在刚刚接触html的时候,设置文本都是直接写在标签里面的。这样很麻烦,特别是遇到很多段落要用到相同的样式——字体颜色、大小、种类等等,如果一个一个写在标签里面会浪费时间,复制粘贴只能解决完全一样的,如果颜色一样,大小不一样之类的还得修改。而用CSS来设置文本样式则就方便多了,具体方便在哪可以参考基础选择器那一章。
CSS字体样式属性
font-size:字号大小
这个属性很好记忆,直接翻译过来就可以理解了。
先举个例子:
p{ font-size: 20px;}这行代码的意思是:设置标签为p的字体样式,大小为20px。px是一种单位,字号大小的单位有如下几种,见表格。
相对长度单位 | 说明 |
em | 倍率,相当于当前对象内文本的字体尺寸 |
px | 像素,最常用,推荐使用 |
绝对长度单位 | 说明 |
in | 英寸 |
cm | 厘米 |
mm | 毫米 |
pt | 点 |
一般来说用相对长度px用的比较多,具体效果可以自己实践一下。
font-family:字体种类
font是字体的意思, 而family除了常见的“家庭”,还有族,科的意思,引申义就是种类(红字部分是个人理解记忆的意思)
它的属性值有宋体、微软雅黑、楷体等等,这个属性的属性值只要写你要用的字体名称是什么就行了。
先举个例子:
p{font-family: "宋体";}这行代码的意思是标签为p的选择器里面内容的字体用的是宋体。
当然它还有一个隐藏的用法
可以同时指定多个字体,中间用逗号隔开,如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的,如果都找不到,会使用浏览器默认字体。
例如下面这个:
p{font-family: "华文彩云","宋体","黑体";}会先从华文彩云开始尝试,如果不行就尝试宋体。前提是计算机要安装该字体,至于浏览器支不支持就是另一回事了。并且使用font-family得注意以下几点:
各种字体间必须使用英文状态下的逗号隔开。
中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名称必须位于中文字体名称之前。
p{font-family: Arial,"华文彩云","宋体","黑体";} /*这是正确的书写方式*/
p{font-family: "华文彩云","宋体","黑体",Arial;} /*这是错误的书写方式*/如果字体名中包含空格、#、$等符号,则该字体必须加上英文状态下的单引号或双引号。例如:font-family: "Times New Roman"; 。
尽量使用系统默认字体,保证在任何用户浏览器中都能正确显示。
font-weigth:字体粗细
weigth是重量的意思,你可以这样理解,越重的就越粗,五大三粗嘛。不知道你们听懂了这个梗没。当然你也可以理解为沙子,就是用沙子摆出的同一个字,要想字更粗,用的沙子就会更多,从而沙子越重。
可用的属性值如下表所示。
值 | 描述 |
normal | 默认值。定义标准字符 |
bold | 定义粗体字符 |
bolder | 定义更粗的字符 |
lighter | 定义更细的字符 |
100~900(100的数十倍) | 定义由细到粗的字符。其中400等同于normal,700等同于bold,值越大字体越粗 |
在实际工作中,最常用的是normal和bold这两个属性值。
font-style:字体风格
style在英文里面是样式,款式,风格的意思,一般有斜体、倾斜、和正常字体可用属性值如下表所示:
属性值 | 描述 |
normal | 默认值,浏览器会显示标准的字体样式。 |
italic | 浏览器会显示斜体的字体样式。 |
oblique | 浏览器会显示倾斜的字体样式。 |
italic和oblique的区别就是:
italic使用了文字本身的斜体属性
oblique可以把没有斜体属性的文字做倾斜处理。
实际工作中用的最多的还是italic。
font:综合设置字体样式
这个和根目录一样,可以把以上四种写在一起,其格式如下:
选择器{font: font-style font-weigth font-size/line-heigth font-family; }line-heigth为行高,后面会提及。
使用综合性的必须按上面的顺序来写,各个属性值之间用空格隔开。
例如:
p{
font-family: Arial,"宋体";
font-size: 30px;
font-style: italic;
font-weight: bold;
font-height: 40px;
}就等价于:
p{ font: italic bold 30px/40px Arial,"宋体";}这样代码就简化了很多,在实际工作中,如果不需要设置的属性可以不写,浏览器会自动取默认值,但必须保留font-size和font-family属性,否则font属性将不起作用。
下面实践一下,用font属性对字体的综合设置:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>font属性</title>
<style type="text/css">
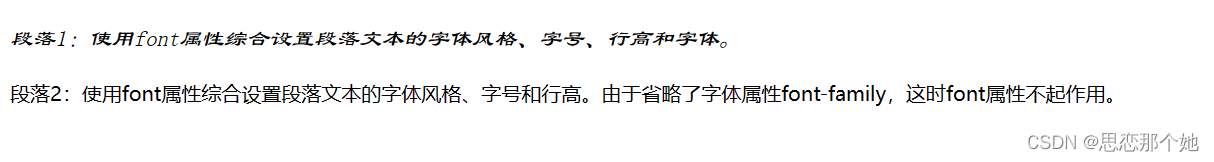
.one{ font: italic 18px/30px "隶书";}
.two{ font: italic 18px/30px;}
</style>
</head>
<body>
<p class="one">
段落1:使用font属性综合设置段落文本的字体风格、字号、行高和字体。
</p>
<p class="two">
段落2:使用font属性综合设置段落文本的字体风格、字号和行高。由于省略了字体属性font-family,这时font属性不起作用。
</p>
</body>
</html>效果如下:

由此可见,font两个关键的属性不能省略。
@font-face规则
这个规则是CSS3新增规则,用于定义服务器字体。
通过该规则可以在用户计算机未安装字体时,使用任何喜欢的字体,基本格式如下:
@font-face{
font-family: 字体名称;
src: 字体路径;
}该字体名称可以随便设置,src用来指定这个字体文件的路径。
我当初也在疑惑,用户未安装字体,又怎么来的路径。后来我才知道,就好比一个安装包放在你电脑里面,你没有双击运行安装,那么这个软件就是未安装,然后它也是有位置有路径的。我是这样理解的。
下面做个示范来告诉你们怎么用:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@font-face规则</title>
<style type="text/css">
@font-face{
font-family: jianzhi; /*服务器字体名称*/
src: url(FZJZJW.TTF); /*服务器字体名称*/
}
p{
font-family: jianzhi; /*设置字体样式*/
font-size: 32px;
}
</style>
</head>
<body>
<p>
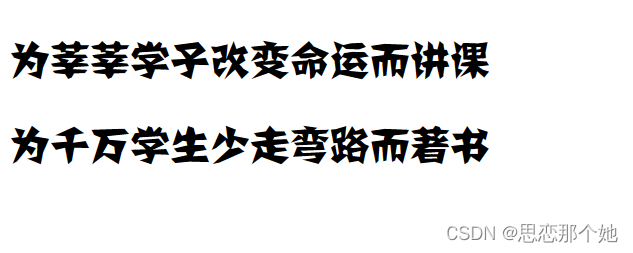
为莘莘学子改变命运而讲课
</p>
<p>
为千万学生少走弯路而著书
</p>
</body>
</html>效果如下:

小结使用服务器字体的步骤:
下载字体,并储存到相应的文件夹中。
使用该规则定义服务器字体。
对元素应用“font-family”字体样式。
C友们别着急,过几天会更新跳转链接哦~
后续明天更新!

























 6211
6211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










