根据大神https://learner.blog.csdn.net/article/details/88925013的博客,按照自己的环境修改(到登录界面为止)。
一、安装 Node.js,访问官网 https://nodejs.org/en/下载
下载完成后运行安装包,一路下一步就行。然后在 cmd 中输入 node -v,检查是否安装成功。
二、搭建项目
构建前端项目两种方法:
(一)、第一种方法:
在项目文件夹目录输入cmd查看以下两个内容版本
安装脚手架
按着以下步骤建立项目(bc为自己项目名)

如图
进入项目文件夹(可以用IDEA打开),执行npm run dev,成功后显示如下

访问http://localhost:8080 成功后显示如图

(二)、第二种方法:使用IDE(IntelliJ IDEA)
新建项目 File => New Project


点击Finish完成。打开终端Terminal 进入项目cd bc , 执行 npm install, 再输入 npm run dev即可。若是cli3版本,执行npm run serve(执行以下可将cli版本更改为2.9.6)

为了方便,还可以在 package.json 文件上点击右键,选择 show npm scripts , 出来 npm 命令窗口,想要执行哪个命令直接双击运行就可以了。如图
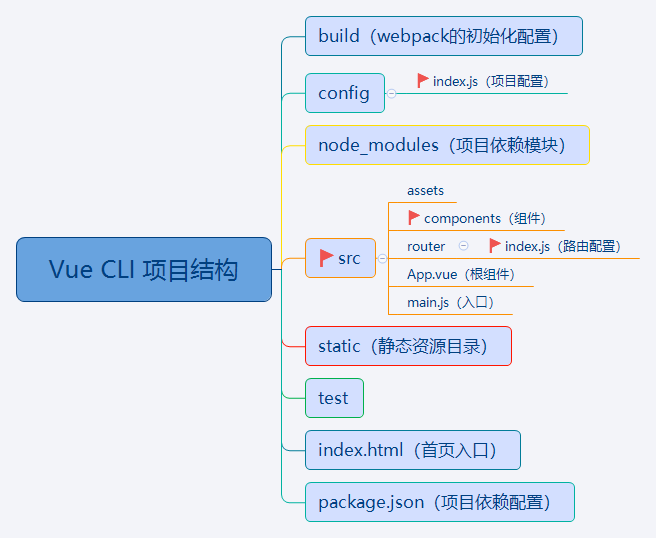
 主要内容:
主要内容:

index.html中<div id="app"></div> ,下面有一行注释,构建的文件将会被自动注入,也就是说我们编写的其它的内容都将在这个 div 中展示。App.vue文件称为“根组件”,因为其它的组件又都包含在这个组件中。
三、创建后端项目
在 IDEA 中新建项目,选择 Spring Initializr,点击 Next,记得选择java8。
springboot版本选择低点,选择右边依赖,点击Finish。

然后等待右下角进度条安装完成。
四、回到前端
(一)、前端页面
Login.vue
首先我们开发登录页面组件,右键 src\components 文件夹,New -> Vue Component,命名为 Login,如果没有 Vue Component 这个选项,可以选择新建一个 File,命名为 Login.vue 即可。代码如下:
<template>
<div>
用户名:<input type="text" v-model="loginForm.username" placeholder="请输入用户名"/>
<br><br>
密码: <input type="password" v-model="loginForm.password" placeholder="请输入密码"/>
<br><br>
<button v-on:click="login">登录</button>
</div>
</template>
<script>
export default {
name: 'Login',
data () {
return {
loginForm: {
username: '',
password: ''
},
responseResult: []
}
},
methods: {
login () {
this.$axios
.post('/login', {
username: this.loginForm.username,
password: this.loginForm.password
})
.then(successResponse => {
if (successResponse.data.code === 200) {
this.$router.replace({path: '/index'})
}
})
.catch(failResponse => {
})
}
}
}
</script>AppIndex.vue
右键 src\components 文件夹,新建一个 directory,命名为 home,再在 home 下新建一个 Appindex.vue ,即首页组件,这里暂时不做过多开发,先随便写个 Hello World
<template>
<div>
Hello World!
