应用通常使用键盘的方式,系统键盘的弹出收起,获焦失焦,高度监听,安全避让等。
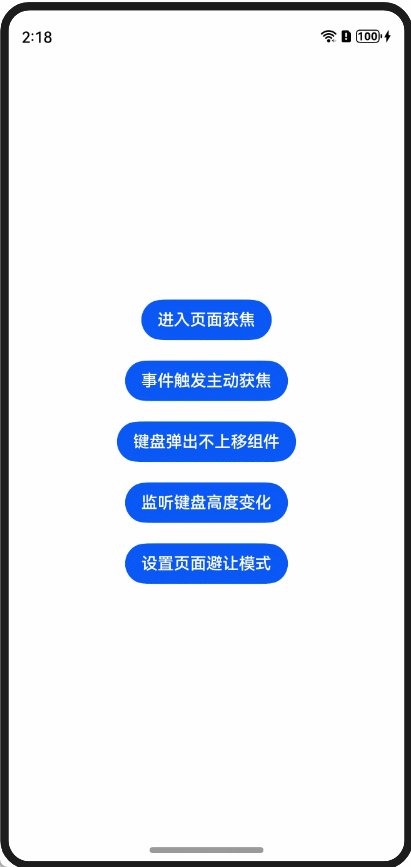
应用经常会遇到如下的业务诉求:
场景一:进入页面TextInput获焦,弹出系统键盘。
场景二:点击按钮或其他事件触发TextInput获焦,弹出系统键盘。
场景三:键盘弹出后只上抬特定的输入组件。
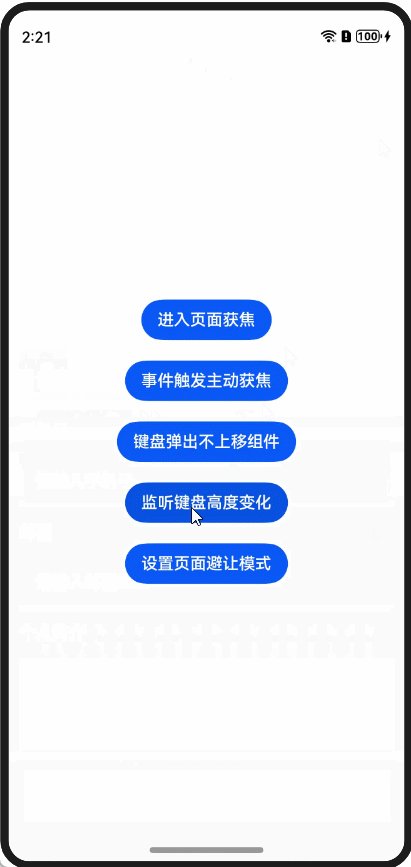
场景四:监听键盘高度,在键盘弹出后让组件上移,键盘收起后让组件恢复。
场景五:设置窗口在键盘抬起时的页面避让模式为上抬,压缩。
方案描述
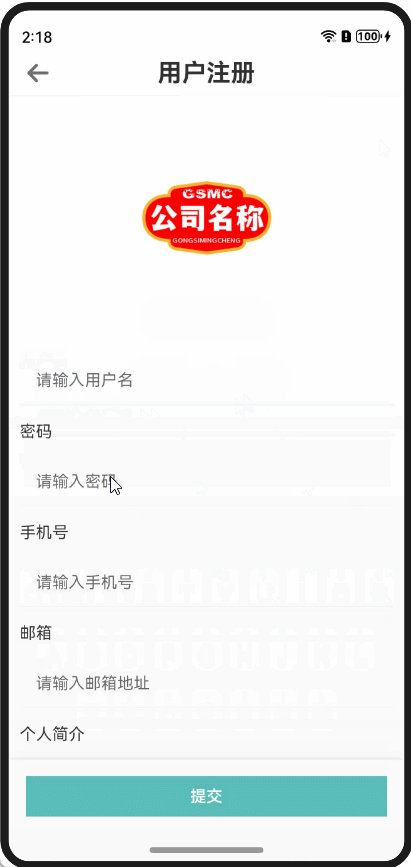
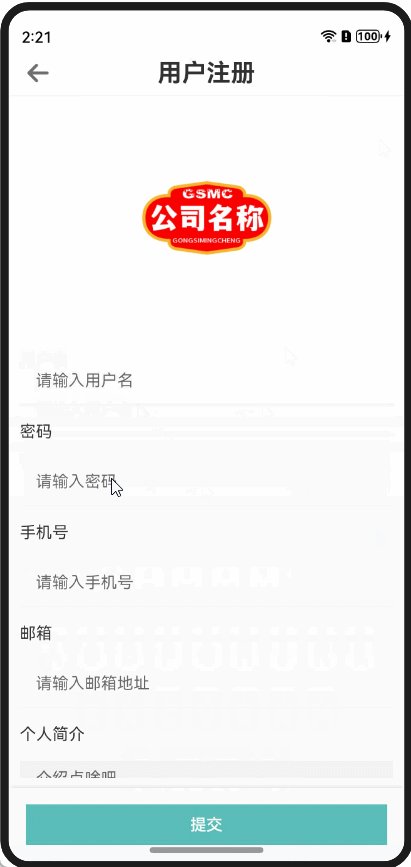
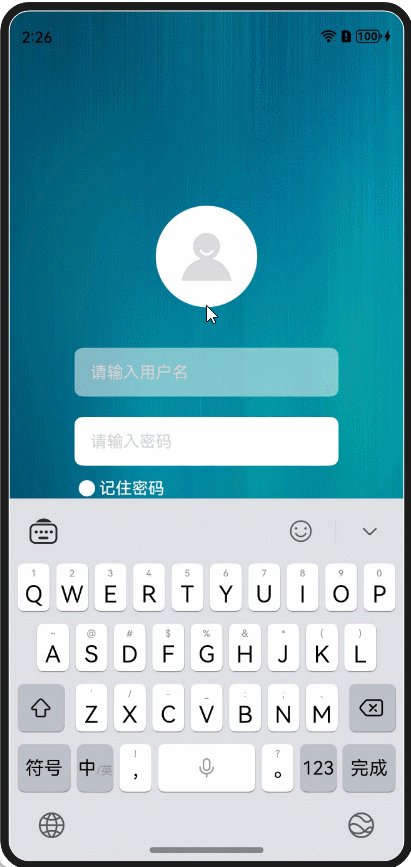
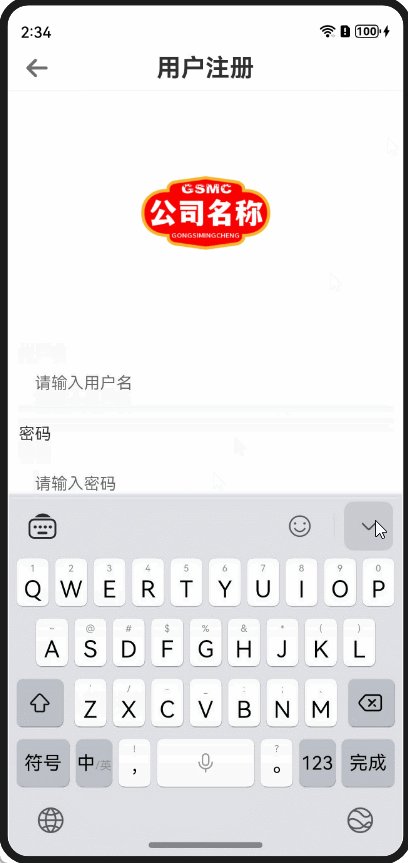
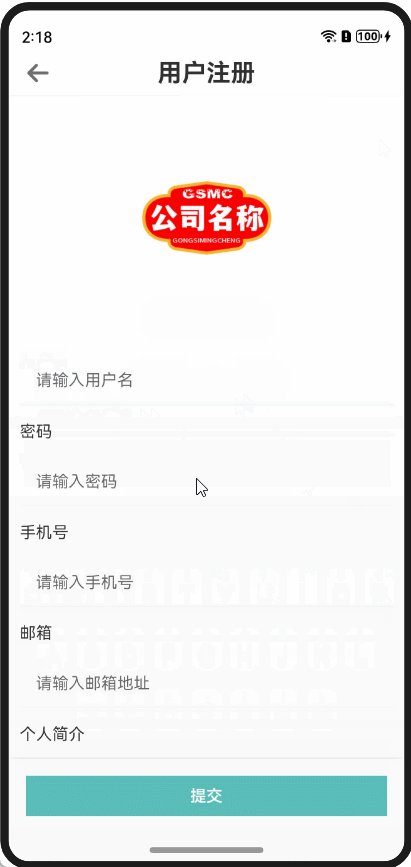
场景一:
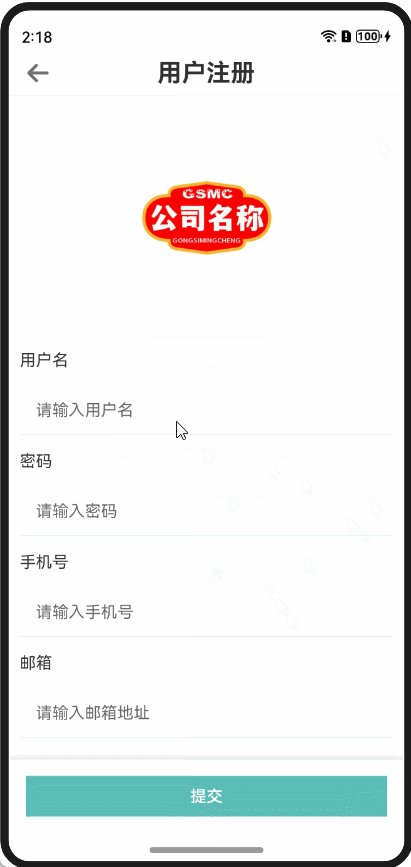
进入页面TextInput获焦,弹出系统键盘。
效果图

方案
通过defaultFocus通用属性设置,实现第一次进入页面后弹出键盘。
核心代码
