前言
我们在vue中配置路由时如果路由较少,可以直接在router/index.js中配置,但如果涉及项目较大,模块较多,如果在index.js直接写会导致文件较大,扩展性差, 且维护困难等问题,那么我们就可以将路由进行模块化处理
解决方案
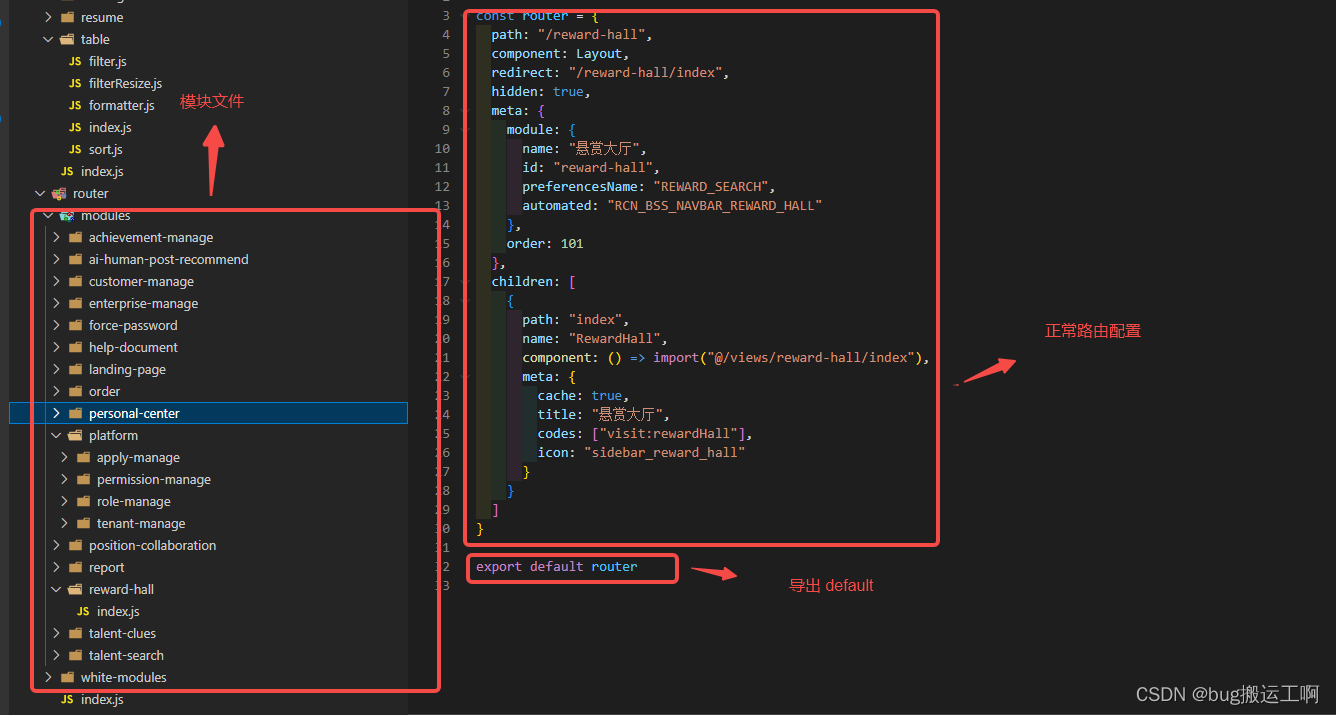
将不同模块下的路由写在不同的文件中导出,然后在index.js文件中引入,如下图所示:

index.js文件中引入所有modules下的路由文件
import Vue from "vue"
import Router from "vue-router"
// 解决路由重复
const VueRouterPush = Router.prototype.push
Router.prototype.push = function push(to) {
return VueRouterPush.call(this, to).catch(err => err)
}
// 声明你的主路由
export let constantRoutes = [
{
path: "/",
name:"home:,
component: Layout,
order:9999
}
]
// 模块文件处理,将modules下的所有js文件读取出来,并生成数组
const modulesFiles = require.context("./modules", true, /\.j







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








