前言
本示例介绍图片相关场景的使用:包含访问手机相册图片、选择预览图片并显示选择的图片到当前页面,下载并保存网络图片到手机相册或到指定用户目录两个场景。
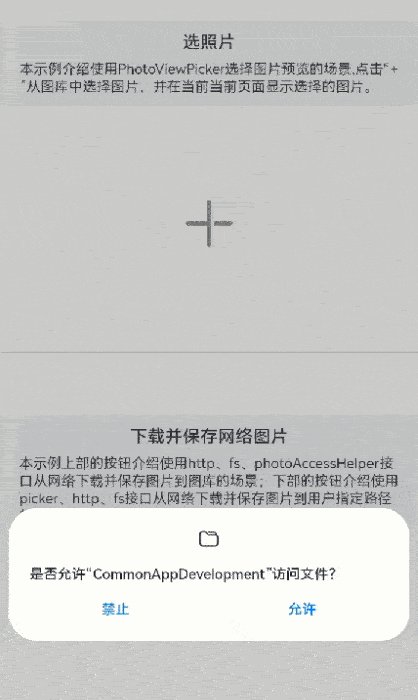
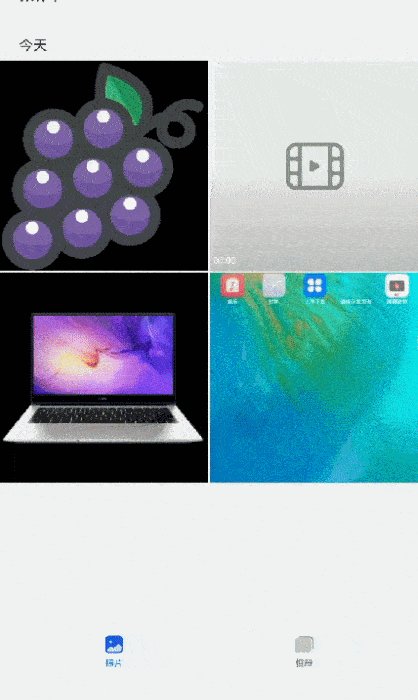
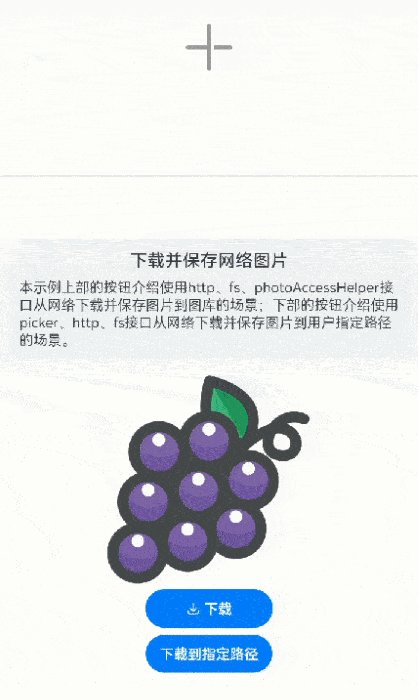
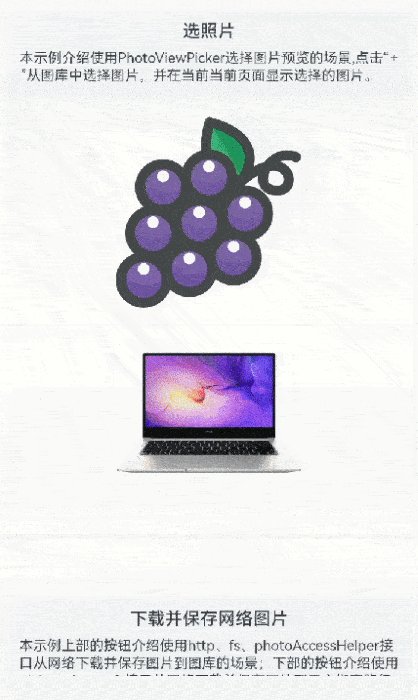
效果图预览