TextInput({ text: $$this.username, placeholder: "请输入用户名" })
.placeholderColor("#D4D3D1")
.backgroundColor(this.isUserNameFocus ? "#80FFFFFF" : "#ffffff")
.width(260)
.borderRadius(8)
.id("username")
.margin({ top: 10, bottom: 10 })
.onFocus(() => {
this.isUserNameFocus = true
})
.onBlur(() => {
this.isUserNameFocus = false
})
.defaultFocus(true) // 进入页面默认获焦
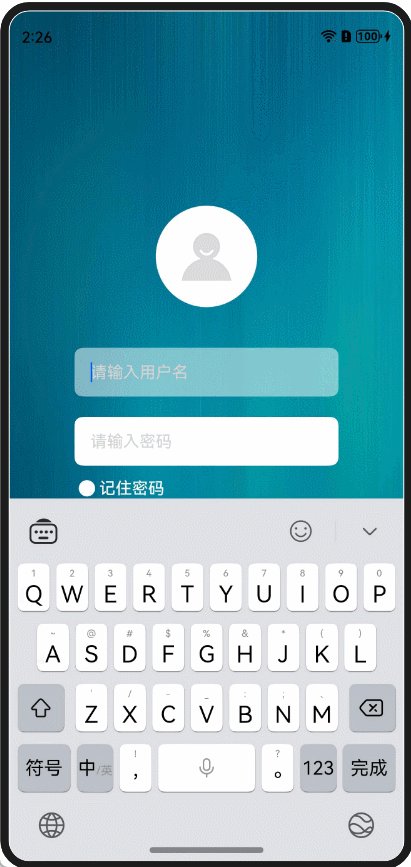
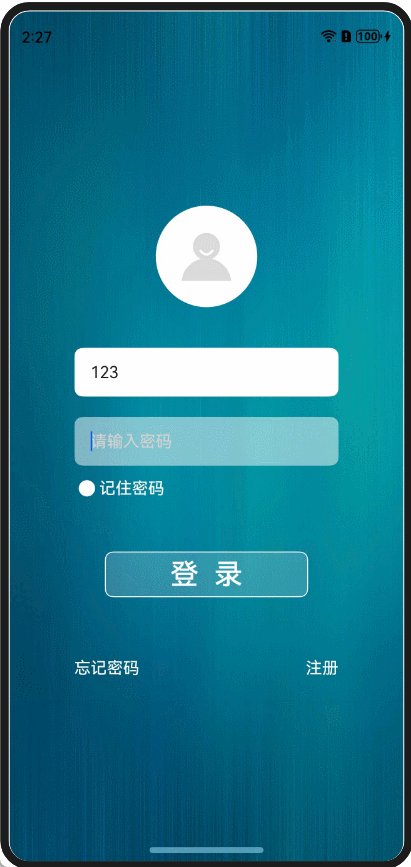
场景二:
点击登录按钮触发密码输入TextInput获焦,弹出系统键盘。
效果图

方案
通过focusControl.requestFocus,实现输入账号后,点击登录按钮后,代码主动设置TextInput获取焦点
核心代码
Button("登 录")
.width(200)
.height(45)
.fontSize(28)
.type(ButtonType.Normal)
.backgroundColor("#30FFFFFF")
