文章目录 ⬇️
HTML
1、什么是HTML
HTML是一种超文本标记语言(Hyper Text Markup Language)
2、HTML发展史
1993. 6 (第一版)
互联网工程工作小组(IETF)工作草案发布(并非标准)。
1999.12 (HTML 4.01版)
加入了很多特定浏览器的元素和属性,把一些元素和属性标记为过时的,建议不再使用它们。
2014.10 (HTML 5)
第五次重大修改,经过接近8年的艰苦努力,该标准规范终于制定完成。
一、HTML网页结构
1、<-!DOCTYPR-> (文档类型声明)
声明必须是 HTML 文档的第一行。用来指示 浏览器关于页面使用哪个 HTML 版本进行编译的指令。
2、<html> (文档标记)
此元素可告知浏览器其自身是一个 HTML 文档。
3、<head>(文档的头部)
用于定义文档的头部,它是所有头部元素的容器。
4、<body>(文档的主体)
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
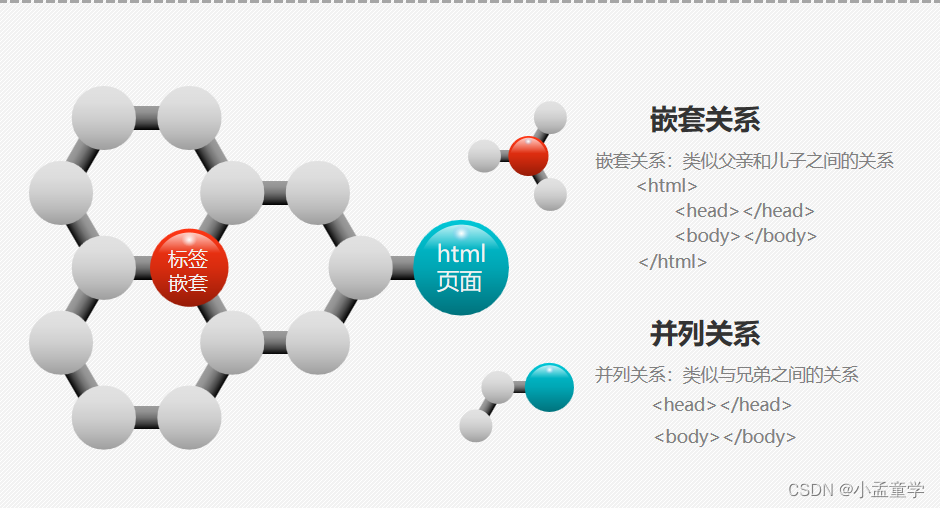
二、HTML标签关系
三、HTML基本标签
1、<h1></h1>——<h6></6> 标题标签
标签作用:是标明文章、作品等内容的简短语句。
2、<p></p> 段落标签
标签作用:在网页中描述具有一个相对完整的内容。
3、<em></em> 斜体标签
标签作用:实现的一种倾斜的字体样式。 (不具备换行)
4、<stong></stong> 粗体标签
标签作用:实现的一种加粗的字体样式。 (不具备换行)
5、<hr/> 下划线标签
标签作用:在网页中加入平行线用来区分上下文。(单标签)
6、<br/> 换行标签
标签作用:跳到下一个新行。(单标签)
四、HTML注释标签
方法一:鼠标选中代码 按住" Ctrl + / "进行注释代码。
代码样式:
<!-- <h1>登黄鹤楼</h1><hr/>
<p>昔人已乘黄鹤去,此地空余黄鹤楼。</p>
<p>黄鹤一去不复返,白云千载空悠悠。</p>
<p>晴川历历汉阳树,芳草萋萋鹦鹉洲。</p>
<p>日暮乡关何处是?烟波江上使人愁。</p> -->五、HTML特殊符号
1、 空格
2、> 大于号
3、< 小于号
4、" 引号
5、® 注册商标
注册商标样式;
六、常用图片格式
1、jpg:全名是JPEG,JPEG是压缩格式,牺牲图像质量为代价换来小体积。
2、gif:图像互换格式,压缩格式,把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上, 构成动画。
3、bmp:不采用其他任何压缩。是Windows操作系统中的标准图像文件格式。
4、png:便携式网络图形,压缩比高,生成文件体积小的图片形格式,有透明/半透明特性。
七、图像标签
1、 src 标签属性: 引用图片的路径。
(1)相对路径 (/ 根路径 ./同级路径 ../上一级路径)
不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。
(2)绝对路径 (C:\Users\Username\Pictures\Saved Pictures)
一般是指带有盘符的路径或完整网络地址。
2、 alt 标签属性: 在图片不能正常加载时候显示的提示语。
3、 title 标签属性:title鼠标划上去显示的内容。
4、 width/height 标签属性:设置图片的宽度和高度。
代码样式:
<img src="图片" alt="#" title=''名称'' width="x" height="y"/>八、超链接及锚链接
1、 超链接 <a href="链接地址" ></a>
2、 锚链接 (1) 创建跳转链接
<a href =“#maker”>链接</a>
(2) 创建跳转标记
<a name =“maker” >跳转位置</a>
九、列表标签
1、 <ul></ul> 无序列表
表示一个无序列表的开始和结束。
<li>
表示这是一个列表项。在一个无序列表中可以包含多个列表项。
<ul>标签和<li>标签配合使用,不能单独使用。
disc (默认值) type属性值:实心圆“●”
circle type属性值:空心圆“○”
square type属性值:实心正方形“■”
none type属性值:没有列表符号
2、 <ol></ol> 有序列表
表示一个有序列表的开始和结束。
<ol>标签内部不能存在任何其他标签,一般情况下只能存在<li>标签。
1 (默认值) type属性值:数字1、2、3……
a/A type属性值:小/大写英文字母
i/I type属性值:小/大写罗马数字
3、 <dt></dt> 自定义列表
<dl> 用来声明自定义列表。
<dd> 用来表示列表内容。
<dl>和<dt><dd>标签是配合使用,没有单独使用,而且<dl>标签内部不能存在任何其他标签。
十、表格标签
1、 <td></td> 每行被分割为若干单元格使用td定义。
2、 <tr></tr> 表格均有若干行组成使用tr定义。
3、 <table></table> 定义表格。
4、 <th></th> 定义 HTML 表格中的表头单元格。
5、 method 常用值: get | post 发送表单数据的方式。
action 向何处发送表单数。
代码样式:
<form method="post" action="xxx.html"></form>
6、 <select></select> 用于声明下来列表。
<option></option> 用于声明列表项。
代码样式:
<select>
<option value="01" >01</option>
<option value="02" >02</option>
<option value="03" >03</option>
</select>7、 rows 规定 textarea 的可见高度。
8、 cols 规定 textarea 的可见宽度。
9、 maxlength 规定文本区域的最大长度(以字符计)。
10、 name 为文本区规定名称。
代码样式:
<textarea rows="3" cols="20" maxlength="50" name="demo"></textarea>
readonly=“readonly” 只读 disabled="disabled" 禁用
11、 <fieldset> 将一组表单元素放到域中。
12、 <legend> 给创建的域设置个标题。




























 1403
1403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








