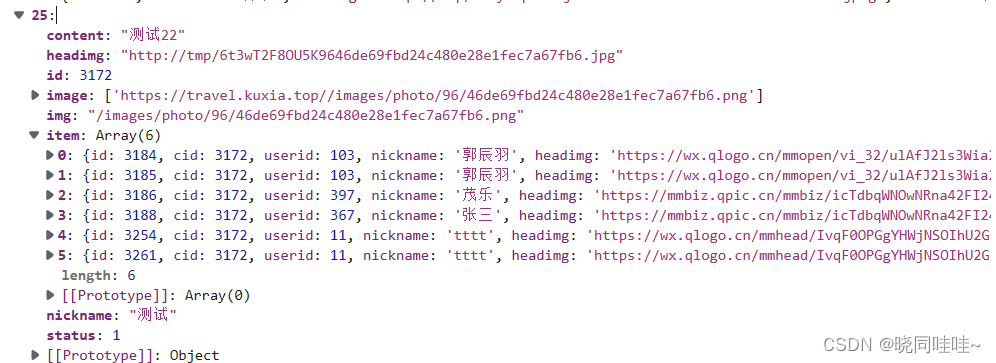
我们拿一组数据来讲一下:这条数据的一维名是arr

<div class="pl" v-for="(item, index) in arr" :key="index">
<img class="pic" :src="item.headimg">
<div>
<b>{{ item.nickname }}</b><br>
<span>{{ item.content }}</span><br>
//二次循环在这里 <img v-for="(data, i) in item.image" :src="data" alt="" :key="i">
<button @click="huifu(item.id)">回复</button>
<p v-for="(data, i) in item.item" :key="i"><b>{{ data.nickname }}</b>:{{ data.content }}</p>
</div>
</div>





















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










