一、文本格式标记
1、标题文字标记
<h1>第一级标题</h1>
<h2>第二级标题</h2>
<h3>第三级标题</h3>
<h4>第四级标题</h4>
<h5>第五级标题</h5>
<h6>第六级标题</h6>界面显示

注意:最多只有六级标题,不会存在七级
2、段落标记
<p>中华人民共和国,中华人民共和国,中华人民共和国,中华人民共和国,中华人民共和国,中华人民共和国,中华人民共和国</p>
<p>中华人民共和国</p>
<p>中华人民共和国</p>
<p>中华人民共和国</p>界面显示

在页面出现时一个p标签为一个段落,最后都会换行
3、区域标记
div/span
<dir>漂亮的国家
</dir>
<dir>漂亮的国家
</dir>
<dir>漂亮的国家
</dir>
<span>漂亮的国家</span>
<span>漂亮的国家</span>
<span>漂亮的国家</span>网页显示

dir为块元素,单占一行,还可以设置宽高颜色等......
span为列元素,宽和高都是由内容定不能独自换行
通过style对dir定义颜色与宽高
<style>
dir {
width: 100px;
height: 100px;
background: rgb(107, 153, 125);
}
</style>界面后续显示为

4、字体风格标记
b,粗体
i,斜体
u,下划线
sup,上调半行、sub,下调半行
em,突出显示所定义范围的内容
strong,表示强调
big 表示大字体
代码演示
<b>这个是粗体</b>
<br>
<i>这个是斜体</i>
<br>
<u>这里有下划线</u>
<br>
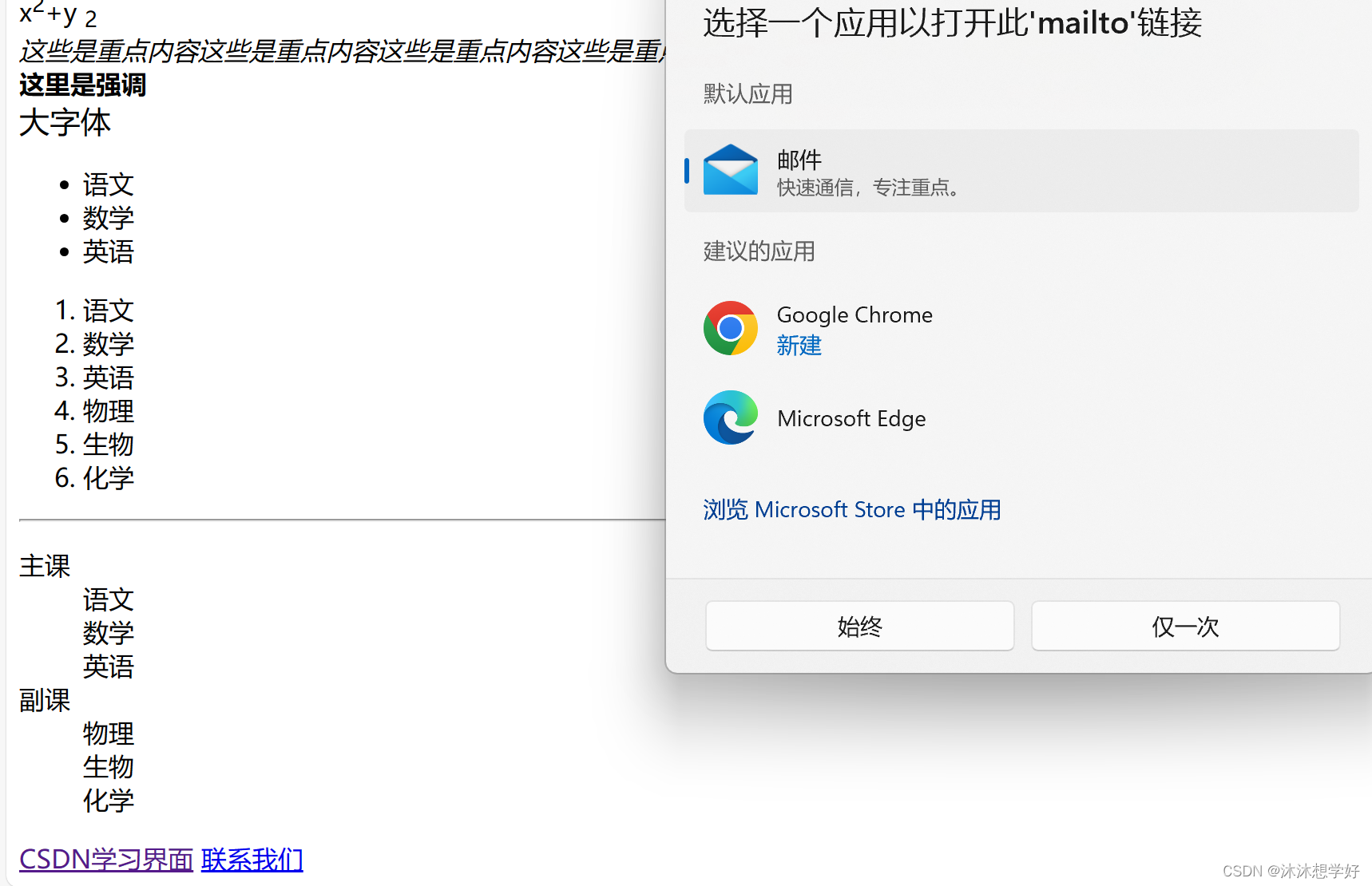
x<sup>2</sup>+y <sub>2</sub>
<br>
<em>这些是重点内容这些是重点内容这些是重点内容这些是重点内容这些是重点内容这些是重点内容这些是重点内容</em>
<br>
<strong>这里是强调</strong>
<br>
<big>大字体</big>页面显示内容,其中br为换行标签

