本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
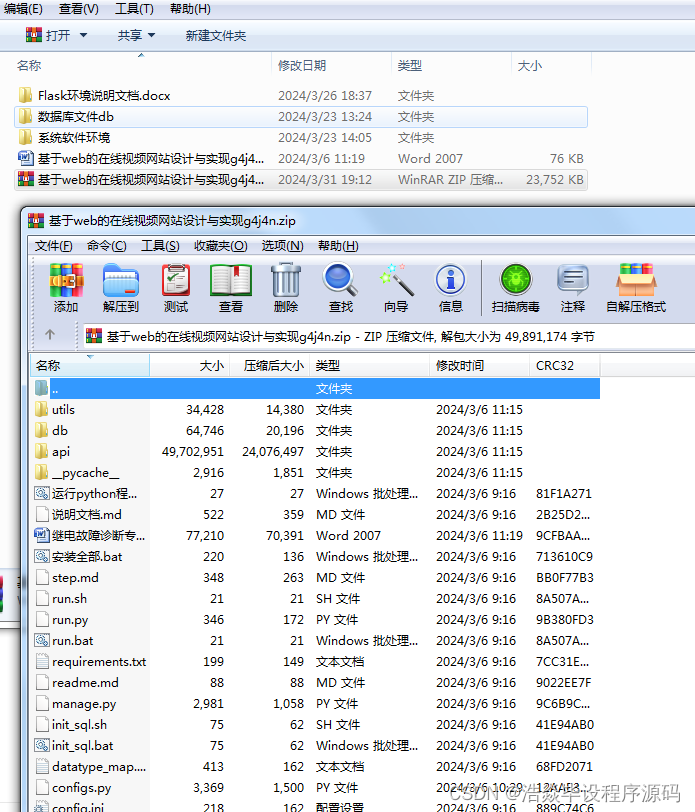
系统程序文件列表

系统的选题背景和意义
选题背景:
随着互联网技术的飞速发展,视频内容已成为人们获取信息、娱乐休闲的重要方式之一。在线视频网站作为视频内容的主要载体,其设计和实现对于满足用户需求、提升用户体验具有重要的意义。基于Web的在线视频网站设计与实现,涉及到前端技术、后端技术和数据库等多个方面,需要综合运用各种技术手段,以实现一个功能完善、性能优越、界面美观的在线视频网站。