===================================================================
文章目录
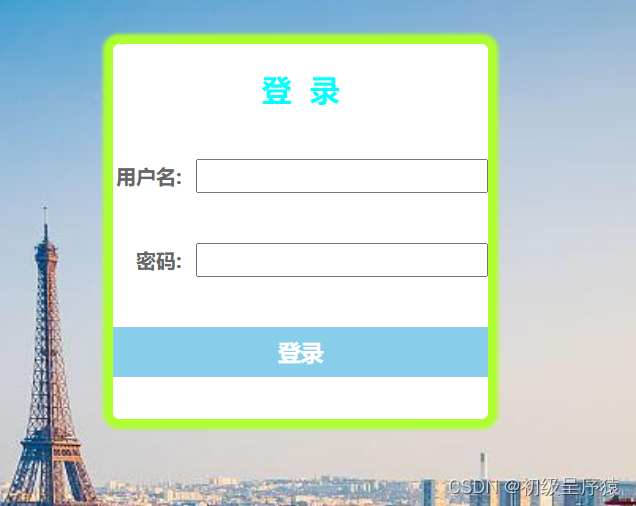
- login---登录页面
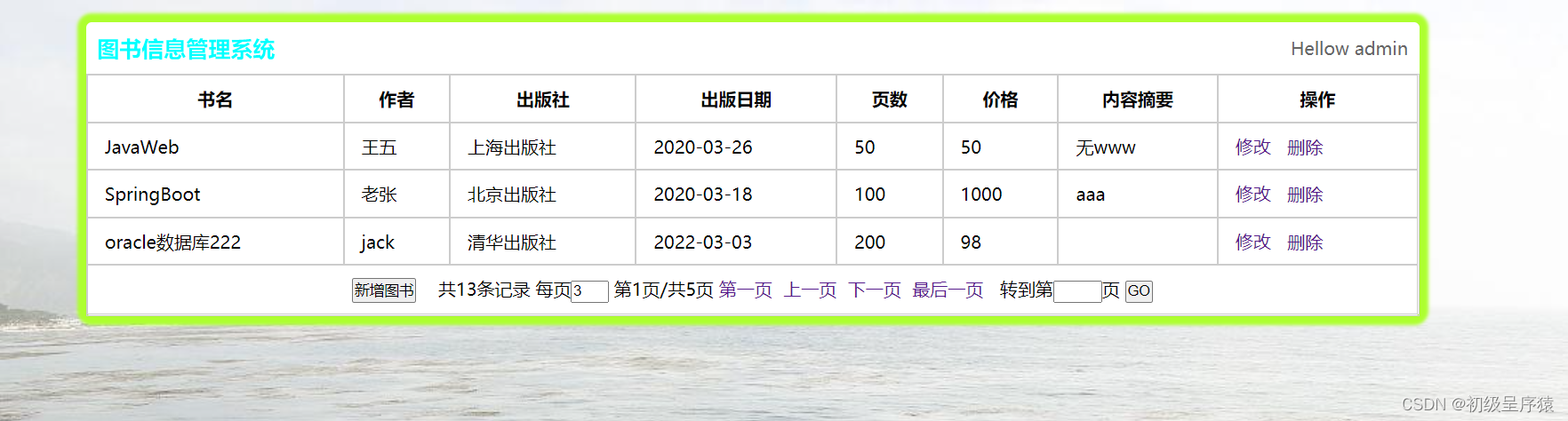
- list---信息管理页面
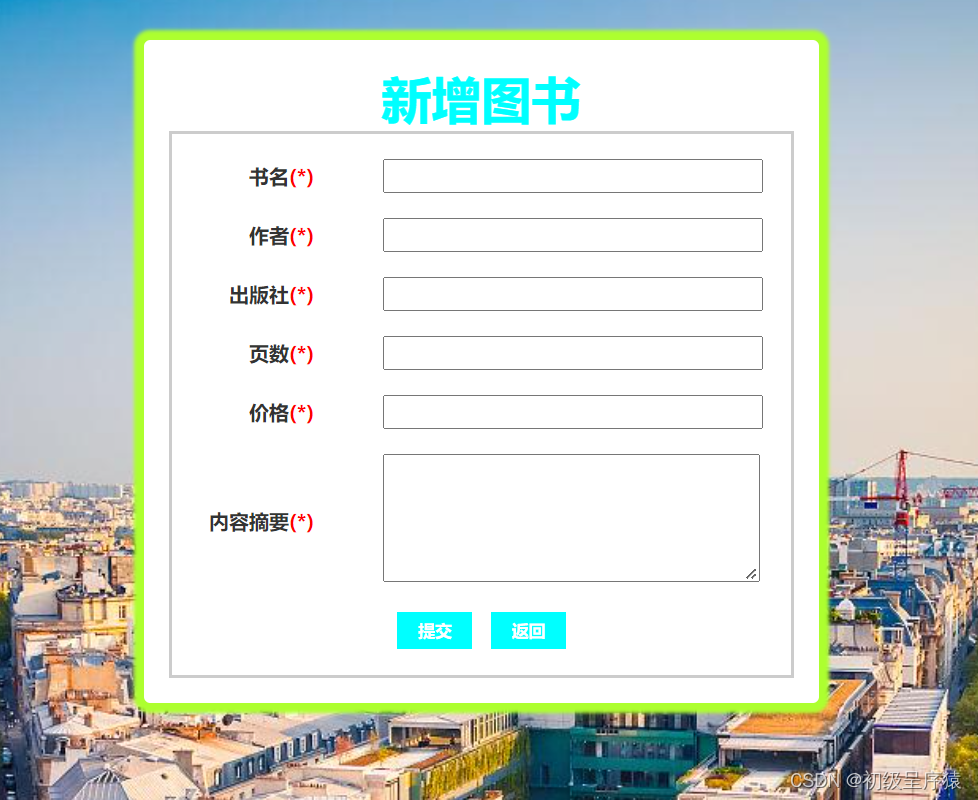
