typora-root-url: imgs
老王讲IT——第十章
Android应用开发——GridLayout
这节课咱们来学习gridlayout,网格布局。那么这一个了和咱们前面学到的tablelayout比较类似。那么这个gridlayout只是比tablelayout更加灵活。当然我们的tablelayout他会有一个局限性。就是我们的tablelayout它不能把两行进行一个合并。只能把我们的两列进行合并,而我们的gridlayout它是既可以把行进行合并,也可以把列进行合并。而且布局也会更加的灵活。那么我们就通过代码来演示一下。
-
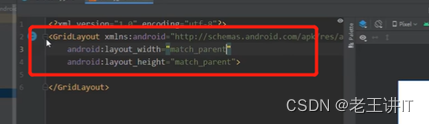
创建一个项目MyGridlayout.设置它宽高布局的属性:

2.那么我们的gridlayout就不需要和tablerow进行一个结合使用了。可以直接去进行设置:
-
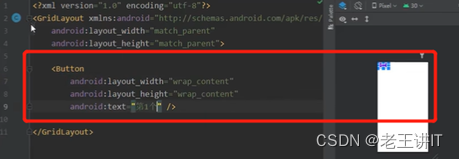
写一个button按钮,然后写个文本:

这样的话我们就设置了一个button,这个button就直接显示在了左上角。
-
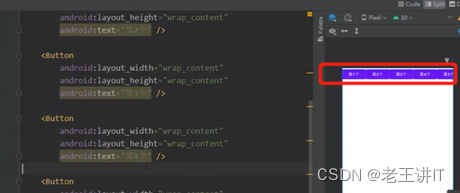
比方说我们再来添加4个:

我们可以看到我们的五个按钮都是在第一行进行显示。而且超过的部分也不进行一个换行显示。那么这个看上去好像和我们的tablelayout差不多。但实际上是因为我们的gridlayout没有去设置它的属性。他就默认是这样的显示。
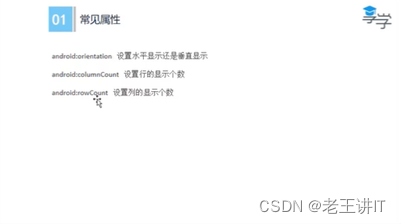
二.那么我们来看一下gridlayout它的几个属性:

-
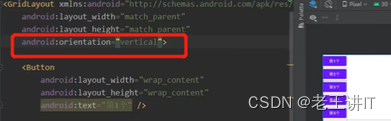
orientation,这个和我们linearlayout里的orientation是一样的。也是设置水平还是垂直。{默认也是水平显示}想要纵向显示直接一个vertical就可以了:

-
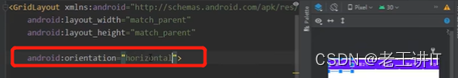
第二个columnCount,也就是我们行的显示个数,也就是一行能显示多少列。那么这个地方比方说我们先把方向改成horizontal:

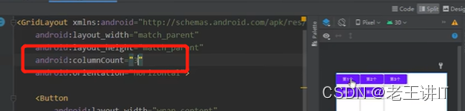
然后我们设置这个columnCount,比方说我设置成一行最多显示三列的话:android: columnCount=“3”:

超出的部分自动换行。这就是我们两个属性结合使用的作用。
-
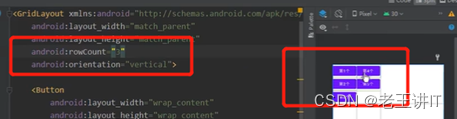
那么如果我们把方向改成vertical的话,就用到我们的第三个属性:rowCount 设置列的显示个数。也就是我们一列最多显示多少行。比方说也是一列最多显示三行:

大家可以看到就是这样一个效果。所以这就是我们三个属性结合使用的一个效果。
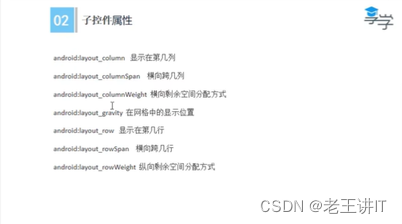
三:接着我们再来看子控件属性它的一个使用:

分为三部分,列有三个属性,行也有三个属性。
-
显示在第几列或者第几行我们先把rowCount和排列方式删掉;
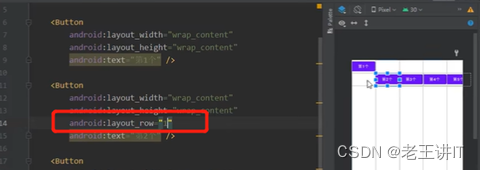
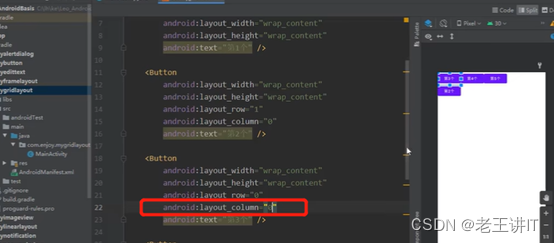
比方说我在我的第二个按钮,本来它是跟在我们第一个按钮后边的,也就相当于是第0行第一列。我们都是从0开始数起啊。第0行第一列。那么我这个地方我要改一下。我怎么改呢?就是加一个layout_row=“1”让他在第一行显示:

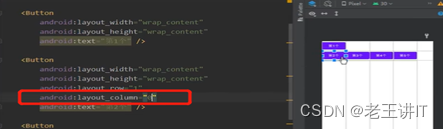
当然我们也能显示它的一个列:android:layout_column=“0”设置成0:这样它就显示在我们第1行第0列:

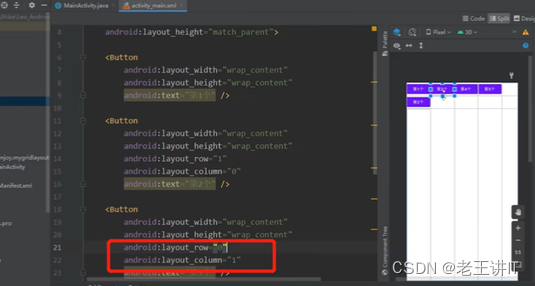
所以说我们通过gridlayout这样的布局它就非常的自由。想怎么设置就怎么设置。比方说我又想把第三个按钮设置在第0行第一列该怎么做?一样的:

一样的吧?甚至都可以去覆盖:

直接把前一个给覆盖了。第三个直接把第一个覆盖了。所以说咱们这一个设置是非常灵活的。
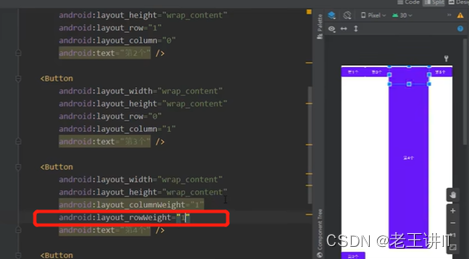
那么咱们接下来看第三个columnweight横向剩余空间分配或者纵向剩余空间分配方式,实际上就跟我们linearlayout这个分配是一样的。(把第三个column改成1)比方说我的这个第四个按钮我想让它占用剩余空间的一个权重。我们直接来设置一下:Android:layout_columnweight=“1”设置成一个1:

看到了吧也就是第四个按钮把剩余空间全部占了。这就是weight它的一个作用。
然后我们还可以把纵向的也给它进行一个分配,虽然它现在只有两行,但是它都是从上往下进行布局的,那么假如我想要把第一行抵到下面去,那么是不是我可以对第0行权重进行一个设置。我们来设置一下:android:rowweight=“1”:

可以吧?然后我们接着来看我们的第二个rowspan
-
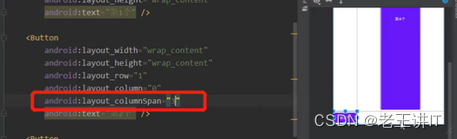
横向跨几列或者横向跨几行,那么我们这一个怎么设置呢?比方说我们的第二个按钮我们让它在横向上跨几列,直接设置:android:columnspan=“3”我要让它跨三列:

好像没有变化,这个实际上可以结合我们grivaty去使用。
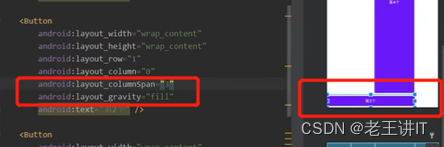
4.还有一个在网格中的显示位置Android:layout_grivaty=“fill”:这个时候是不是跨三列了:

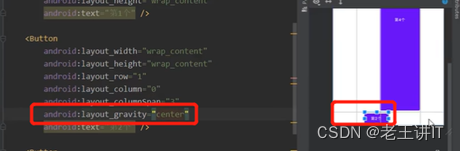
所以说我们想要看到它跨几列,得用到我们的grivaty。比方说我们也可以把它放到center:

所以说我们看这个位置它确确实实是占用了三列。那么这就是我们子控件它的一个属性。






















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








