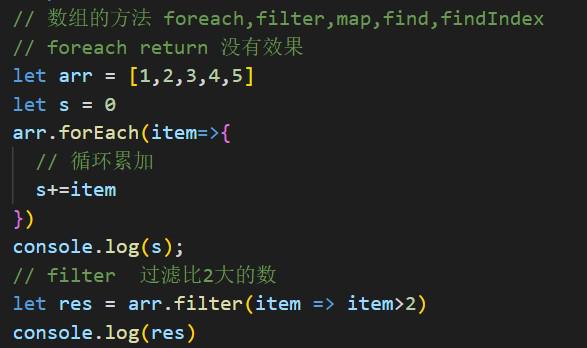
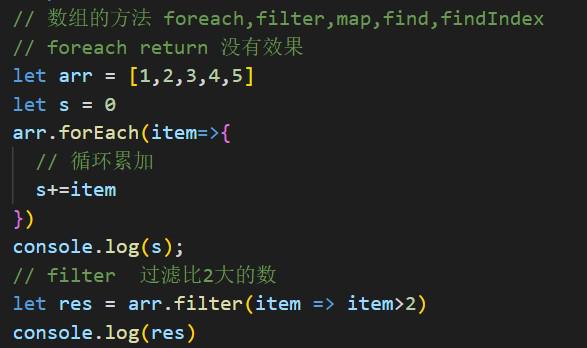
数组的foreach/filter

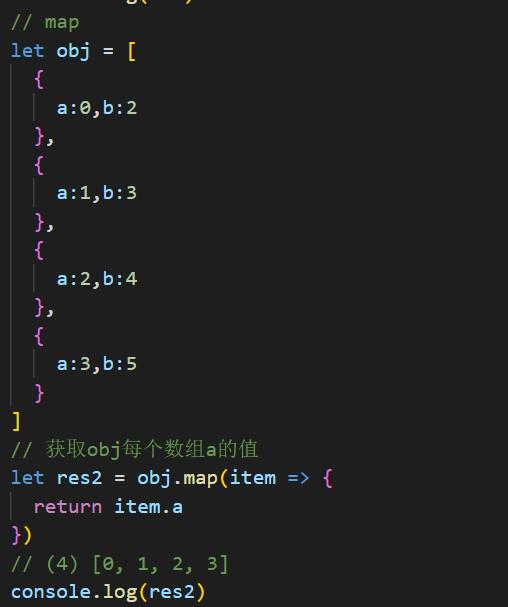
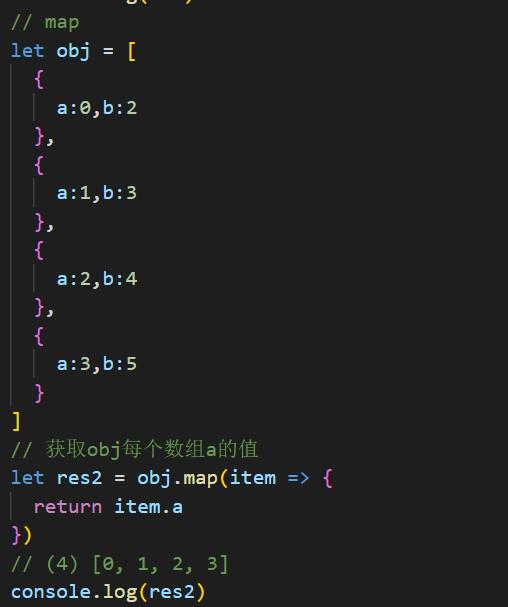
数组的map

数组的find与findIndex 对象的新方法 Object.keys() Object.values() Object.entries()

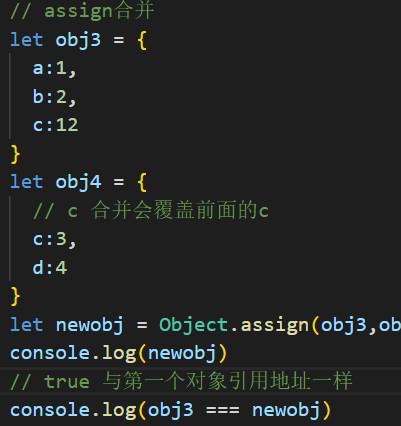
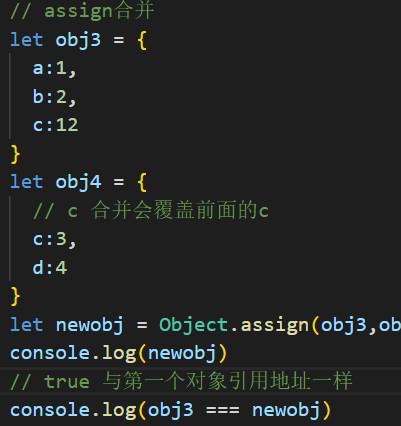
对象的新方法 Object.assign()

数组的foreach/filter

数组的map

数组的find与findIndex 对象的新方法 Object.keys() Object.values() Object.entries()

对象的新方法 Object.assign()












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


