1.直接打包发布
运行 npm run build 即可生成 dist 文件夹。这就是打包之后的结果。
2.配置:移除 map 文件、打包结果支持File协议
在 vue.config.js 中,加入了两个配置:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 如果打包结果,希望以File协议(双击打开),需要加如下的配置:
publicPath: '', // 这个值 写成 空字符串,或者 './' 都可以
// 下面的配置,作用是取消js文件正生成的 xxx.map 文件
productionSourceMap: false
})3.生成打包报告
1. 在 package.json 中,build命令后, 加入 --report ,这样的话,打包之后就会生成一个 report.html 文件,这个文件就记录着打包的结果的详细信息。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --report",⬅这里
"lint": "vue-cli-service lint"
},打包之后,打开 dist 文件夹里面的 report.html ,看一下那个区域的面积最大,说明这个文件的体积就最大。
2. 重新运行打包的命令:npm run build
3. 打包完成后,发现在 dist 目录下多了一个名为 report.html 的文件。在浏览器中打开此文件,会看到详细的打包报告。
4. 优化打包的体积

完整的 externals 配置项
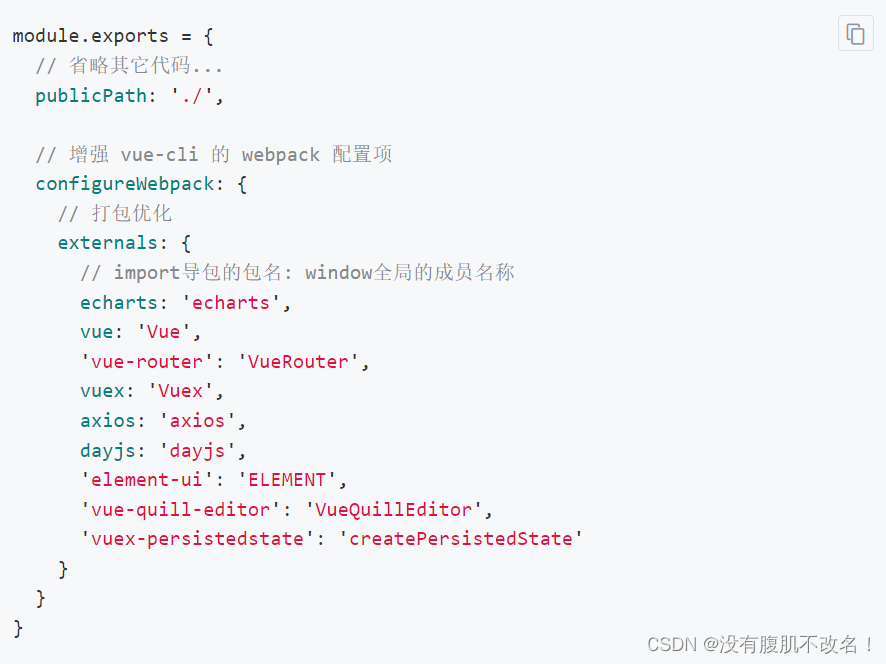
1.在 vue.config.js 配置文件中,找到 configureWebpack 下的 externals,添加如下的配置项:
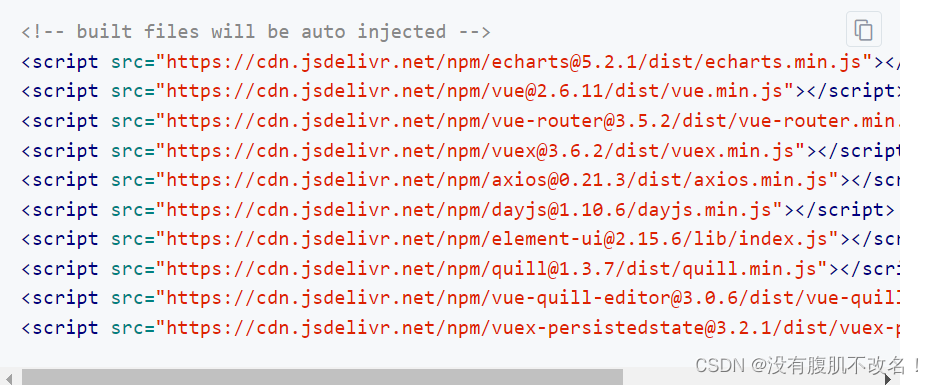
2.在 /public/index.html 文件的 结束标签之前,添加如下的 js 引用:

3.在 main.js 中注释掉 element-ui 的样式和 quill 的样式:

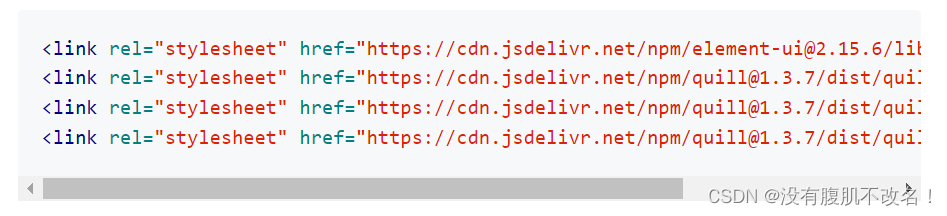
4.在 /public/index.html 文件的 标签之后,引入需要的 css 样式:

5.配置路由懒加载 (旧版的vue-cli才需要)























 6016
6016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