5、列表标签
ul/li;无序列表(ul包li)
ol/li;有序列表(ol包li)
dl/dt/dd定义列表(dl,定义列表的起始标记;dt定义自定义列表标题;dd用于定义列表中的具体各项)
代码演示
<ul>
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
<ol>
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>物理</li>
<li>生物</li>
<li>化学</li>
</ol>
<dl>
<dt>主课</dt>
<dd>语文</dd>
<dd>数学</dd>
<dd>英语</dd>
<dt>副课</dt>
<dd>物理</dd>
<dd>生物</dd>
<dd>化学</dd>
</dl>页面展示

5、水平线标记
hr
<hr>页面展示
6、
 二、超链接
二、超链接
1、文件链接
a
<a href="https://edu.csdn.net/?spm=1001.2100.3001.4482">CSDN学习界面</a>
简单的超链接会在当前页面跳转覆盖掉当前页面且默认有下划线
若要修改为新建网页跳转则只需要加入 target
<a href="https://edu.csdn.net/?spm=1001.2100.3001.4482" target="_blank">CSDN学习界面</a>链接内容可以是外部连接,内部链接,也可以是下载链接
2、电子邮件连接
发送邮件
<a href="mailto:mailzjld@cec.edu.cn">联系我们</a>点击后会弹出邮件的发送

3、锚链接
当网页内容过多时,需要进行页内跳转
<a href="#c1">第一章</a>
<a href="#c2">第二章</a>
<a href="#c3">第三章</a>
<a href="#c4">第四章</a>
<a href="#c5">第五章</a>
<a name="c1">第一章</a>
<p >文本文本文本文本文本文本文本文本本文本文本文本文本文本文本</p>
<a name="c2">第二章</a>
<p >文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文</p>
<a name="c3">第三章</a>
<p >文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本</p>
<a name="c4">第四章</a>
<p >文本文本文本文本文本文本文本文本文本文本本文本文本文本文本文本</p>
<a name="c5">第五章</a>
<p>文本文本文本文本文本文本文本文本文本文本文本文本本文本</p>测试时内部文本需量大些,但考虑到篇幅有限不提供测试页面了
三、图像标记
既为块元素也为列元素
1、图像对齐方式
align 左对齐,右对齐,居中对齐
<img src="https://img-bss.csdnimg.cn/202367135344601_88958.png?imageMogr2/auto-orient/thumbnail/400x269!/format/png" alt="CSDN学习界面图片" align="right">
图像大小与dir块大小设置类似可以参考上文的dir
四、表格标记
1、表格的定义
table
tr,定义表行
th,表头内容
td,表格具体单元格的数据
<table>
<tr>
<td>001</td>
<td>002</td>
<td>003</td>
<td>004</td>
<td>005</td>
<td>006</td>
</tr>
<tr>
<td>001</td>
<td>002</td>
<td>003</td>
<td>004</td>
<td>005</td>
<td>006</td>
</tr>
<tr>
<td>001</td>
<td>002</td>
<td>003</td>
<td>004</td>
<td>005</td>
<td>006</td>
</tr>
<tr>
<td>001</td>
<td>002</td>
<td>003</td>
<td>004</td>
<td>005</td>
<td>006</td>
</tr>
<tr>
<td>001</td>
<td>002</td>
<td>003</td>
<td>004</td>
<td>005</td>
<td>006</td>
</tr>
2、表格的相关操作
1、表格边框格式
table{
width: 500px;
height: 500px;
border: 2px solid #000;
}设置宽高边线






















 8542
8542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








