组件全局注册 页面无需引入直接做标签使用
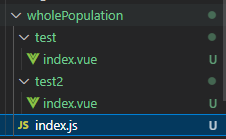
读取需要全局自动注册的文件 例如:在src的components中wholeSituation文件夹
test和test2为全局注册组件

wholeSituation根目录新建index.js文件
export default {
install(Vue) {
//自动读取文件夹下的文件require.context()
//require.context('需要读取的文件路径','是否读取子文件夹 boolean值','需要读取的文件-正则匹配')
const req = require.context('./', true, /.vue$/)
//函数内keys方法,keys方法调用后返回所有读取文件的路径
req.keys().forEach((item) => {
//req(读取的文件路径)可以相当于导入对应的文件 返回值.default的内容就是导入的文件
const com = req(item).default
//此处的name名注意!!!!使用是的标签名称就是文件中的name名
Vue.component(com.name, com)
})
}
}
在main.js中做导入
import test from '@/components/wholeSituation/index.js'
Vue.use(test)完事!!!!!!
Store自动注册modules
同上查找文件
const modulesFiles = require.context('./modules',true,/\.js$/)
const modules = modulesFiles.keys().reduce((modules,modulePath)=>{
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/,'$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
},{})
//最后导入
const store = new Vuex.Store({
modules,
})



















 1537
1537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








