
插件下载解压好之后放入文件夹中,在页面引入运行会报错,是官方的一个坑,打开图中的qqmap-wx-jssdk.js文件,拖到最底部,
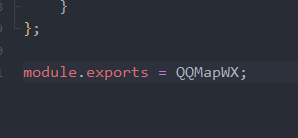
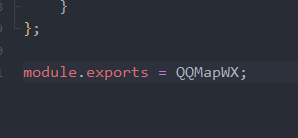
源代码为:

修改为:
export default QQMapWX;页面中还是按照官网的方法引入即可
//引入腾讯地图插件
import QQMapWX from "../../common/qqmap-wx-jssdk.js"关于获取定位的具体代码可以参考这位!我实在太感谢这位哥了,基础太差一直找不到错误

插件下载解压好之后放入文件夹中,在页面引入运行会报错,是官方的一个坑,打开图中的qqmap-wx-jssdk.js文件,拖到最底部,
源代码为:

修改为:
export default QQMapWX;页面中还是按照官网的方法引入即可
//引入腾讯地图插件
import QQMapWX from "../../common/qqmap-wx-jssdk.js"关于获取定位的具体代码可以参考这位!我实在太感谢这位哥了,基础太差一直找不到错误
 684
684
 2796
2796
 3353
3353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


