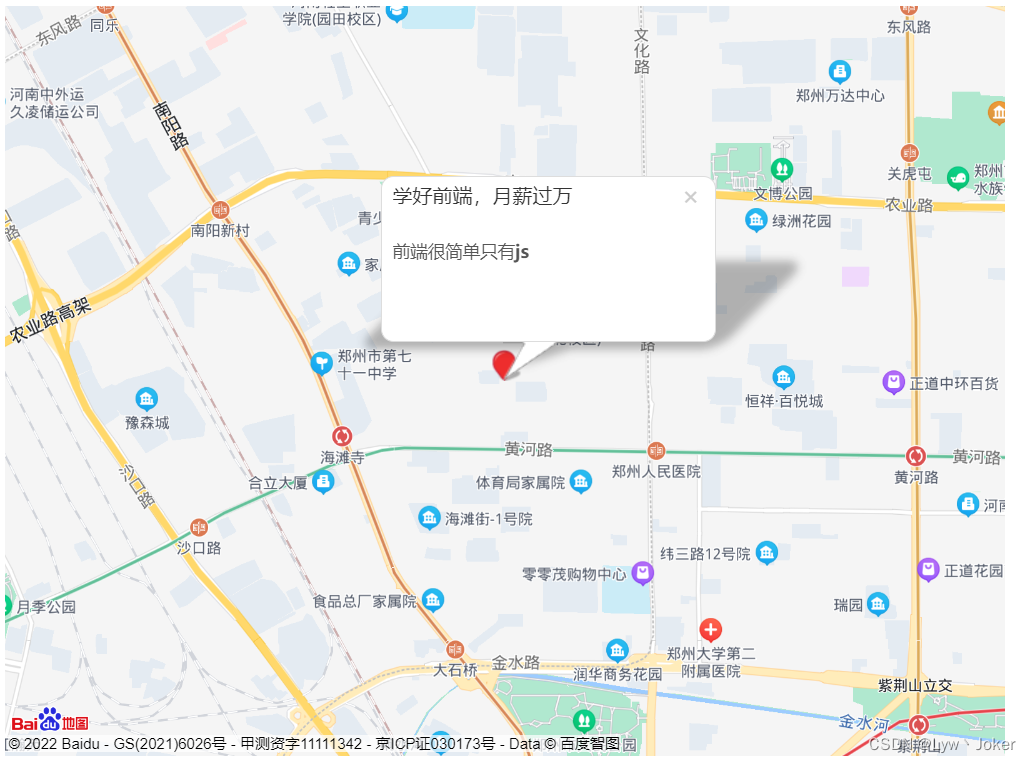
title: "学好前端,月薪过万" // 信息窗口标题
}
// 创建信息窗口对象
var infoWindow = new BMapGL.InfoWindow(`<p>前端很简单只有<strong>js</strong></p>`, opts);
// 打开信息窗口
map.openInfoWindow(infoWindow, map.getCenter());
marker.addEventListener("click", e => {
//单击显示
map.openInfoWindow(infoWindow, point)
})
效果图

标注
var label = new BMapGL.Label("中国前端学习基地", { // 创建文本标注
position: point, // 设置标注的地理位置
offset: new BMapGL.Size(0, 0) // 设置标注的偏移量
})
// 添加标签
map.addOverlay(label); // 将标注添加到地图中
// 设置标签的样式
label.setStyle({
fontSize:"32px",
color:"red"
})
效果图

移除覆盖物
map.removeOverlay(覆盖物);
地图搜索功能
//初始化地图
var map = new BMapGL.Map("container");
//准备一个中心点(经度,纬度)
var point = new BMapGL.Point(113.665, 34.784);
//设置中心点和缩放级别
map.centerAndZoom(point, 15);
//鼠标滚轮缩放
map.enableScrollWheelZoom(true);
//添加一个点
var marker = new BMapGL.Marker(point); // 创建标注
//添加覆盖物
map.addOverlay(marker); // 将标注添加到地图中
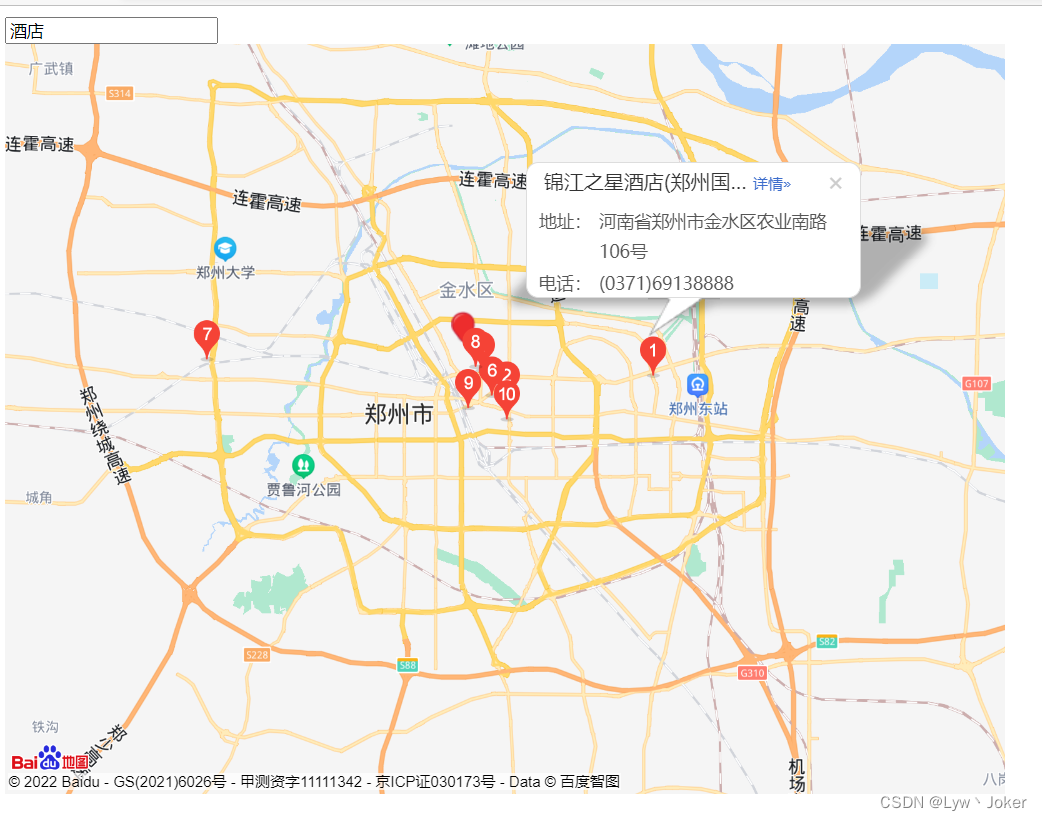
//创建一个本地搜索
var local = new BMapGL.LocalSearch(map, {
renderOptions: { map: map }
});
function search(e) {
//表单值发生变化时候进行搜索
local.search(e.value);
}
效果图






















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