- addBook---添加图书页面
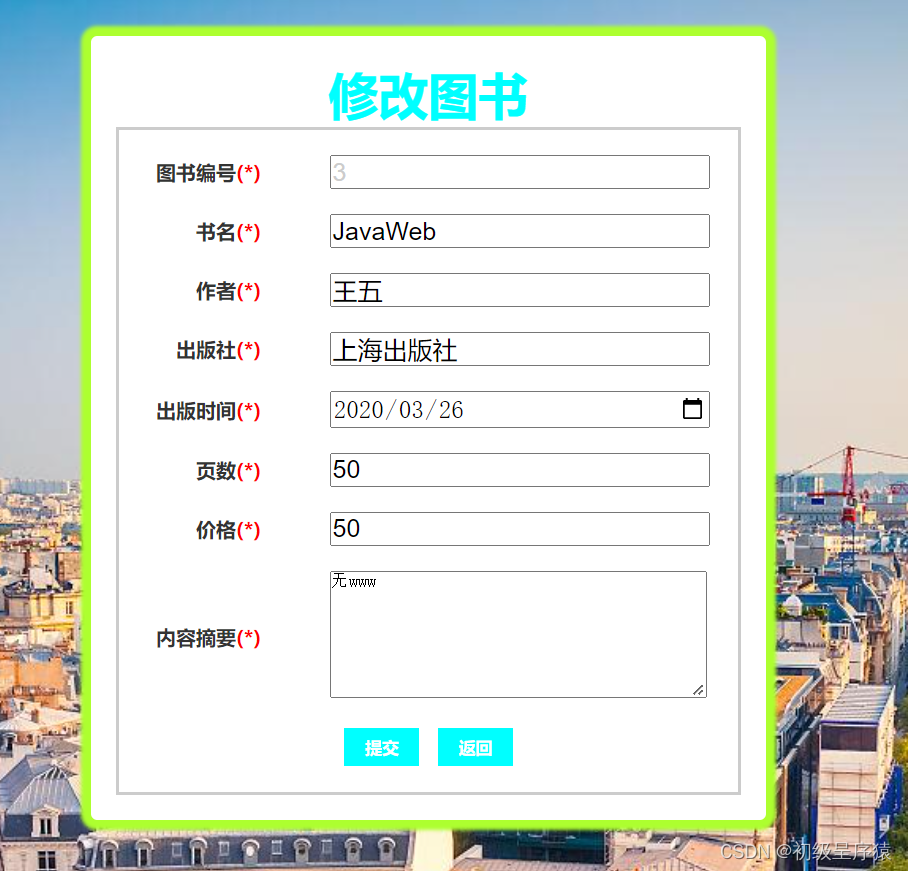
- updateBook---修改图书页面
前言
本文使用JQuery制作一个简易的图书管理系统,并从数据库中导入数据。使用Tomcat和SQLyog导入和存储数据,最终实现图书管理系统的登录和图书的增删改查功能,实现效果图如下(样式较丑,html和css部分可以自己画):
login:

list:

addBook:

updatBook:

====================================================================
下面进入代码部分
====================================================================
所有页面都需先引入JQuery,可以去官网进行下载jQuery
以下为我的路径:<script src="../js/jquery-3.6.1.min.js"></script>
一、登录页面
html:
<body>
<div class="box">
<table>
<caption>登 录</caption>
<tr>
<td>用户名:</td>
<td><input type="text" name="userName" id="userName"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="password" id="password"></td>
</tr>
<tr>
<td colspan="2"><button id="loginBtn">登录</button></td>
</tr>
</table>
<span style="color: red;" id="msg"></span>
</div>
</body>css:
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
body {
height: 100vh;
background: url("https://t7.baidu.com/it/u=3337661019,3898256580&fm=193&f=GIF") no-repeat;
background-size: cover;
}
.box {
margin: 50px auto;
background-color: #fff;
width: 300px;
height: 300px;
border-radius: 5px;
box-shadow: 0px 0px 3px 8px greenyellow;
}
table {
width: 100%;
border-spacing: 0;
}
caption {
font-size: 24px;
font-weight: bold;
color: aqua;
margin-top: 20px;
margin-bottom: 20px;
}
td,
th {
text-align: right;
padding: 20px 0px;
font-size: 16px;
font-weight: bold;
color: #666;
}
input {
font-size: 20px;
width: 230px;
}
#loginBtn {
width: 100%;
height: 40px;
background-color: skyblue;
color: white;
border: none;
font-size: 18px;
font-weight: bold;
}
#loginBtn:hover {
background-color: orangered;
}
</style>js:
<script>
//验证
function checkLogin(user, pwd) {
//用户名要求3-12位的字符
let regUser = /^[a-zA-Z\d]{3,12}$/;
//密码要求6-12位以上的字符
let regPwd = /^[a-zA-Z\d]{6,12}$/;
if (regUser.test(user) && regPwd.test(pwd)) {
return true;
} else {
return false;
}
}
//代码编辑区域
//页面加载
$(function () {
//绑定登录按钮点击事件
$("#loginBtn").click(function () {
//获取填写的用户名和密码
let user = $("#userName").val();
let pwd = $("#password").val();
//验证合理性
if (checkLogin(user, pwd)) {
//验证通过
alert("验证通过");
//发送到服务器,登录
$.get(`http://localhost:8080/bookManager/userLogin?name=${user}&password=${pwd}`,function (data) {
//获取服务器返回的结果
console.log(data);
let {flag, message} = data;
//判断flag:success登录成功 flag:error登录失败
if (flag === "error") {
$("#msg").html(message);
} else {
//请求msg
$("#msg").html("");
//储存登录用户名
localStorage.setItem("userName",user);
localStorage.setItem("passWorld",pwd);
//登录成功跳转到信息展示页面
window.location.href = "list.html";
}
})
} else {
alert("验证不通过");
}
})
})
</script>二、信息管理页面
html:
<body>
<div class="box">
<div class="header">
<div class="header-left">图书信息管理系统</div>
<div class="header-right">Hellow <span id="username"></span></div>
</div>
<div class="main">
<table>
<thead>
<tr>
<th>书名</th>
<th>作者







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








