vue组件三个标签:
<template>
</template> (静态文件页面,html、div等)
<script>
</script> (脚本文件 var vue=new Vue({});)
<style>
</style> (css样式)
启动Node服务必须在项目路径的文件夹下cmd黑窗口打开:npm run serve / dev;
在vue脚手架里编写需要配置路由:在项目文件下router/index.js文件里配置

配置路由:path 和 component 两项是必须配置;name看情况配置(可配 可不配置)。
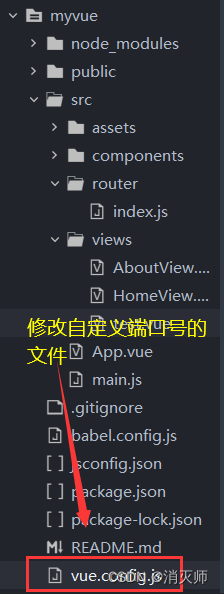
更改自定义端口号:
第一步:修改文件vue.config.js


第二步: 修改完成以后,再次来到项目文件夹路径下cmd黑窗口输入:npm run serve/dev指令;

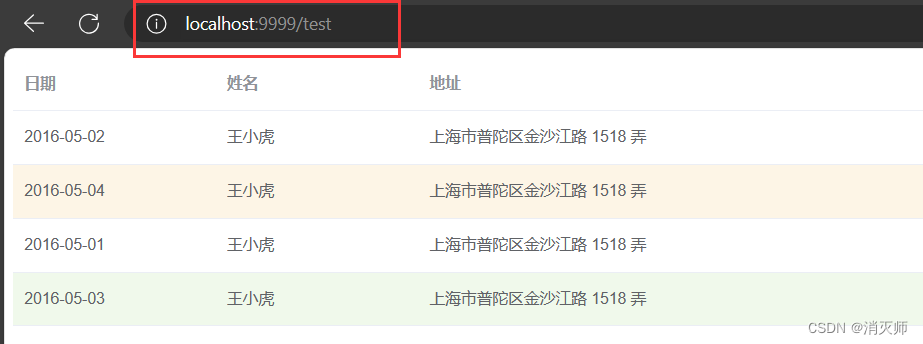
第三步:访问修改完成以后的端口号9999,访问路径myvue
 使用Element-ui组件:网址组件 | Element
使用Element-ui组件:网址组件 | Element
第一步:安装组件:在黑窗口输入:npm i element-ui


第二步:引入一下内容到main.js文件中(主要是因为main.js是整个项目的入口,把ui组件引到这里,整个项目都可以使用);

第三步:使用组件测试一下;

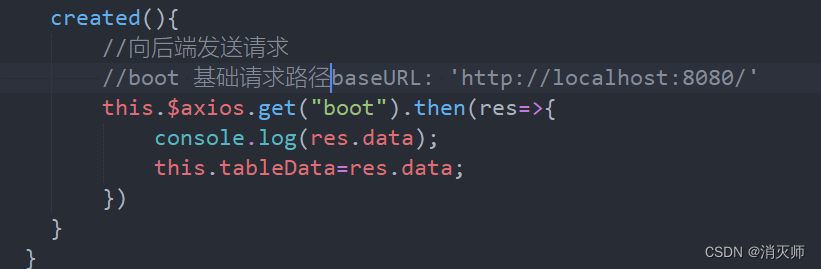
通过axios实现前后端交互;安装axios, 在黑窗口输入:npm install axios



在test.vue文件中引入axios组件

后端pom.xml配置
1.Mp自动生成代码(mybatis-plus+SpringBoot);
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.17</version>
</parent>
<groupId>org.example</groupId>
<artifactId>qy172test</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
<name>qy172test</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.7.17</version>
</dependency>
<!-- 连接数据库-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
<!-- mp-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.3</version>
</dependency>
<!-- 自动生成代码-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.5.3</version>
</dependency>
<!--模板-->
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity-engine-core</artifactId>
<version>2.3</version>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.6</version>
</dependency>
</dependencies>
</project>
2.自动生成的类(可写,可不写);