</div>
</template>
<script>
export default {
name: 'AppIndex'
}
</script>
<style scoped>
</style>(二)、前端相关配置
修改 src\main.js 代码如下:
因为使用了新的模块 axios,所以需要进入到项目文件夹中,执行 npm install --save axios,以安装这个模块。
import Vue from 'vue'
import App from './App'
import router from './router'
// 设置反向代理,前端请求默认发送到 http://localhost:8443/api
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8443/api'
// 全局注册,之后可在其他组件中通过 this.$axios 发送数据
Vue.prototype.$axios = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})配置页面路由
修改 src\router\index.js 代码如下:
import Vue from 'vue'
import Router from 'vue-router'
// 导入刚才编写的组件
import AppIndex from '@/components/home/AppIndex'
import Login from '@/components/Login'
Vue.use(Router)
export default new Router({
routes: [
// 下面都是固定的写法
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/index',
name: 'AppIndex',
component: AppIndex
}
]
})跨域支持
为了让后端能够访问到前端的资源,需要配置跨域支持。
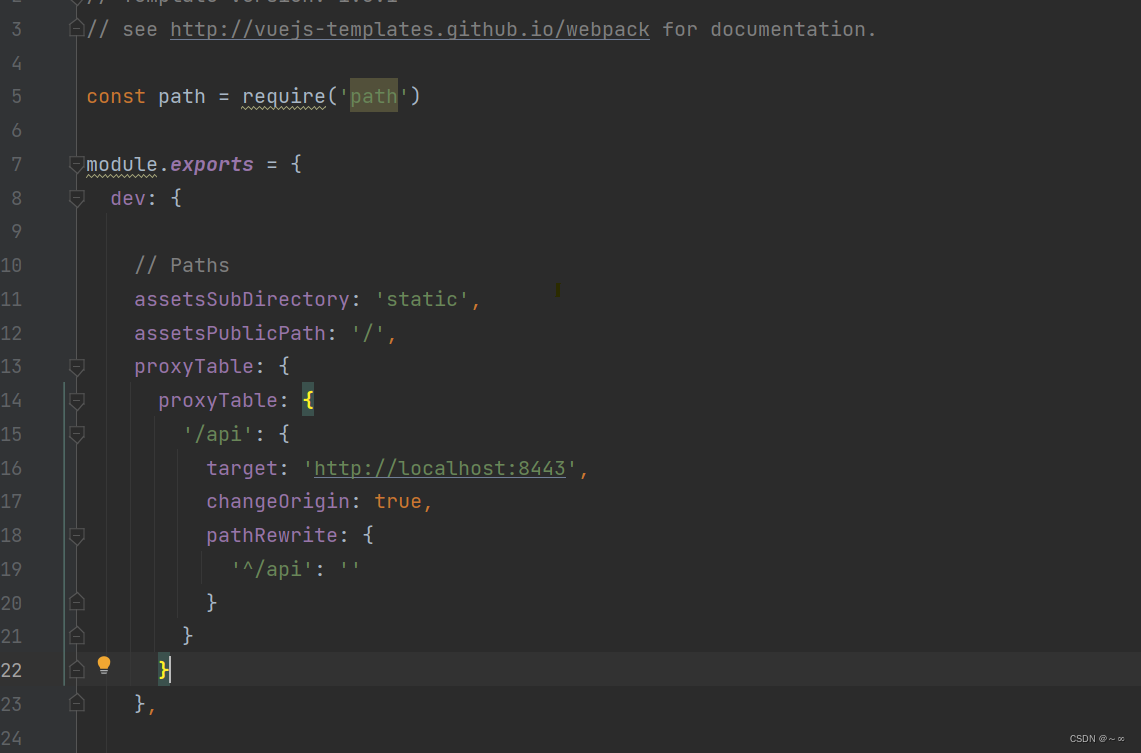
在 config\index.js 中,找到 proxyTable 位置,修改为以下内容:
proxyTable: {
'/api': {
target: 'http://localhost:8443',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}方便好找位置,贴张图:
五、运行项目
执行 npm run dev,或双击 dev(start 也一样)脚本,输入 localhost:8080/#/login 查看登录页面效果。
(三)、后端开发
打开我们的后端项目 ,首先在 src\main\java\com\evan\wj 文件夹(就是你自己的 web 项目的包)下,新建一个 pojo 包(package),然后新建 User类,代码如下:
public class User {
int id;
String username;
String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}Result 类
Result 类是为了构造 response,主要是响应码。新建 result 包,创建 Result 类,代码如下
public class Result {
//响应码
private int code;
public Result(int code) {
this.code = code;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
}LoginController
Controller 是对响应进行处理的部分。这里我们设定账号是 admin,密码是 123456,分别与接收到的 User 类的 username 和 password 进行比较,根据结果返回不同的 Result,即不同的响应码。前端如果接收到成功的响应码(200),则跳转到 /index 页面。
新建 controller 包,新建 LoginController 类,代码如下
import com.example.bc_sb.result.Result;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.util.HtmlUtils;
import com.example.bc_sb.pojo.User;
import java.util.Objects;
@Controller
public class LoginController {
@CrossOrigin
@PostMapping(value = "api/login")
@ResponseBody
public Result login(@RequestBody User requestUser) {
// 对 html 标签进行转义,防止 XSS 攻击
String username = requestUser.getUsername();
username = HtmlUtils.htmlEscape(username);
if (!Objects.equals("admin", username) || !Objects.equals("123456", requestUser.getPassword())) {
String message = "账号密码错误";
System.out.println("test");
return new Result(400);
} else {
return new Result(200);
}
}
}在resources包下找到application.properties,我将其后缀改为.yml,并配置数据如下:
server:
port: 8443
spring:
datasource:
name: springboot_vue;
url: jdbc:mysql://localhost:3306/springboot_vue
username: root
password: 123456
driver-class-name: com.mysql.cj.jdbc.Driver测试项目
同时运行前端和后端项目,访问 localhost:8080/#/login,输入用户名 admin,密码 123456,点击确定,成功进入 localhost:8080/#/index,比较简单,不贴图了。
六、引入数据库
建立数据库,上一步已在application.yml配置数据库信息。首先修改 pom.xml,配置我们需要的依赖。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.1.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>bc_sb</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>demo</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
<version>2.7.6</version>
</dependency>
<!-- springboot web-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- springboot tomcat 支持-->
<!--<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>-->