在前端技术方面,HTML、CSS和JavaScript是构建网页的基础,而Vue框架则可以帮助我们更高效地开发交互式的用户界面。在后端技术方面,Python语言以其简洁明了的语法和强大的功能库受到广泛欢迎,Flask框架则是一个轻量级的Web应用框架,可以方便地实现网站的后端逻辑。在数据库方面,MySQL 5.7是一个广泛应用的关系型数据库管理系统,可以为网站提供稳定可靠的数据存储和管理服务。通过使用VSCode和Navicat等开发工具,我们可以更加高效地进行代码编写和数据库管理。
选题意义:
基于Web的在线视频网站设计与实现,不仅可以为用户提供丰富的视频内容,还可以通过优化网站结构和功能,提升用户的观看体验。首先,通过对前端技术的应用,可以实现一个响应式、易用的界面,使用户在不同设备上都能顺畅地观看视频。其次,通过对后端技术的应用,可以实现用户注册、登录、上传、播放等功能,为用户提供个性化的服务。此外,通过对数据库的应用,可以实现对用户信息、视频信息等数据的高效管理,为网站运营提供有力支持。总之,基于Web的在线视频网站设计与实现,旨在为用户提供一个便捷、高效、愉悦的视频观看平台,满足用户在信息获取、休闲娱乐等方面的需求,同时也为相关技术的发展和应用提供了实践场景。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