创建启动类
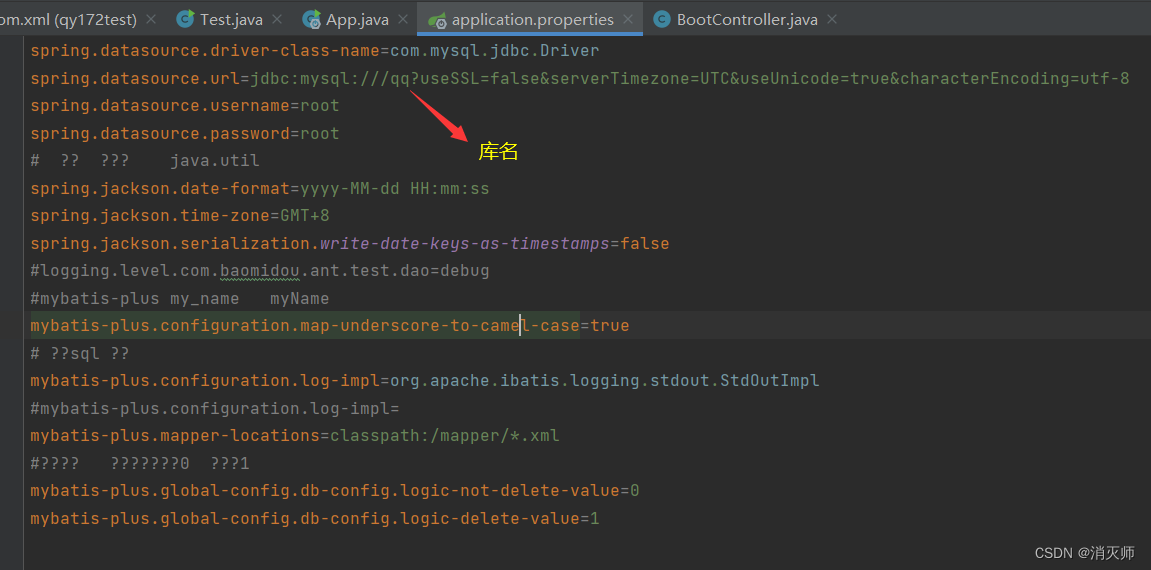
 3.配置全局文件
3.配置全局文件

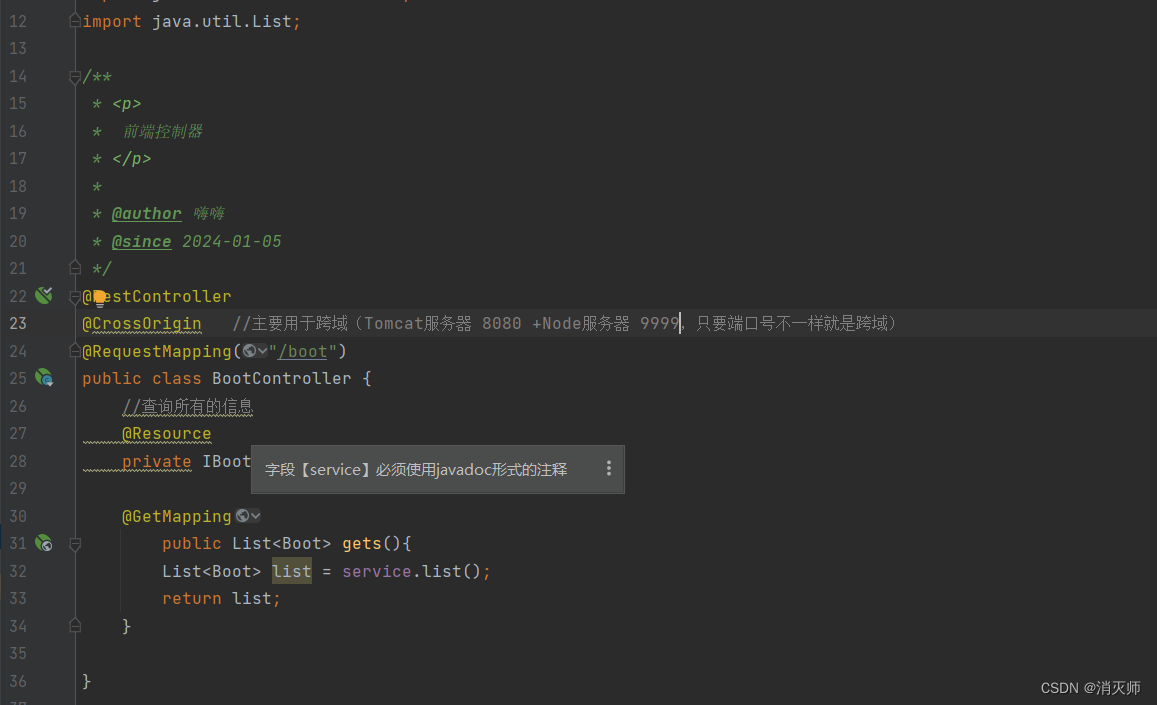
4.开始使用;