<!-- 热部署-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<!-- jpa-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<!-- redis-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.3.0</version>
</dependency>
<!-- thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<version>8.0.31</version>
<!-- <version>5.1.21</version>-->
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!-- springboot test-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>5.9.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-test</artifactId>
<version>3.0.5</version>
<scope>test</scope>
</dependency>
<!-- 测试支持-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<!-- tomcat 支持-->
<!--<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<version>8.5.23</version>
</dependency>-->
<!-- mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.29</version>
</dependency>
<!-- junit-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
<!-- commons-lang-->
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
<!-- shiro-->
<dependency>
<groupId>org.apache.shiro</groupId>
<artifactId>shiro-spring</artifactId>
<version>1.3.2</version>
</dependency>
<!-- hsqldb-->
<dependency>
<groupId>org.hsqldb</groupId>
<artifactId>hsqldb</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
User 类
首先,我们修改 User 类代码如下,以建立对数据库的映射。
package com.example.bc_sb.pojo;
import com.fasterxml.jackson.annotation.JsonIgnoreProperties;
import javax.persistence.*;
@Entity
@Table(name = "user_one")
@JsonIgnoreProperties({"handler","hibernateLazyInitializer"})
public class User {
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "id")
@Id
Integer id;
@Column(name = "username")
String username;
@Column(name = "password")
String password;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
UserMapper
Data Access Object(数据访问对象,DAO)即用来操作数据库的对象,这个对象可以是我们自己开发的,也可以是框架提供的。这里我们通过继承 JpaRepository 的方式构建 DAO(mapper)。
首先新建一个 package,命名为 mapper,然后创建 Java Class,命名为 UserMapper,选择种类为 Interface。
package com.example.bc_sb.mapper;
import com.example.bc_sb.pojo.User;
import org.springframework.data.jpa.repository.JpaRepository;
public interface UserMapper extends JpaRepository<User,Integer> {
User findByUsername(String username);
User getByUsernameAndPassword(String username, String password);
}
UserService
新建 package,命名为 service,新建 Java Class,命名为 UserService,代码如下
package com.example.bc_sb.service;
import com.example.bc_sb.mapper.UserMapper;
import com.example.bc_sb.pojo.User;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
@Service
public class UserService {
@Resource
UserMapper userMapper;
public boolean isExist(String username){
User user = getByName(username);
return null != user;
}
public User getByName(String username) {
return userMapper.findByUsername(username);
}
public User get(String username, String password){
return userMapper.getByUsernameAndPassword(username, password);
}
public void add(User user) {
userMapper.save(user);
}
}
LoginController
登录控制器是我们功能的核心部分,尽管它十分简单。逻辑上面已经讲过了,具体的实现,就是通过 UserService 提供的 get 方法查询数据库,如果返回的对象为空,则验证失败,否则就验证成功。代码如下
package com.example.bc_sb.controller;
import com.example.bc_sb.pojo.User;
import com.example.bc_sb.result.Result;
import com.example.bc_sb.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.util.HtmlUtils;
import javax.servlet.http.HttpSession;
@Controller
public class LoginController {
@Autowired
UserService userService;