开发环境方面,我们选择了PyCharm作为主要的集成开发环境(IDE)。PyCharm是一个强大的Python IDE,它提供了丰富的开发工具和插件支持,包括对Flask框架的友好支持。这有助于提高开发效率,优化代码结构,并确保代码质量。
前端部分,系统继续采用Vue.js框架。Vue.js是一个渐进式的JavaScript框架,它非常适合构建动态的用户界面。Vue.js的轻量级特性、简单的上手难度以及强大的响应式数据绑定机制,使得前端开发既灵活又高效。
后端框架方面,我们决定采用Flask框架。Flask是一个用Python编写的轻量级Web应用框架。它基于Werkzeug WSGI工具箱和Jinja2模板引擎,提供了一个易于理解和扩展的架构。Flask的简洁性和灵活性使其成为快速开发小型项目的理想选择,同时也能够扩展以支持更复杂的应用需求。
开发技术:
本系统采用Python语言,并基于Flask框架构建。Flask是一个轻量级的Web应用框架,它提供了一个简单而灵活的架构,允许开发者快速搭建和部署Web应用程序。Python版本为3.7.7,这是一个稳定且广泛支持的版本,确保了系统的兼容性和安全性。
数据库方面,选择了MySQL 5.7,这是一个成熟且功能丰富的关系型数据库管理系统,适用于处理大量数据和复杂的查询操作。特别强调的是,系统必须使用MySQL 5.7版本,以确保与特定功能和性能优化的兼容性。
在数据库管理工具的选择上,使用了Navicat 11,这是一个用户友好且功能强大的数据库管理软件,它支持多种数据库系统,包括MySQL,并提供了图形化界面,使得数据库的管理和维护工作更加便捷。
开发流程:
1.在Windows系统上安装Python 3.7.7并配置环境变量,使用pip安装Flask等依赖库。
2.使用PyCharm作为IDE,创建基于flask框架的项目,并搭建后端应用。
3.利用Vue.js框架进行前端开发,构建用户界面。
