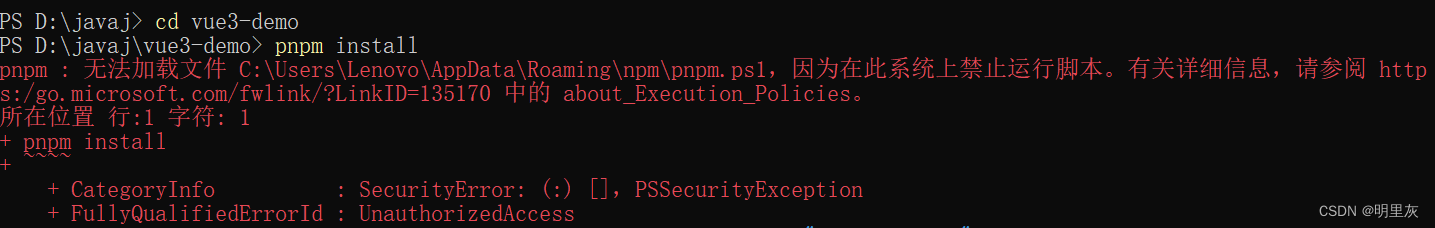
在控制面板执行命令时一直报这个错,找了很久的资料和博客。
不管是widows+R打开的控制面板;
或者你是在文件管理器面板中按住shift+右键点击(再点击其中的[在终端中打开/在此处打开Powershell窗口]);

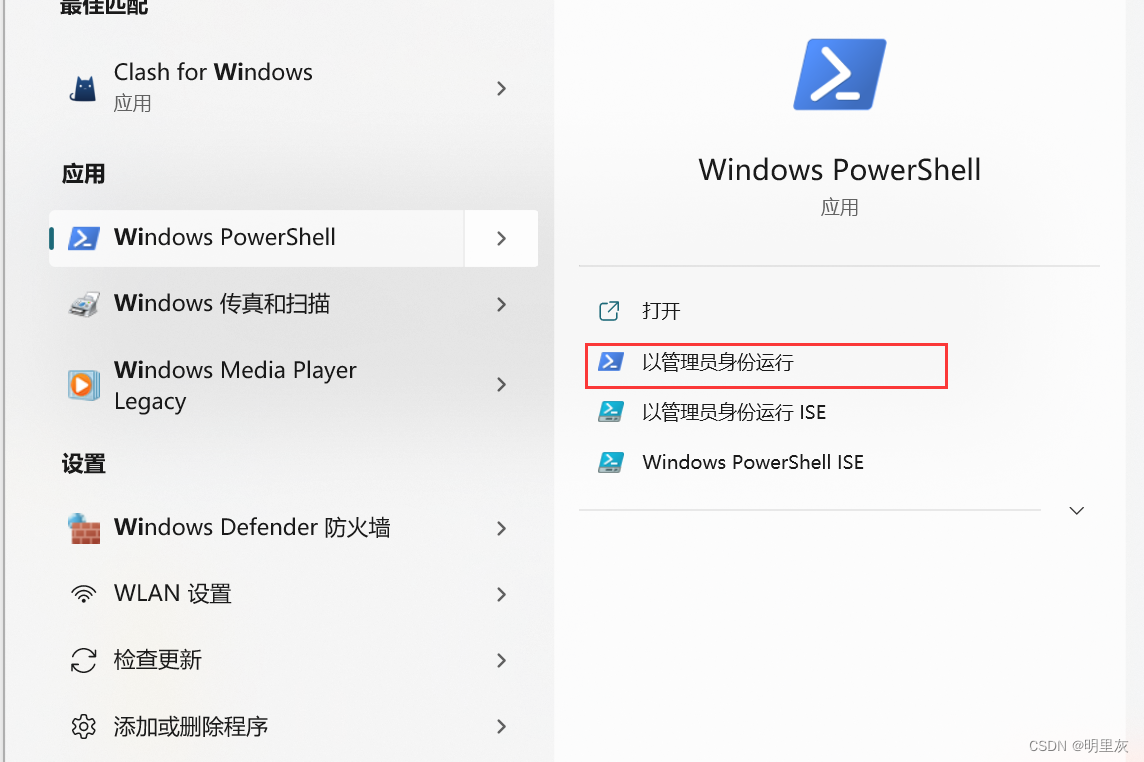
或者在搜索页面中找到了Windows PowerShell然后以管理员身份运行。