@CrossOrigin
@PostMapping(value = "/login")
@ResponseBody
public Result login(@RequestBody User requestUser, HttpSession session) {
// 对 html 标签进行转义,防止 XSS 攻击
String username = requestUser.getUsername();
username = HtmlUtils.htmlEscape(username);
User user = userService.get(username, requestUser.getPassword());
if (null == user) {
return new Result(400);
} else {
session.setAttribute("user", user);
return new Result(200);
}
}
}
测试
同时运行前端项目与后端项目 ,访问 http://localhost:8080/#/login,输入用户名 ,密码 ,成功进入 localhost:8080/#/index。
七、引入Element 辅助前端开发
1.安装 Element
根据官方文档的描述,在项目文件夹下,执行 npm i element-ui -S
2.引入 Element
引入分为完整引入和按需引入两种模式,按需引入可以缩小项目的体积,这里我们选择完整引入。
根据文档,我们需要修改 main.js 为如下内容
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8443/api'
Vue.config.productionTip = false
Vue.prototype.$axios = axios
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App),
router,
components: { App },
template: '<App/>'
})
三、使用element
首先,让我们去掉 V ,打开 App.vue,把 <img src="./assets/logo.png"> 删掉即可。
再使用Form表单让我们来修改 Login.vue 的代码。
<template>
<el-form class="login-container" label-position="left"
label-width="0px">
<h3 class="login_title">系统登录</h3>
<el-form-item>
<el-input type="text" v-model="loginForm.username"
auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item>
<el-input type="password" v-model="loginForm.password"
auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-form-item style="width: 100%">
<el-button type="primary" style="width: 100%;background: #505458;border: none" v-on:click="login">登录</el-button>
</el-form-item>
</el-form>
</template>我们为组件再添加一些样式,即在 Login.vue 的最后添加如下代码
<style>
.login-container {
border-radius: 15px;
background-clip: padding-box;
margin: 90px auto;
width: 350px;
padding: 35px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.login_title {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
}
</style>完整代码如下:
<template>
<body id="poster">
<el-form class="login-container" label-position="left"
label-width="0px">
<h3 class="login_title">系统登录</h3>
<el-form-item>
<el-input type="text" v-model="loginForm.username"
auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item>
<el-input type="password" v-model="loginForm.password"
auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-form-item style="width: 100%">
<el-button type="primary" style="width: 100%;background: #505458;border: none" v-on:click="login">登录</el-button>
</el-form-item>
</el-form>
</body>
</template>
<script>
export default {
name: 'Login',
data () {
return {
loginForm: {
username: 'admin',
password: '123'
},
responseResult: []
}
},
methods: {
login () {
this.$axios
.post('/login', {
username: this.loginForm.username,
password: this.loginForm.password
})
.then(successResponse => {
if (successResponse.data.code === 200) {
this.$router.replace({path: '/index'})
}
})
.catch(failResponse => {
})
}
}
}
</script>
<style>
#poster {
background:url("../assets/eva.jpg") no-repeat;
background-position: center;
height: 100%;
width: 100%;
background-size: cover;
position: fixed;
}
body{
margin: 0px;
}
.login-container {
border-radius: 15px;
background-clip: padding-box;
margin: 90px auto;
width: 350px;
padding: 35px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.login_title {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
}
</style>八、前端路由与登录拦截器
一、前端路由
大家如果留心观察就会发现,之前我们做的页面的 URL 里有一个 # 号,这个 # 号有什么含义呢?
