1. 数组的定义
1.数组:内存中一块连续的存储单元,这些存储单元具有共同的名称、不同的索引(下标)
2.数组的属性:length表示数组元素的个数(数组的单元个数)
数组名.length
3.数组元素的索引:索引(下标)从0开始,到数组的长度减1
4.数组的声明
方式一:使用数组字面量[ ]来定义
var arr=[ ] //声明一个数组,数组名为arr,数组中没有元素
console.log(arr)
var a1=[12,25,36,45] //声明一个包含4个元素的数组a1
console.log(a1)
var a2 =[50] //声明一个包含1个元素的数组a2
console.log(a2)方式二:使用Array对象声明数组:
var a4 = new Array() //声明一个空数组
console.log(a4)
var a5= new Array(11,22,33,44,55)//声明一个具有5个单元的数组。声明时有几个元索,数组就有几个单元
console.log(a5)
var a6 = new Array(5)//声明一个具有5个单元的数组,数组元素为空
console.log(a6)5.数值元素的访问:数组名[下标]
下标:即索引
var a = new Array(5)
a[0]='大雁塔'
a[1]='乾陵'
a[2]='兵马俑'
a[3]='法门寺'
a[4]='华清池'
//console.log(a)
//练习:输出一个数组(要求使用for循环,将数组元素在一行中显示)
for(let i=0;i<a.length;i++){
str += a[i] + '\t'
}
console.log(str) 6、数组的遍历:不重复的访问数组的每个元素
(1)普通的for循环
var arr = new Array(12,23,34,45,56);
for(let i=0;i<arr.length;i++){
console.log(arr[i])
}(2)使用for...in循环:
for (index in 数组名){ // index:表示的是数组元素的索引
循环体语句
}
var arr = new Array(12,23,34,45,56);
//使用for...in进行遍历:i代表数组元索的索引,从0开始
for(let i in arr){
console.log(arr[i])
}(3)for...of循环
for ( value of 数组名 ){ //value:表示数组元素
循环体语句
}
var arr = new Array(12,23,34,45,56);
//使用for,,.of进行遍历:
for(let value of arr){ //依次将数组arr中的元素赋给value
console.log(value)
}(4)forEach循环
数组名.forEach (function (value,index) {
函数体语句
}
value:表示数组元素 index:数组元素的下标
//使用forEach循环遍历数组元素
var arr=new Array(12,23,34,45,56,44,66,77,88,99);
arr.forEach(function(value,index){
console.log(index+':'+value)
})a.数组元素的下标/索引:数组元素在数组中的位置编号(从0开始到数组的长度减1)
(5)使用map函数遍历数组:实际是对数组的过滤。返回一个新的数组,不会影响原数组
let 新数组名 =原数组名.map(function(item){ //item表示数组元素
函数体语句
})
var arr=[11,8,56,87,22,65]
let a1 arr.map(function(item){ //---将arr赋值给item
//return item
console.log(item)
}
//console.log(a1) //输出 11 8 56 87 22 65 var arr=[11,8,56,87,22,65]
//需求:将arr数组中的偶数找出来
let al = arr.map(function(item){
if(item%2==0){
return item
}
})
console.log(a1) //输出 8 56 22 2. 数组元素的排序
1、排序:使数组元素有序(升序、降序)
2、排序的步骤:比较、交换
3、排序算法:
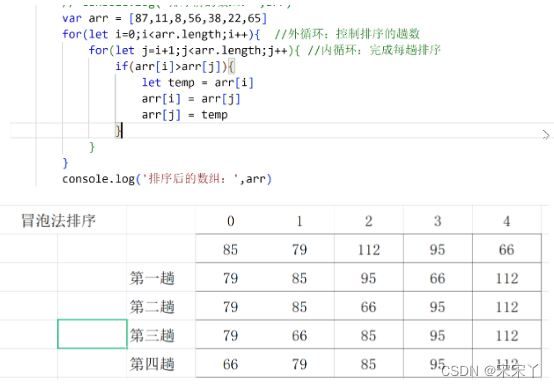
(1)冒泡法排序:数据两两比较,若存在大小关系则进行交换
需要通过循环嵌套来实现(两层循环)
外层循环:控制排序的趟数
内存循环:进行数据的比较
例子:

(2)选择法排序:每次从当前无序序列中找出最小数并记录其下标,然后让最小数与当前无序序列的第一个数进行交换,如此循环直到数组有序。





















 1342
1342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