4.使用Navicat 11连接本地MySQL 5.7数据库,创建和维护数据模型。
5.通过win10进行本地测试,确保前后端功能正常交互。
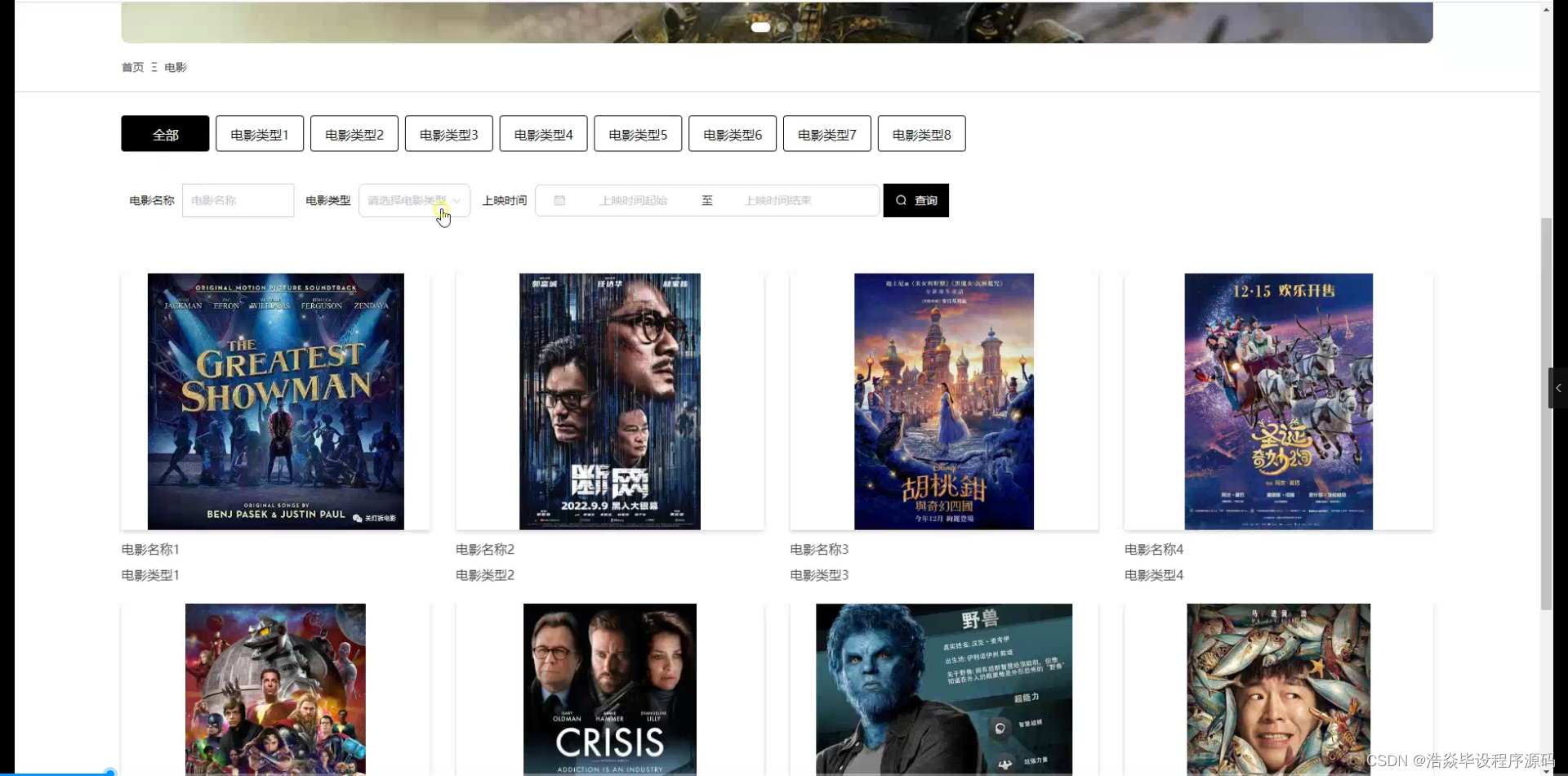
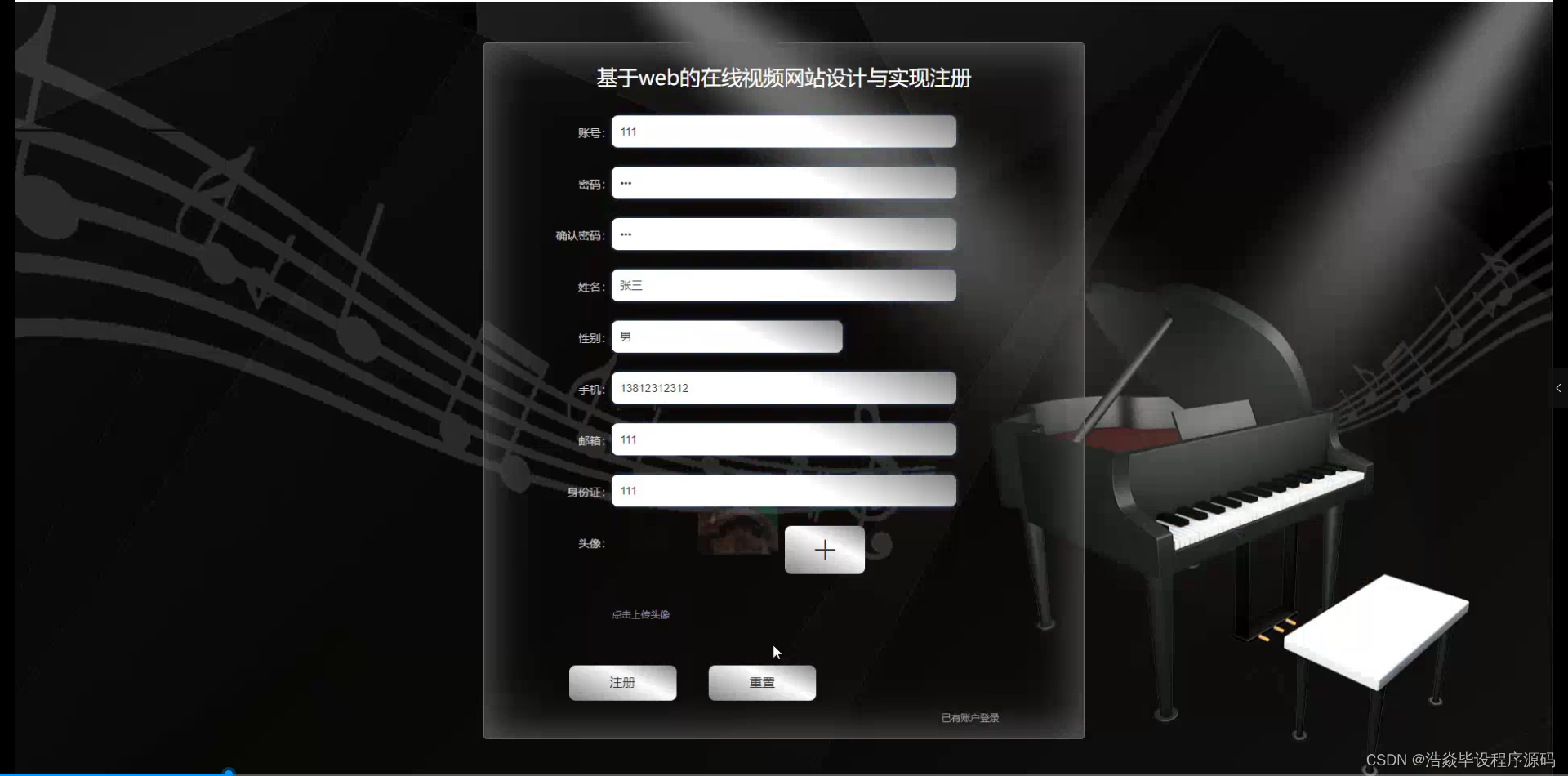
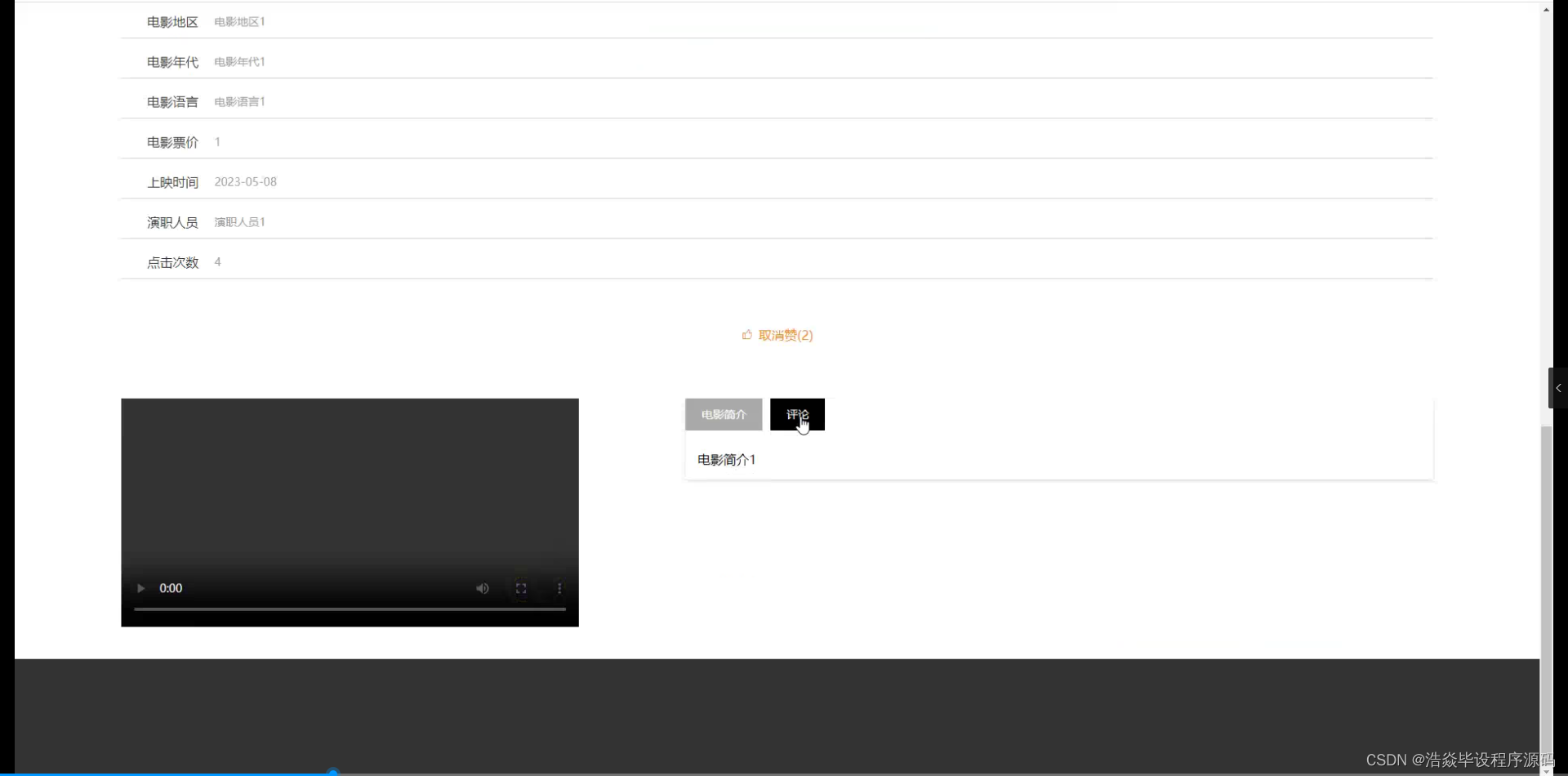
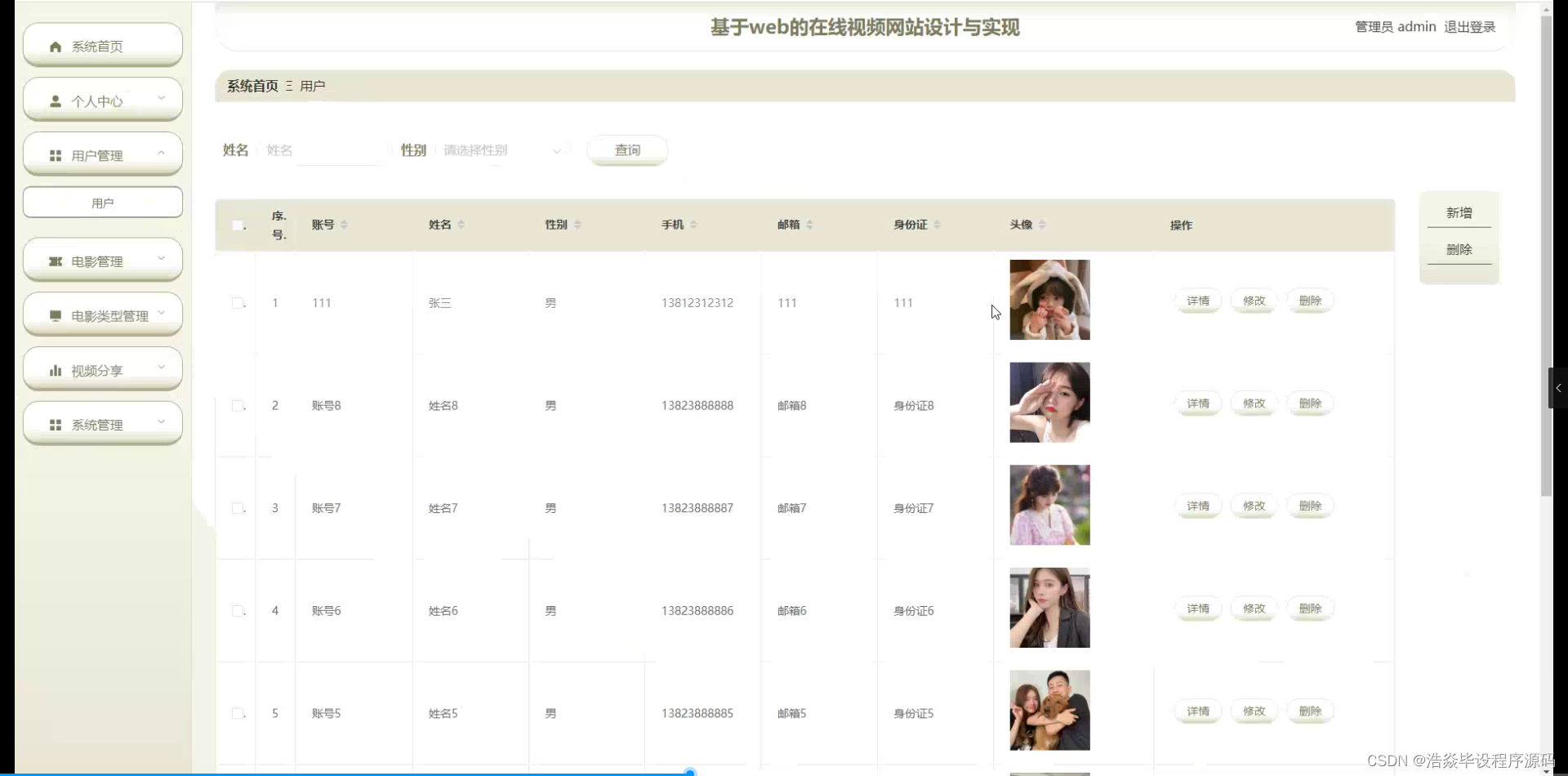
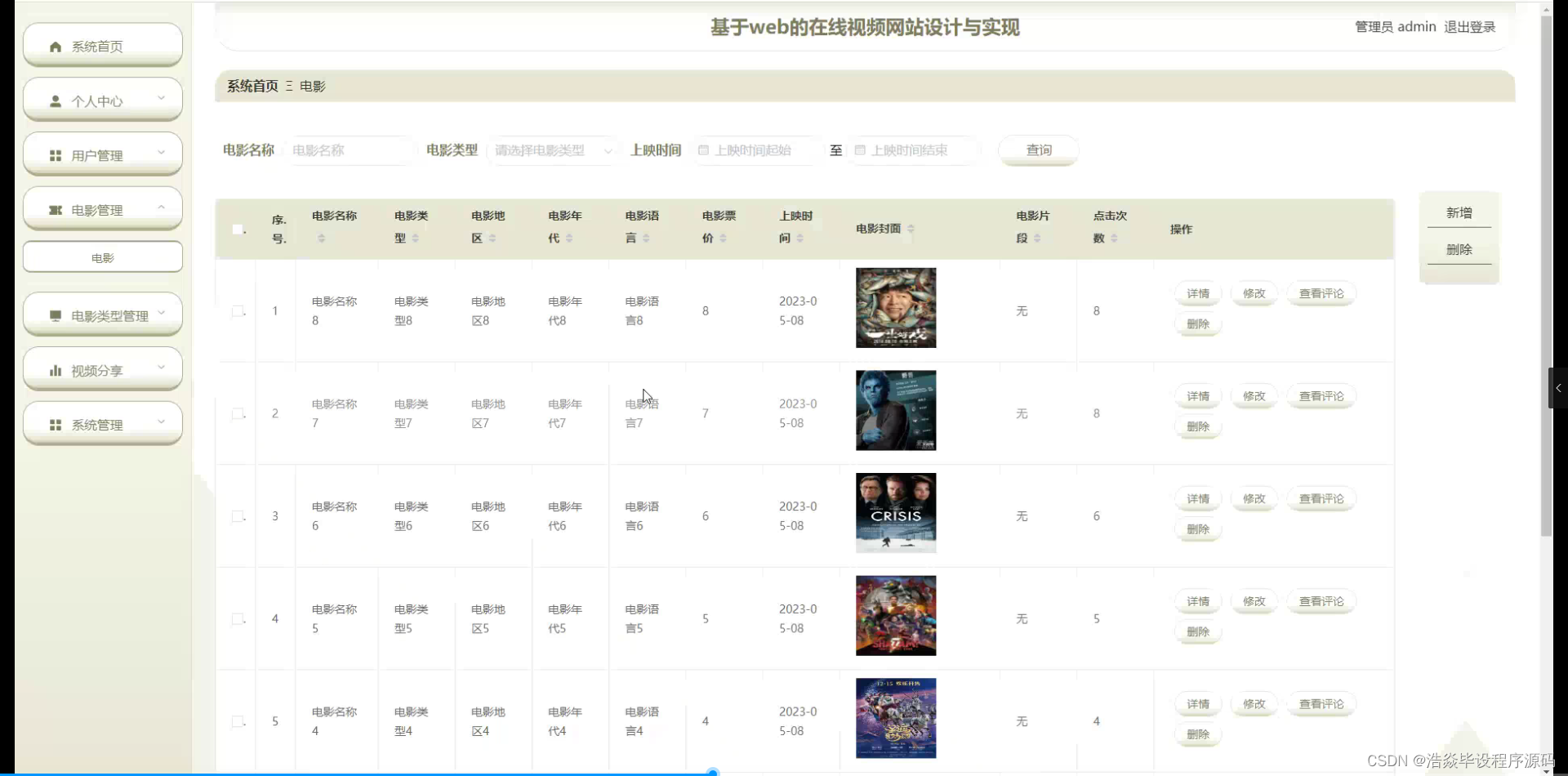