测试一下,后端代码是否可以获取到数据库对象

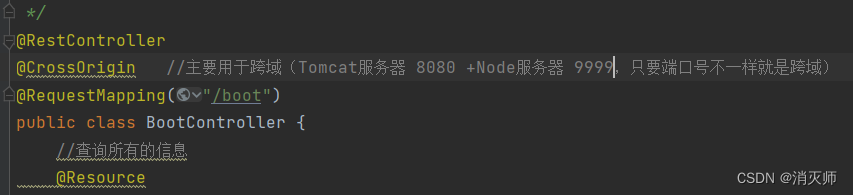
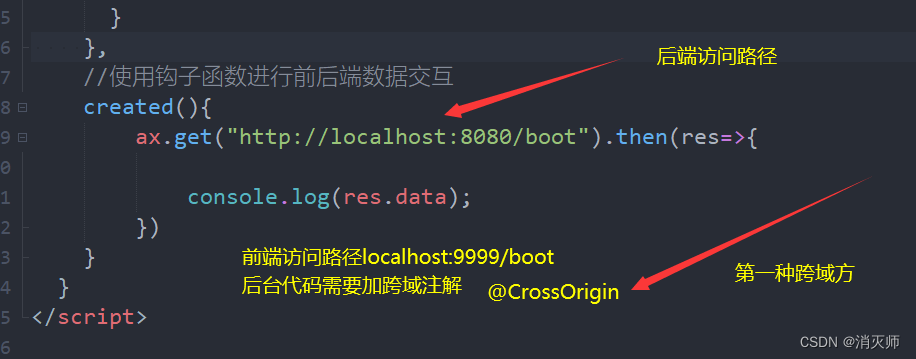
第一种注解跨域;


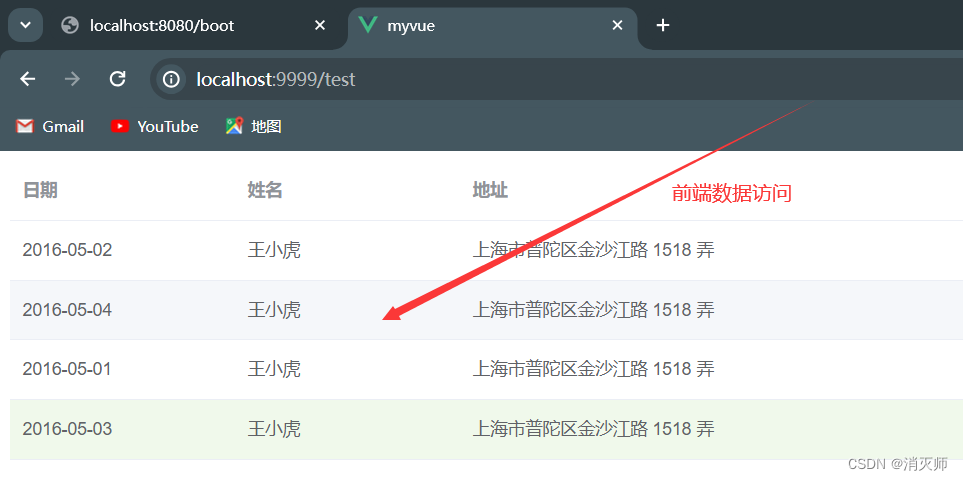
访问成功以后:

总结一下:前后端分离
前端:安装axios、引入axios、发送请求;

后端:因为前后端使用的是两个不同的服务器,前端属于是(Node服务器,端口号为:9999)
后端属于是(Tomcat服务器 端口号为:8080),要想实现前后端数据交互,需要配置跨域(注解跨域---只有当前类或当前方法进行跨域);第一种加注解;

第二种跨域方式:配置文件方式;


-------------------------------------以上配置均为SpringBoot+Vue----------------------------------------------------
前端:(注册全局axios)定义axios.js全局变量;定义在项目入口的main.js文件;
 使用:注册的全局axios;
使用:注册的全局axios;

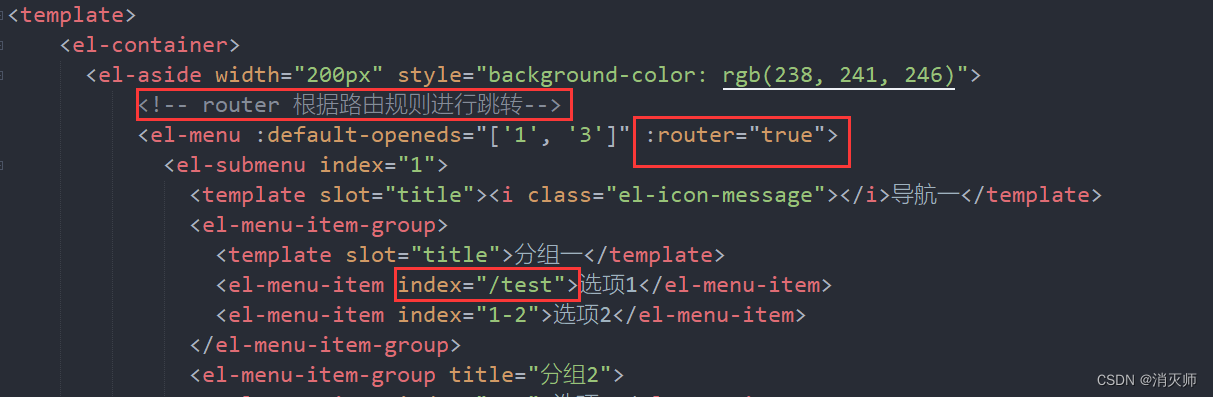
嵌套路由(布局)
1.进行菜单和路由经行适配;

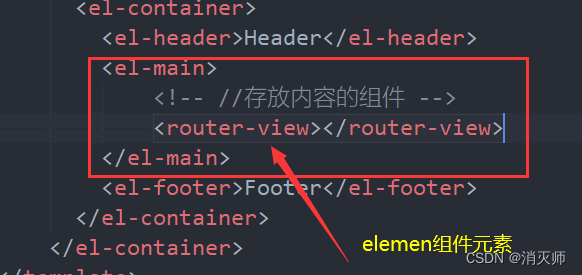
2.在右边经行展示,Main里面写一个容器

3.配置一下嵌套路由;

404页面
当路由不存在时跳转到404页面,在路由文件里写路由规则;





















 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