.border({ width: 1, color: Color.White, radius: 8 })
.margin({ top: 50, bottom: 60 })
.onClick(() => {
let LoginForm: LoginForm = {
username: this.username,
password: this.password
}
let requestId = ""
// todo: 无法使用for..in遍历对象
if (!LoginForm.username) {
requestId = "username"
} else if (!LoginForm.password) {
requestId = "password"
} else {
promptAction.showToast({ message: 'Login success' })
return
}
let res = focusControl.requestFocus(requestId) // 使选中的this.selectId的组件获焦
promptAction.showToast({ message: requestId + '不能为空' })
})
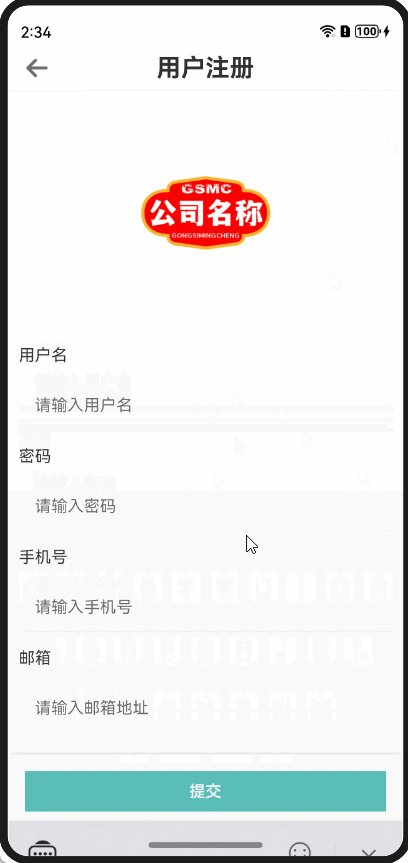
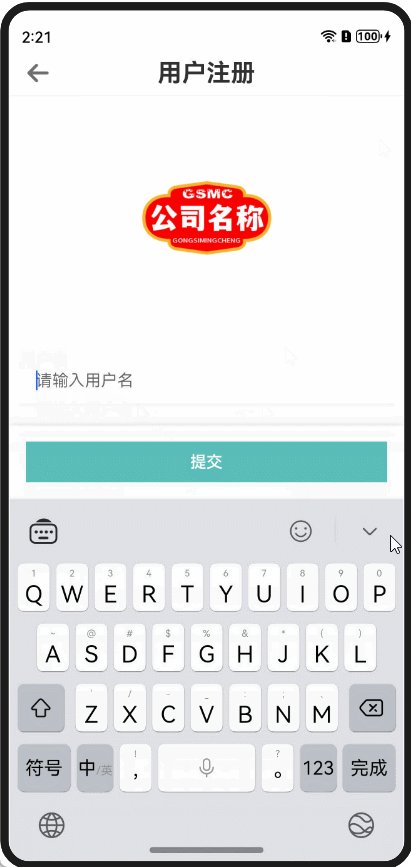
场景三:
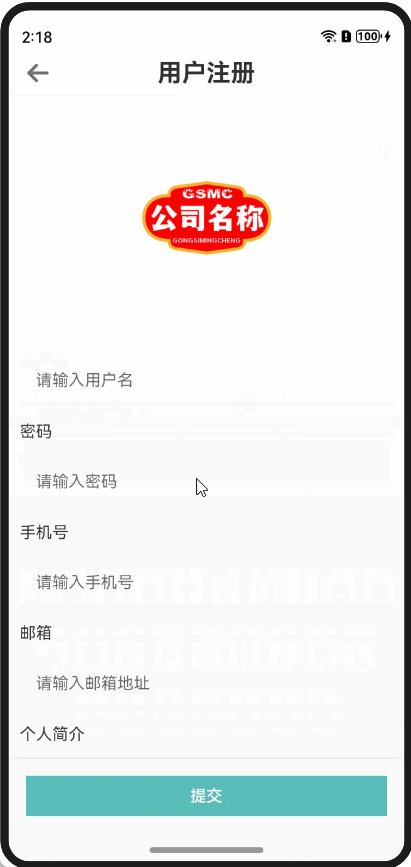
键盘弹出后只上抬特定的输入组件。
效果图

方案
通过expandSafeArea通用属性设置,实现只上抬红框圈住的特定组件核心代码
.expandSafeArea([SafeAreaType.KEYBOARD], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
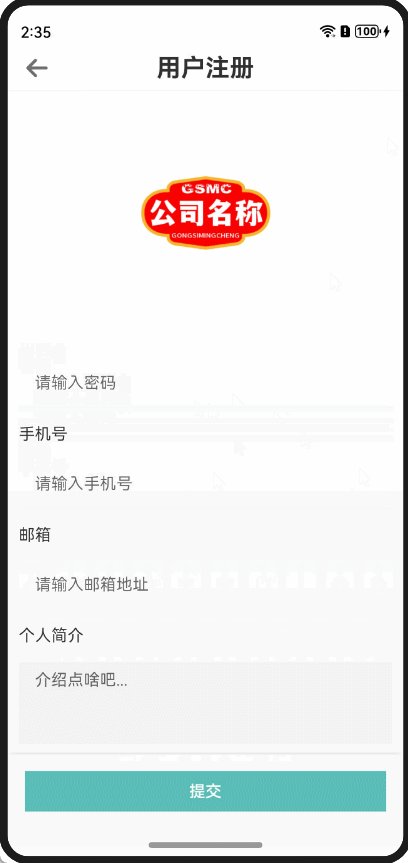
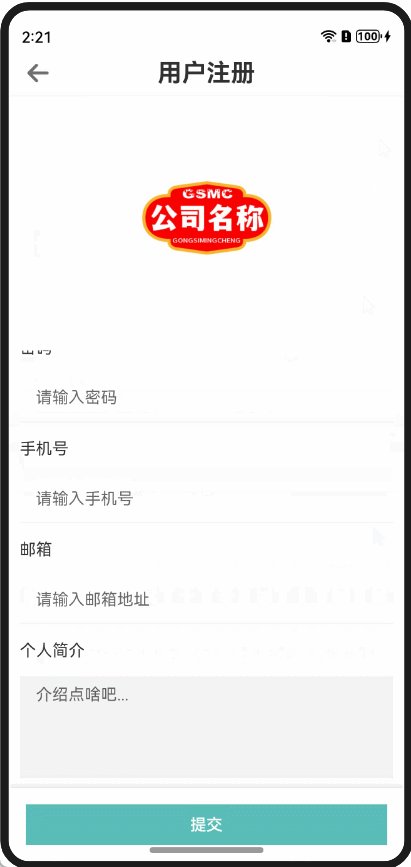
场景四:
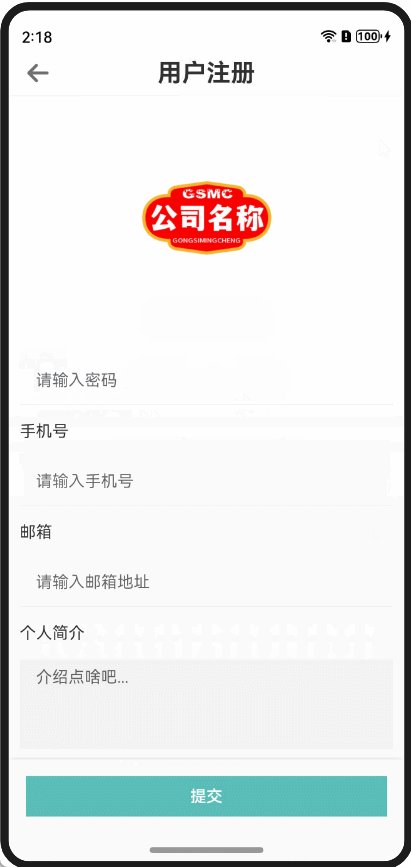
监听键盘高度,在键盘弹出后让组件上移,键盘收起后让组件恢复,这种做法定制化程度更高,可以根据开发者需要自行控制页面避让的高度
效果图

方案
先通过expandSafeArea禁止自动键盘弹出上移页面。然后通过window.on(‘avoidAreaChange’)和windowClass.on(‘keyboardHeightChange’),实现监听键盘高度,上抬整个页面view,让输入框(生命周期价值输入框)组件能显示在键盘上方。
核心代码
onPageShow(): void {
// ...
window.getLastWindow(getContext(this)).then(currentWindow => {