第一个是以管理员身份运行,第二个是直接打开控制面板的图标
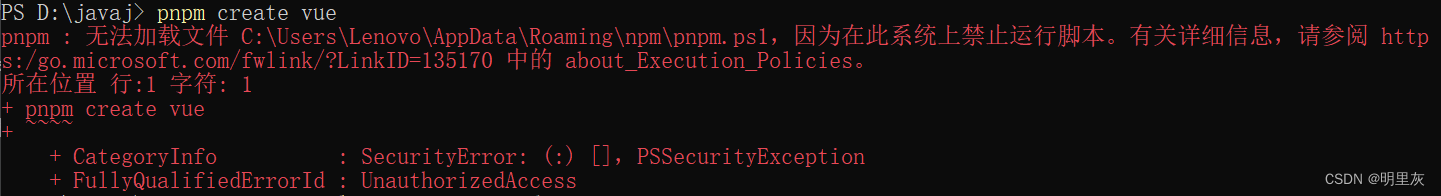
此时你出现了这个错误:

接下来如果安装了pnpm,会显示你的版本号:
powershell -ExecutionPolicy Bypass -Command "pnpm create vite@latest"
然后如果没有安装可以输入指令来安装全局的pnpm:
npm install -g pnpm
解决方法(Vue2项目的创建)
首先确保已经安装了全局范围的pnpm,可以在控制面板输入:
创建vue2项目(Vue3项目的创建在后面):
powershell -ExecutionPolicy Bypass -Command "pnpm --version"
然后确定安装好pnpm后,可以创建项目了,输入这个指令不行(pnpm create vue),因为禁止运行脚本,所以我们输入
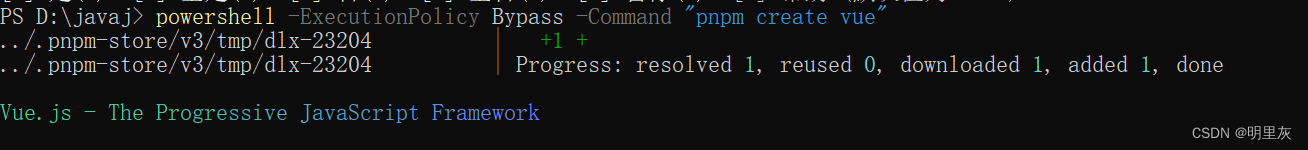
powershell -ExecutionPolicy Bypass -Command "pnpm create vue"

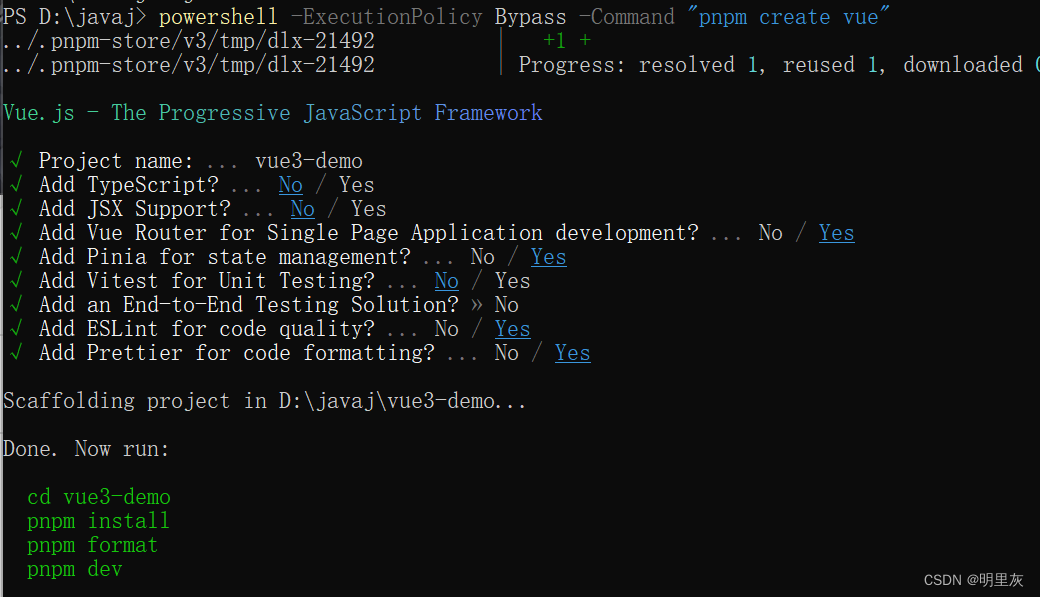
如图所示便是成功了,接下来就是输入项目名称和选择YES和NO了。

然后跟着打印出来的绿色的这段代码写就好了

接下来你可能会遇到这个问题:

同样是禁止运行脚本,接着用上面的模板:
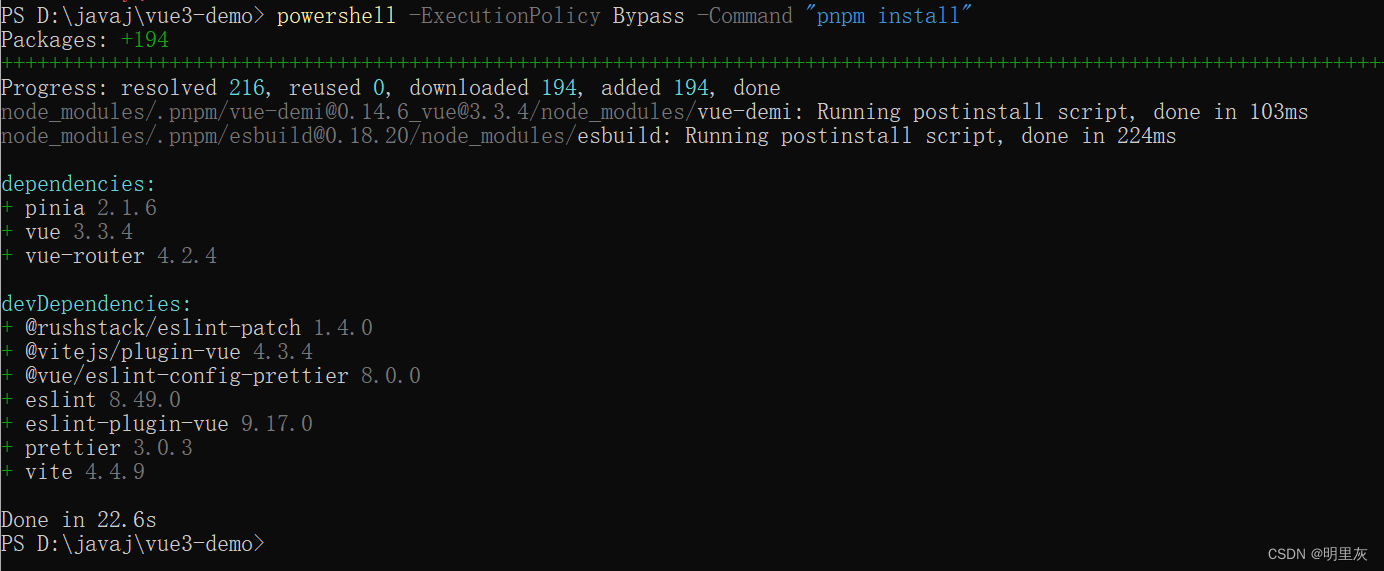
powershell -ExecutionPolicy Bypass -Command "pnpm install"

现在已经把项目的依赖装好了,接下来是运行代码:
powershell -ExecutionPolicy Bypass -Command "pnpm dev"

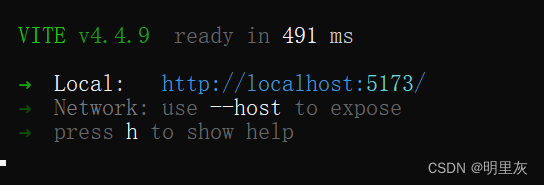
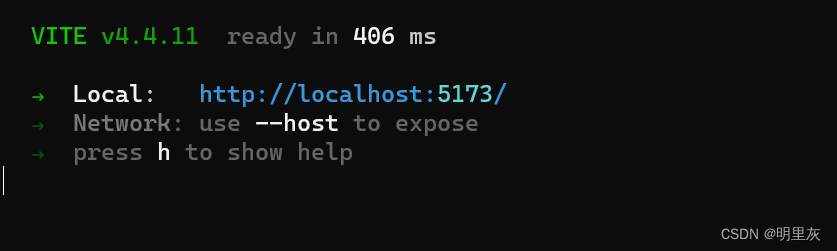
接着就可以看到这个页面了,说明创建成功,浏览器访问这个网址可以打开页面。
解决方法(Vue3项目的创建)
创建vue3项目
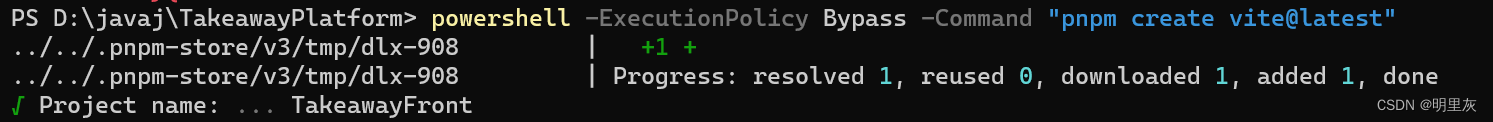
powershell -ExecutionPolicy Bypass -Command "pnpm create vite@latest"
确定安装好pnpm后,接着显示:

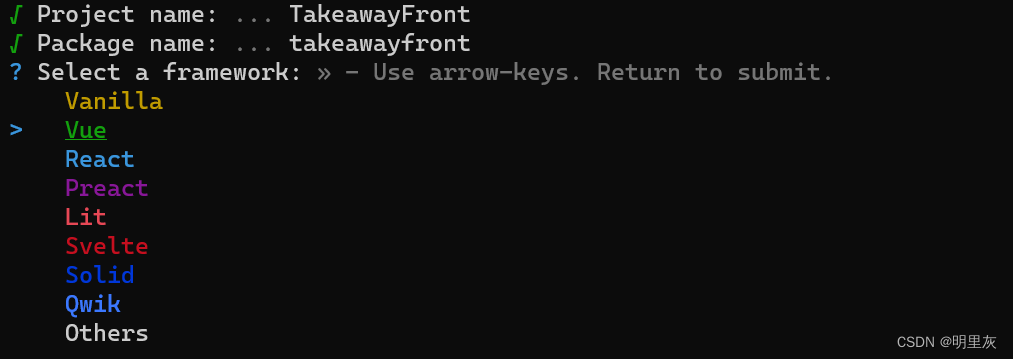
Project name(项目名称)可以自己输入,我填的是TakeawayFront,其中Package name不能出现大写字母。下面的选择可以通过键盘的上下键调整光标,选择Vue。
![]()

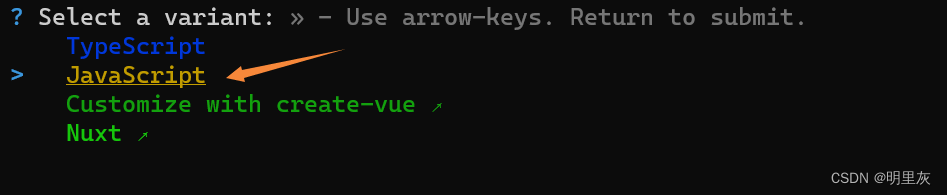
选择JavaScript

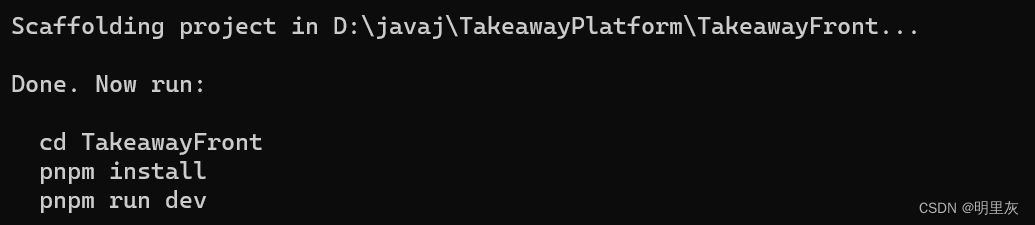
接下来显示
先进入项目的这个目录,然后可以跟着如上的操作开始运行项目了。
cd TakeawayFront
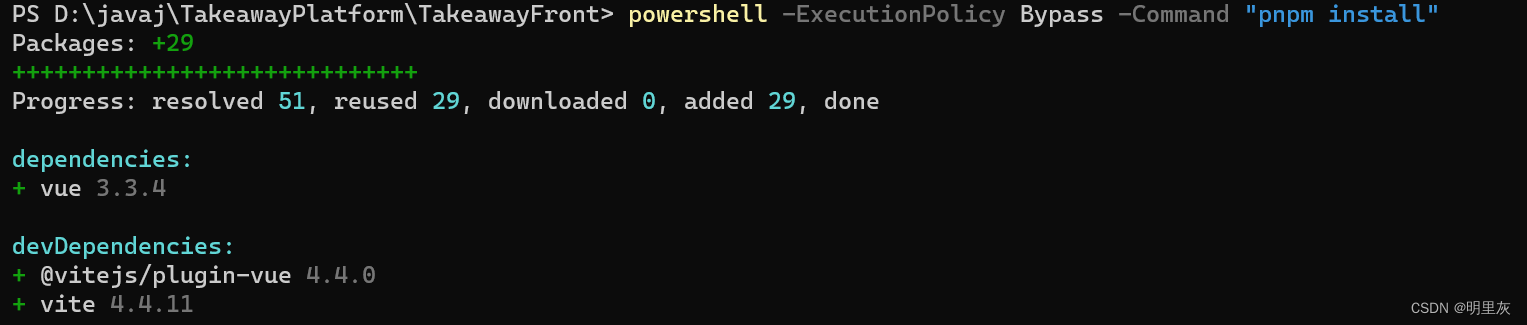
执行到pnpm install这步的时候可能出现禁止运行脚本的错误,可以执行这一句:
powershell -ExecutionPolicy Bypass -Command "pnpm install"
会显示:

同理pnpm run dev也可能出现禁止运行脚本的错误,可以执行这一句:
powershell -ExecutionPolicy Bypass -Command "pnpm dev run"
出现这个页面,则可以通过访问这个网址打开网页,说明项目创建成功。
























 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