假设在 html 中有这么一段代码:<div id="test">This is a test</div>,如果我们想让页面定位到这个 div 所在的位置,可以加一个超链接 <a herf="#test">Jump to test</a>,这里的 # 被称为“锚点”,点击超链接,可以发现网页的 URL 发生了变化,但页面并不会跳转。
在互联网流量如此庞大的今天,我们需要想办法后端服务器的压力,利用 AJAX,我们可以不重载页面就刷新数据,如果再加上 # 号的特性(即改变 URL 却不请求后端),我们就可以在前端实现页面的整体变化,而不用每次都去请求后端。
为了实现前端路由,我们可以监听 # 号后面内容的变化(hashChange),从而动态改变页面内容。URL 的 # 号后面的地址被称为 hash ,估计是哪个大神拍脑袋想的,不用深究。这种实现方式我们称之为 Hash 模式,是非常典型的前端路由方式。
另一种常用的方式被称为 History 模式,这种方式使用了 History API,History API 顾名思义就是针对历史记录的 API ,这种模式的原理是先把页面的状态保存到一个对象(state)里,当页面的 URL 变化时找到对应的对象,从而还原这个页面。其实原本人家这个功能是为了方便浏览器前进后退的,不得不说程序员们的脑洞真大。使用了这种模式,就可以摆脱 # 号实现前端路由。
Vue 已经为我们提供了两种模式的前端路由,无需我们自己去实现。
二、使用 History 模式
首先我们把 Vue 中配置的路由从默认的 hash 模式切换为 histroy 模式。打开我们的前端项目,修改 router\index.js,加入 mode: 'history 这句话。整体代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import AppIndex from '@/components/home/AppIndex'
import Login from '@/components/Login'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/index',
name: 'AppIndex',
component: AppIndex
}
]
})运行项目,访问不加 # 号的 http://localhost:8080/login ,成功加载页面。
接下来,我们把前端打包后部署在后端。这不是前后端分离项目推荐的做法,之前我们讲过其实应该把前后端分别部署在不同的服务器中,但实际上仍有不少项目会选择把前后端整合在一起,只使用一个服务器,所以这里我们也提及一下这种方式,但在之后的开发中不会这样部署。
先在项目目录执行 npm run build,控制台输出如下内容表明执行完毕:

这时在项目的 dist 文件夹下生成了 static 文件夹和 index.html 文件,把这两个文件,拷贝到我们后端项目的src\main\resources\static文件夹下,一定要注意这个位置,这时后端配置的静态文件的 path,虽然看起来很诡异,但一般都不作修改。
为了获取到我们需要的内容,我们要想办法触发前端路由,即在后端添加处理内容,把 通过这个 URL 渲染出的 index.html 返回到浏览器。
在后端项目中新建一个 package 名为 error,新建实现 ErrorPageRegistrar 接口的类 ErrorConfig,把默认的错误页面设置为 /index.html,代码如下
package com.example.bc_sb.error;
import org.springframework.boot.web.server.ErrorPageRegistrar;
import org.springframework.boot.web.server.ErrorPage;
import org.springframework.boot.web.server.ErrorPageRegistry;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Component;
@Component
public class ErrorConfig implements ErrorPageRegistrar {
@Override
public void registerErrorPages(ErrorPageRegistry registry) {
ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, "/index.html");
registry.addErrorPages(error404Page);
}
}三、后端登录拦截器
为了完善登录功能,我们需要限制未登录状态下对核心功能页面的访问。登录拦截可以由多种方式来实现,我们首先讲解后端拦截器的开发。(注意如果没有把前后端项目整合起来,就没有办法使用这种方式)
一个简单拦截器的逻辑如下:
1.用户访问 URL,检测是否为登录页面,如果是登录页面则不拦截
2.如果用户访问的不是登录页面,检测用户是否已登录,如果未登录则跳转到登录页面
1.LoginController
首先我们修改 LoginController 的内容。之前我们实现了通过查询数据库验证用户名是否正确,但仅此而已。
为了保存登录状态,我们可以把用户信息存在 Session 对象中(当用户在应用程序的 Web 页之间跳转时,存储在 Session 对象中的变量不会丢失),这样在访问别的页面时,可以通过判断是否存在用户变量来判断用户是否登录。这是一种比较简单的方式,感兴趣的同学可以尝试别的方法。
修改后的代码内容如下,其实只是添加了一条语句 session.setAttribute("user", user):
package com.example.bc_sb.controller;
import com.example.bc_sb.pojo.User;
import com.example.bc_sb.result.Result;
import com.example.bc_sb.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.util.HtmlUtils;
import javax.servlet.http.HttpSession;
@Controller
public class LoginController {
@Autowired
UserService userService;
@CrossOrigin
@PostMapping(value = "api/login")
@ResponseBody
public Result login(@RequestBody User requestUser, HttpSession session) {
// 对 html 标签进行转义,防止 XSS 攻击
String username = requestUser.getUsername();
username = HtmlUtils.htmlEscape(username);
User user = userService.get(username, requestUser.getPassword());
if (null == user) {
return new Result(400);
} else {
session.setAttribute("user", user);
return new Result(200);
}
}
}
2.LoginInterceptor
新建 package 名为 interceptor,新建类 LoginInterceptor。
Interceptor 即拦截器,在 Springboot 我们可以直接继承拦截器的接口,然后实现 preHandle 方法。preHandle 方法里的代码会在访问需要拦截的页面时执行。
代码如下:
package com.example.bc_sb.interceptor;