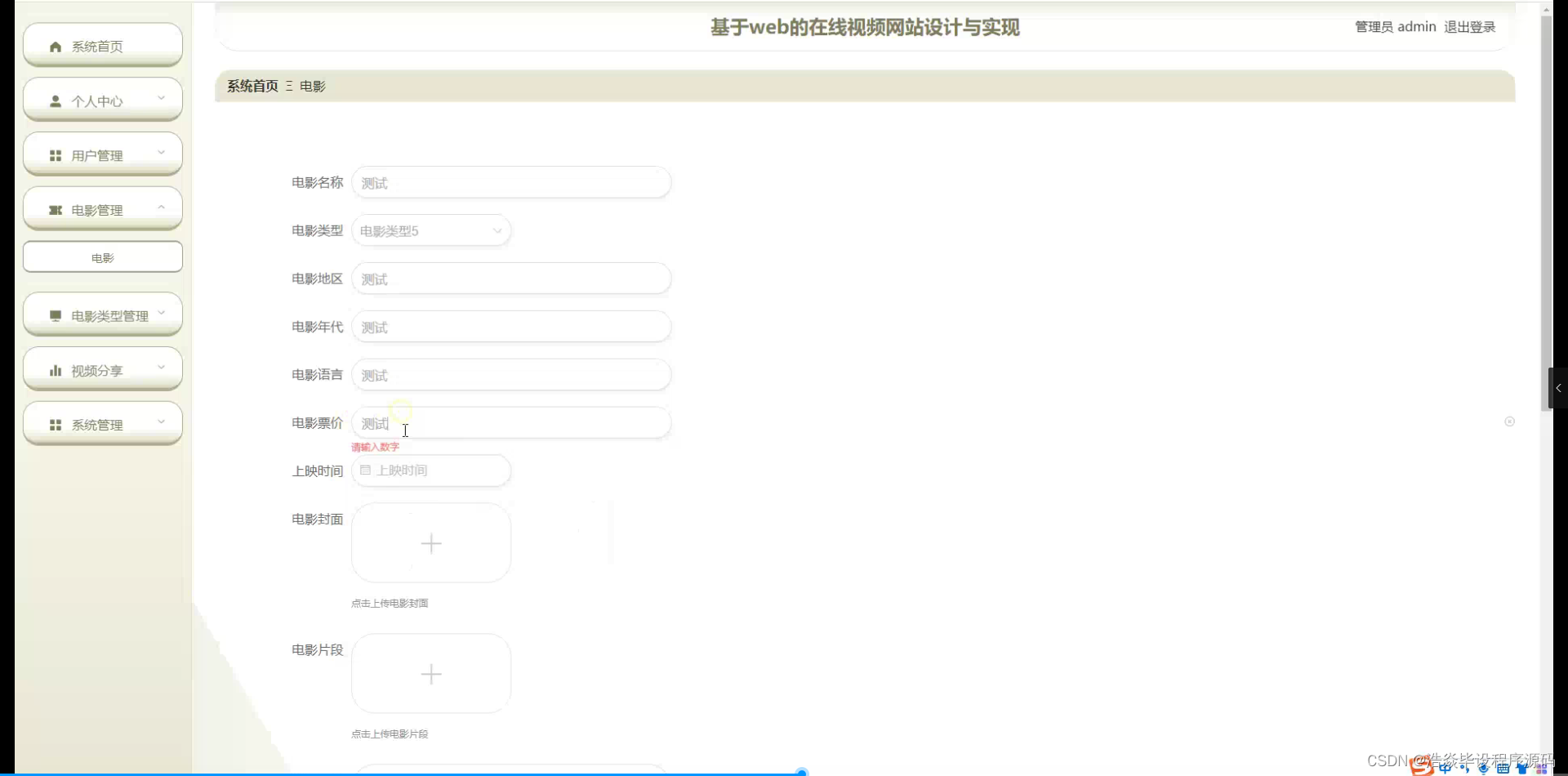
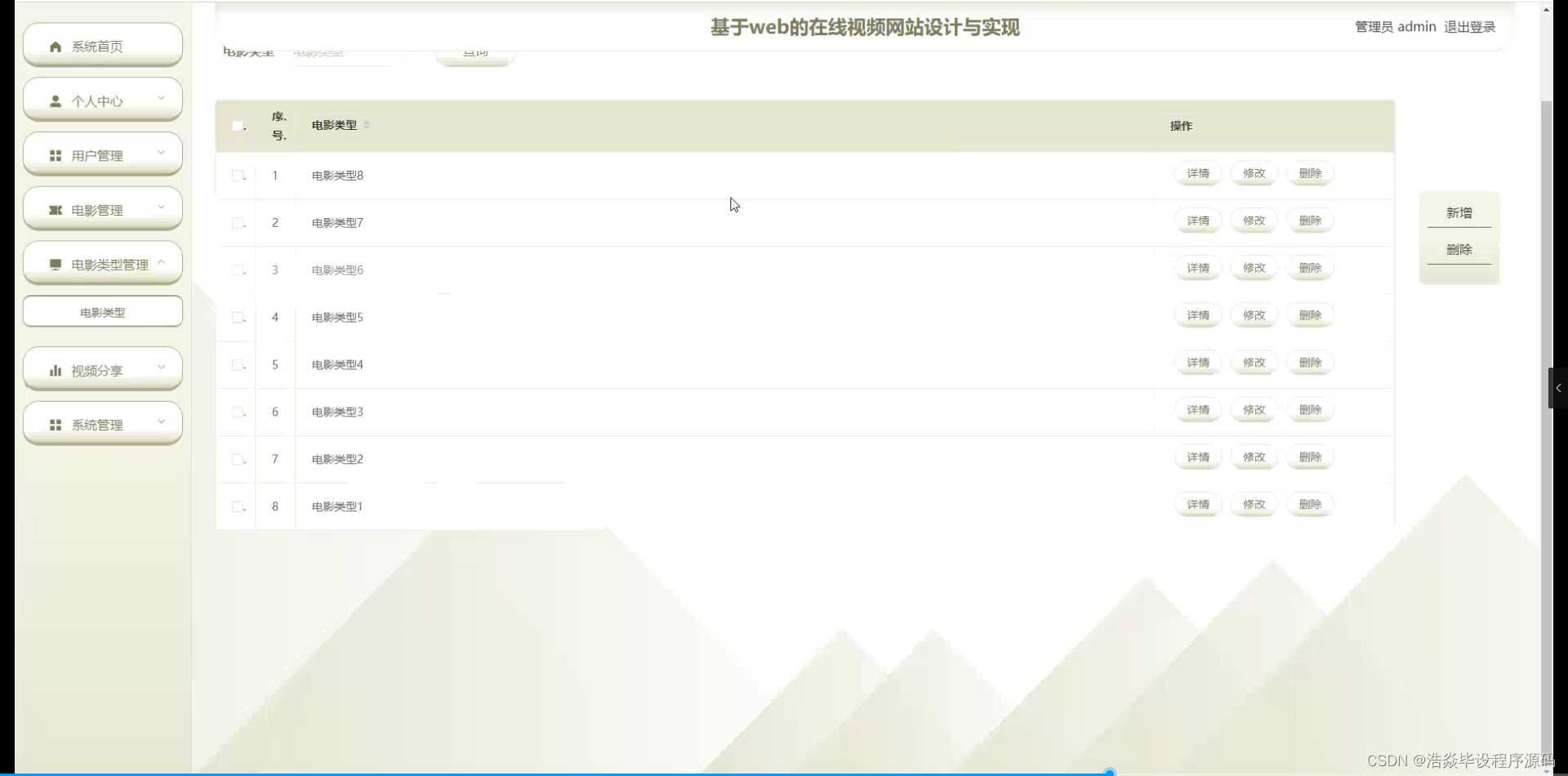
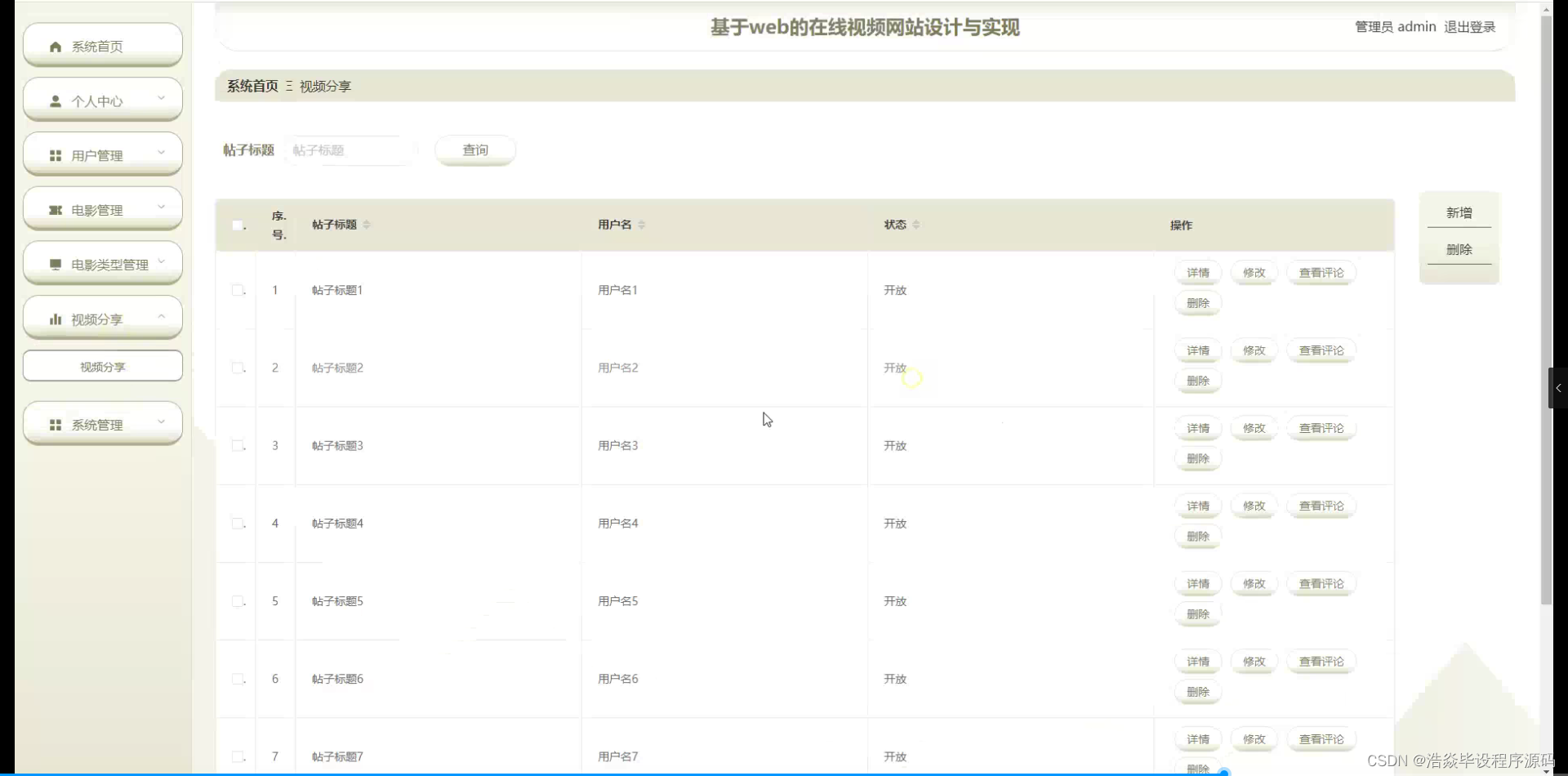
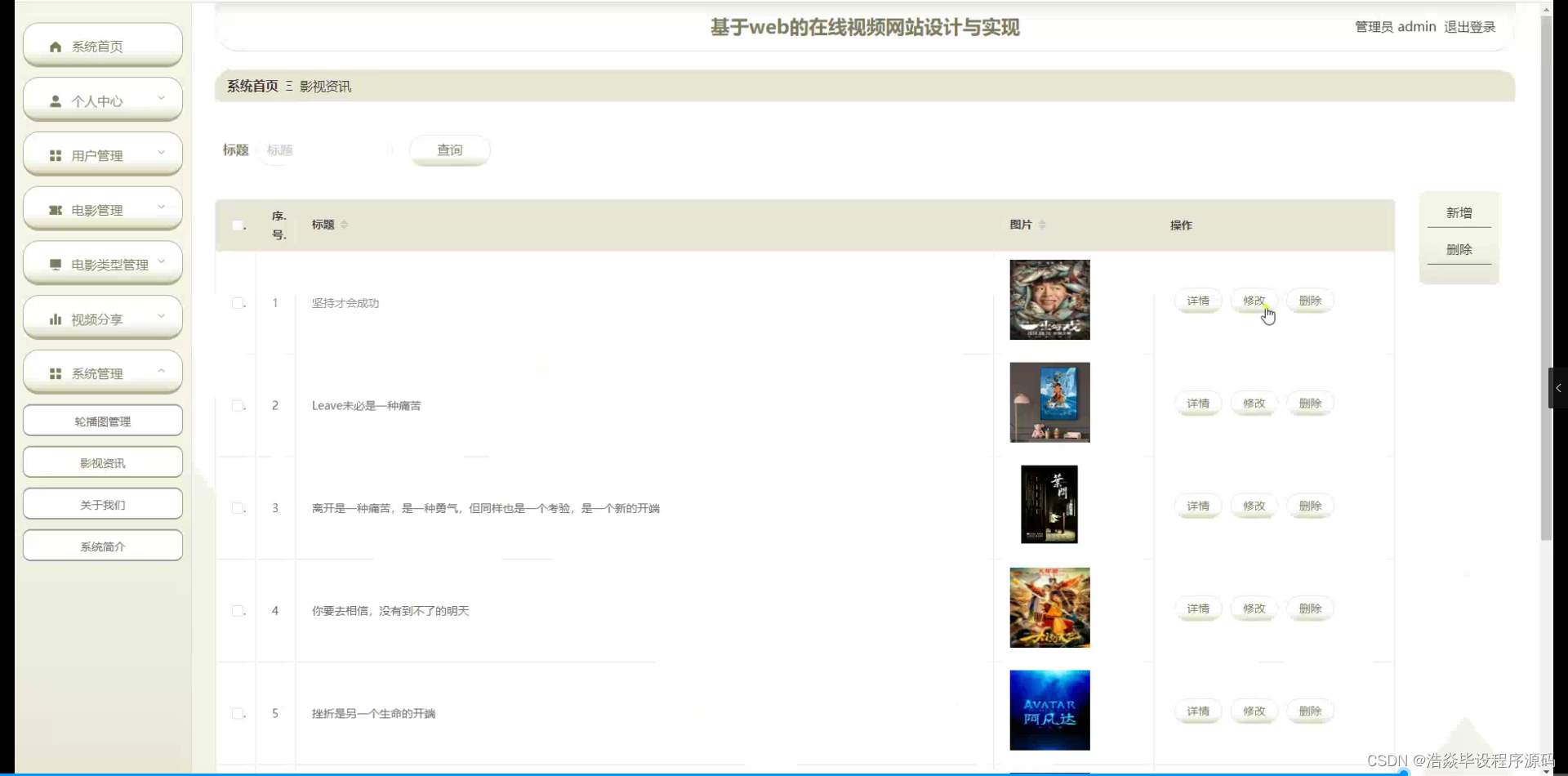
程序界面:









源码文末获取↓↓↓↓:





















 1487
1487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








