一,下载安装Vue-18n
npm install vue-i18n --save
二,在main.js中配置引用
import i18n from './i18n'
new Vue({
el:'#app',
render: h => h(App),
router,
i18n
})三,编写配置文件
1.在src文件夹下新建文件夹i18n
2,在i18n文件夹下新建language文件夹和index.js文件

3,在index.js中如下配置
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
// 准备翻译的语言环境信息
import messages from './language'
// 通过选项创建 VueI18n 实例
export default new VueI18n({
locale: 'zh', // 设置地区
messages, // 设置地区信息
})4,在language文件夹下新建en.js和zh,js及index.js文件

4,1在en.js中如下配置

4.2在zh.js中如下配置

4,3在index.js中如下配置

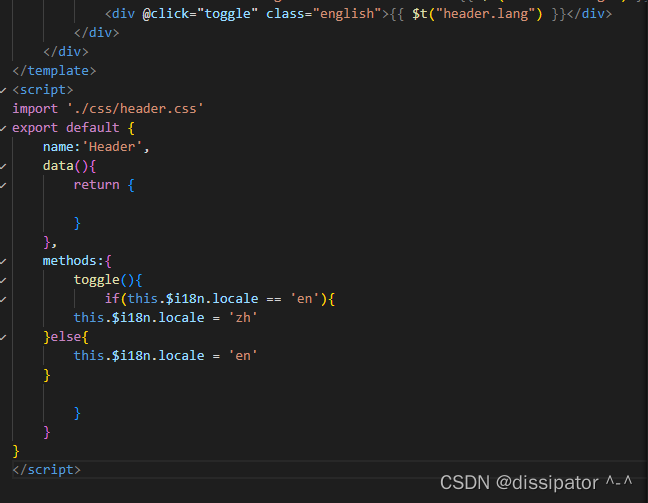
四,在页面中应用(此处配置了一点点击事件用来实现中英文的切换)

同上述方法,只需要把页面中的文字分别配置到对应的en.js和zh,js文件中,在页面中使用时,对应的位置以{{$t("对应的键值对"}},如图所示





















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