import com.example.bc_sb.pojo.User;
import org.apache.commons.lang.StringUtils;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class LoginInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle (HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o) throws Exception {
HttpSession session = httpServletRequest.getSession();
String contextPath=session.getServletContext().getContextPath();
String[] requireAuthPages = new String[]{
"index",
};
String uri = httpServletRequest.getRequestURI();
uri = StringUtils.remove(uri, contextPath+"/");
String page = uri;
if(begingWith(page, requireAuthPages)){
User user = (User) session.getAttribute("user");
if(user==null) {
httpServletResponse.sendRedirect("login");
return false;
}
}
return true;
}
private boolean begingWith(String page, String[] requiredAuthPages) {
boolean result = false;
for (String requiredAuthPage : requiredAuthPages) {
if(StringUtils.startsWith(page, requiredAuthPage)) {
result = true;
break;
}
}
return result;
}
}
判断 session 中是否存在 user 属性,如果存在就放行,如果不存在就跳转到 login 页面。这里使用了一个路径列表(requireAuthPages),可以在里面写下需要拦截的路径。当然我们也可以拦截所有路径,那样就不用写这么多了,但会有逻辑上的问题,就是你访问了 \login 页面,仍然会需要跳转,这样就会引发多次重定向问题。
3.WebConfigurer
我们写完了拦截器,但是它却并不会生效,因为我们还没有把它配置到项目中。
新建 package 名为 config,新建类 MyWebConfigurer,代码如下:
package com.example.bc_sb.config;
import com.example.bc_sb.interceptor.LoginInterceptor;
import org.springframework.boot.SpringBootConfiguration;
import org.springframework.context.annotation.Bean;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@SpringBootConfiguration
public class MyWebConfigurer implements WebMvcConfigurer {
@Bean
public LoginInterceptor getLoginIntercepter() {
return new LoginInterceptor();
}
@Override
public void addInterceptors(InterceptorRegistry registry){
registry.addInterceptor(getLoginIntercepter()).addPathPatterns("/**").excludePathPatterns("/index.html");
}
}
通过这个配置类,我们添加了之前写好的拦截器。运行后端项目,访问 http://localhost:8443/index ,发现页面自动跳转到了 http://localhost:8443/login ,输入用户名和密码登录,跳转到 http://localhost:8443/index , 这时可以把浏览器标签关掉,再在一个新标签页输入 http://localhost:8443/index ,发现不会被拦截。
四、Vuex 与前端登录拦截器
前面我们使用了后端拦截器,但这种拦截器只有在将前后端项目整合在一起时才能生效,而前后端分离的项目实际上不推荐这么做,接下来我们尝试用前端实现相似的功能。
1.引入 Vuex
在我们的项目文件夹中,运行 npm install vuex --save,之后,在 src 目录下新建一个文件夹 store,并在该目录下新建 index.js 文件,在该文件中引入 vue 和 vuex,代码如下:
(运行npm install vuex --save报错见我踩坑日记1)
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)store下的index.js完整代码:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
user: {
username: window.localStorage.getItem('user' || '[]') == null ? '' : JSON.parse(window.localStorage.getItem('user' || '[]')).username
}
},
mutations: {
login (state, user) {
state.user = user
window.localStorage.setItem('user', JSON.stringify(user))
}
}
})
这里我们还用到了 localStorage,即本地存储,在项目打开的时候会判断本地存储中是否有 user 这个对象存在,如果存在就取出来并获得 username 的值,否则则把 username 设置为空。这样我们只要不清除缓存,登录的状态就会一直保存。
2.修改路由配置
为了区分页面是否需要拦截,我们需要修改一下 src\router\index.js,在需要拦截的路由中加一条元数据,设置一个 requireAuth 字段如下:
{
path: '/index',
name: 'AppIndex',
component: AppIndex,
meta: {
requireAuth: true
}
}3.使用钩子函数判断是否拦截
钩子函数及在某些时机会被调用的函数。这里我们使用 router.beforeEach(),意思是在访问每一个路由前调用。
打开 src\main.js ,首先添加对 store 的引用
import store from './store'并修改 Vue 对象里的内容
new Vue({
el: '#app',
render: h => h(App),
router,
// 注意这里
store,
components: { App },
template: '<App/>'
})接着写 beforeEach() 函数
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth) {
if (store.state.user.username) {
next()
} else {
next({
path: 'login',
query: {redirect: to.fullPath}
})
}
} else {
next()
}
}