使用说明
- 从主页通用场景集里选择图片选择和下载保存进入首页。
- 分两个场景
- 点击“+”进入”访问手机相册图片预览并选择”场景示例。
- 点击上部“下载”按钮进入”下载网络图片到手机相册”场景示例;点击下部“下载到指定路径”按钮进入”下载文件到指定用户目录”场景示例。
实现思路
场景1**:访问手机相册图片预览并选择**
通过photoViewPicker.select()拉起图库界面,用户可以预览并选择一个或多个文件,即可实现拉起手机相册并进行图片的预览与选择。
1.创建文件类型为图片的,并最大预览数量为2的图库实例。
async getFileAssetsFromType(){
const photoSelectOptions = new picker.PhotoSelectOptions(); // 创建图库对象实例
photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE; // 选择媒体文件类型为Image
photoSelectOptions.maxSelectNumber = 2; // 选择媒体文件的最大数目
}
2.通过photoViewPicker.select()接口,通过传入参数PhotoSaveOptions图库对象,获取返回的用户选择的图片信息。
async getFileAssetsFromType(){
photoViewPicker.select(photoSelectOptions)
.then((photoSelectResult) => {
this.uris = photoSelectResult.photoUris; // select返回的uri权限是只读权限,需要将uri写入全局变量@State中即可根据结果集中的uri进行读取文件数据操作。
})
.catch((err: BusinessError) => {
console.log('Invoke photoViewPicker.select failed, code is ${err.code},message is ${err.message}');
})
}
场景2:下载并保存网络图片
1.通过http中request方法获取在线图片数据。
http.createHttp()
.request('https://gitee.com/openharmony/applications_app_samples/raw/master/code/Solutions/Shopping/OrangeShopping/feature/navigationHome/src/main/resources/base/media/product002.png',
(error: BusinessError, data: http.HttpResponse) => {
if (error) {
promptAction.showToast({
message: $r('app.string.image_request_fail'),
duration: 2000
})
return
}
this.transcodePixelMap(data);
if (data.result instanceof ArrayBuffer) {
this.imageBuffer = data.result as ArrayBuffer;
}
})
2.使用createPixelMap方法将获取到的图片数据转换成pixelmap展示到页面中
// 将ArrayBuffer类型的图片装换为PixelMap类型
transcodePixelMap(data: http.HttpResponse) {
let code: http.ResponseCode | number = data.responseCode;
if (ResponseCode.ResponseCode.OK === code) {
let imageData: ArrayBuffer = data.result as ArrayBuffer;
let imageSource: image.ImageSource = image.createImageSource(imageData);
class tmp {
height: number = 100;
width: number = 100;
};
let options: Record<string, number | boolean | tmp> = {
'alphaType': 0, // 透明度
'editable': false, // 是否可编辑
'pixelFormat': 3, // 像素格式
'scaleMode': 1, // 缩略值
'size': { height: 100, width: 100 }
}; // 创建图片大小
imageSource.createPixelMap(options).then((pixelMap: PixelMap) => {
this.image = pixelMap;
this.isShow = true
});
}
}
3.将图片保存到图库或者用户选择的路径
- 使用getPhotoAccessHelper、createAsset、fs.open、fs.write等接口将数据存到本地图库中
async saveImage(buffer: ArrayBuffer | string): Promise<void> {
let context = getContext(this) as common.UIAbilityContext;
let helper = photoAccessHelper.getPhotoAccessHelper(context);
let uri = await helper.createAsset(photoAccessHelper.PhotoType.IMAGE, 'jpg');
let file = await fs.open(uri, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE);
await fs.write(file.fd, buffer);
await fs.close(file.fd);
}
- 使用photoViewPicker.save、fs.open、fs.write等接口将数据存到用户选择路径的数据库中
async pickerSave(buffer: ArrayBuffer | string): Promise<void> {
const photoSaveOptions = new picker.PhotoSaveOptions(); // 创建文件管理器保存选项实例
photoSaveOptions.newFileNames = ['PhotoViewPicker ' + new Date().getTime() + 'jpg'] // 保存文件名(可选)
const photoViewPicker = new picker.PhotoViewPicker;
photoViewPicker.save(photoSaveOptions)
.then(async (photoSvaeResult) => {
console.info('PhotoViewPicker.save successfully,photoSvaeResult uri:' + JSON.stringify(photoSvaeResult));
let uri = photoSvaeResult[0];
let file = await fs.open(uri, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE);
await fs.write(file.fd, buffer);
await fs.close(file.fd);
promptAction.showToast({
message: $r('app.string.image_request_success'),
duration: 2000
})
})
}
工程结构&模块类型
picturemanage // har类型
|---src/main/ets/components
| |---SelectPictures.ets // 场景一:访问手机相册图片预览并选择
| |---SaveNetWorkPictures.ets // 场景二:下载网络图片并保存到手机相册或用户选择的文件夹
| |---PictureManage.ets // 视图层-主页面,三个场景入口
写在最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
希望这一份鸿蒙学习文档能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
鸿蒙(HarmonyOS NEXT)5.0最新学习路线

路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习文档
《鸿蒙 (HarmonyOS)开发入门教学视频》

《鸿蒙生态应用开发V3.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
●ArkTS语言
●安装DevEco Studio
●运用你的第一个ArkTS应用
●ArkUI声明式UI开发
.……

《鸿蒙开发进阶》
●Stage模型入门
●网络管理
●数据管理
●电话服务
●分布式应用开发
●通知与窗口管理
●多媒体技术
●安全技能
●任务管理
●WebGL
●国际化开发
●应用测试
●DFX面向未来设计
●鸿蒙系统移植和裁剪定制
……

《鸿蒙进阶实战》
●ArkTS实践
●UIAbility应用
●网络案例
……

获取以上完整鸿蒙HarmonyOS学习文档,请点击→纯血版全套鸿蒙HarmonyOS学习文档


























 1187
1187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