let property = currentWindow.getWindowProperties();
let avoidArea = currentWindow.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM);
// 初始化显示区域高度
this.screenHeight = px2vp(property.windowRect.height - avoidArea.topRect.height - avoidArea.bottomRect.height);
// 监视软键盘的弹出和收起
currentWindow.on('avoidAreaChange', async data => {
if (data.type !== window.AvoidAreaType.TYPE_KEYBOARD) {
return;
}
this.screenHeight = px2vp(property.windowRect.height - avoidArea.topRect.height - data.area.bottomRect.height);
})
})
// ...
}
场景五:
设置窗口在键盘抬起时的页面避让模式为上抬,压缩。
效果图

方案
点击生命周期输入框,通过windowStage.getMainWindowSync().getUIContext().setKeyboardAvoidMode,实现设置窗口在键盘抬起时的页面避让模式,这种情况下当键盘弹起的时候页面会自动压缩。
核心代码
onPageShow(): void {
// ...
this.windowStage.getMainWindowSync().getUIContext().setKeyboardAvoidMode(KeyboardAvoidMode.RESIZE)
// ...
}
onPageHide(): void {
this.windowStage.getMainWindowSync().getUIContext().setKeyboardAvoidMode(KeyboardAvoidMode.OFFSET)
}
写在最后
●如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
●点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
●关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
●更多鸿蒙最新技术知识点,请移步前往小编:https://gitee.com/


























 2409
2409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