)完整代码如下:
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
import store from './store'
axios.defaults.baseURL = 'http://localhost:8443/api'
Vue.config.productionTip = false
Vue.prototype.$axios = axios
Vue.use(ElementUI)
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth) {
if (store.state.user.username) {
next()
} else {
next({
path: 'login',
query: {redirect: to.fullPath}
})
}
} else {
next()
}
}
)
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App),
router,
store,
components: { App },
template: '<App/>'
})
4.修改 Login.vue
之前的登录组件中,我们只是判断后端返回的状态码,如果是 200,就重定向到首页。在经过前面的配置后,我们需要修改一下登录逻辑,以最终实现登录拦截。
修改后的逻辑如下:
1.点击登录按钮,向后端发送数据
2.受到后端返回的成功代码时,触发 store 中的 login() 方法,把 loginForm 对象传递给 store 中的 user 对象
(*这里只是简单的实现,在后端我们可以通过用户名和密码查询数据库,获得 user 表的完整信息,比如用户昵称、用户级别等,返回前端,并传递给 user 对象,以实现更复杂的功能)
3.获取登录前页面的路径并跳转,如果该路径不存在,则跳转到首页
修改后的 login() 方法如下:
login () {
var _this = this
console.log(this.$store.state)
this.$axios
.post('/login', {
username: this.loginForm.username,
password: this.loginForm.password
})
.then(successResponse => {
if (successResponse.data.code === 200) {
// var data = this.loginForm
_this.$store.commit('login', _this.loginForm)
var path = this.$route.query.redirect
this.$router.replace({path: path === '/' || path === undefined ? '/index' : path})
}
})
.catch(failResponse => {
})
}
完整的Login.vue代码:
<template>
<!-- <div>
用户名:<input type="text" v-model="loginForm.username" placeholder="请输入用户名"/>
<br><br>
密码: <input type="password" v-model="loginForm.password" placeholder="请输入密码"/>
<br><br>
<button v-on:click="login">登录</button>
</div>-->
<body id="poster">
<el-form class="login-container" label-position="left"
label-width="0px">
<h3 class="login_title">系统登录</h3>
<el-form-item>
<el-input type="text" v-model="loginForm.username"
auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item>
<el-input type="password" v-model="loginForm.password"
auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-form-item style="width: 100%">
<el-button type="primary" style="width: 100%;background: #505458;border: none" v-on:click="login">登录</el-button>
</el-form-item>
</el-form>
</body>
</template>
<script>
import { Message } from 'element-ui'
export default {
name: 'Login',
data () {
return {
loginForm: {
username: 'admin',
password: '123'
},
responseResult: []
}
},
methods: {
login () {
const _this = this
console.log(this.$store.state)
this.$axios
.post('/login', {
username: this.loginForm.username,
password: this.loginForm.password
})
.then(successResponse => {
if (successResponse.data.code === 200) {
// var data = this.loginForm
_this.$store.commit('login', _this.loginForm)
const path = this.$route.query.redirect
this.$router.replace({path: path === '/' || path === undefined ? '/index' : path})
} else {
// console.log('账号密码错误')
Message.error('账号密码错误! 请重新输入。')
}
})
.catch(failResponse => {
})
}
}
}
</script>
<style>
.login-container {
border-radius: 15px;
background-clip: padding-box;
margin: 200px 480px;
width: 350px;
padding: 35px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.login_title {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
}
#poster {
background: url("../assets/1.jpg") no-repeat center;
height: 100%;
width: 100%;
background-size: cover;
position: fixed;
}
body{
margin: 0px;
}
</style>
5.效果检验
同时运行前后端项目,访问 http://localhost:8080/index,输入账号密码后登录,成功跳转到 http://localhost:8080/index ,之后再次访问则无需登录(除非清除缓存)。
至此,到登录界面完成。感谢观看。




















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








