我这一生都是坚定的唯物主义者,唯有你,我希望有来生

大家好,这里是新一,请多关照🙈🙉🙊。在本篇博客中,新一将会为大家介绍JAVA实现简易qq邮件发送小程序。(以下结果均在IDEA中编译)希望在方便自己复习的同时也能帮助到大家。😜😜😜🥇🥈🥉
废话不多说,直接进入我们的文章。
一.🥇 框架搭建
♦ 首先我们需要打开我们的IDEA,并选中Maven,并点击创建

♦ 然后IDEA中默认会有如下pom.xml文件

♦ 将如下代码放入中间空白处
<dependencies>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-email</artifactId>
<version>1.5</version>
</dependency>
</dependencies>

♦ 下一步,一定一定要点击刷新,否则将会发不出去

♦ 下一步,在JAVA包下新建两个javaclass文件,命名可以自己随便写

♦ 下一步,将如下代码拷贝进SendEmail类
public static void sendEmail(String FromEmail, String ToEmail, String subject, String message,String password){
SimpleEmail email = new SimpleEmail();
//qq邮件服务器端口号
email.setSslSmtpPort("465");
email.setHostName("smtp.qq.com");
email.setAuthentication(FromEmail,password);
email.setCharset("UTF-8");
try{
email.addTo(ToEmail);
email.setFrom(FromEmail);
email.setSubject(subject);
email.setMsg(message);
email.send();
} catch (EmailException e){
e.printStackTrace();
}
}

至此,我们的准备工作完成👍👍👍
二.🥇 qq邮箱端口设置
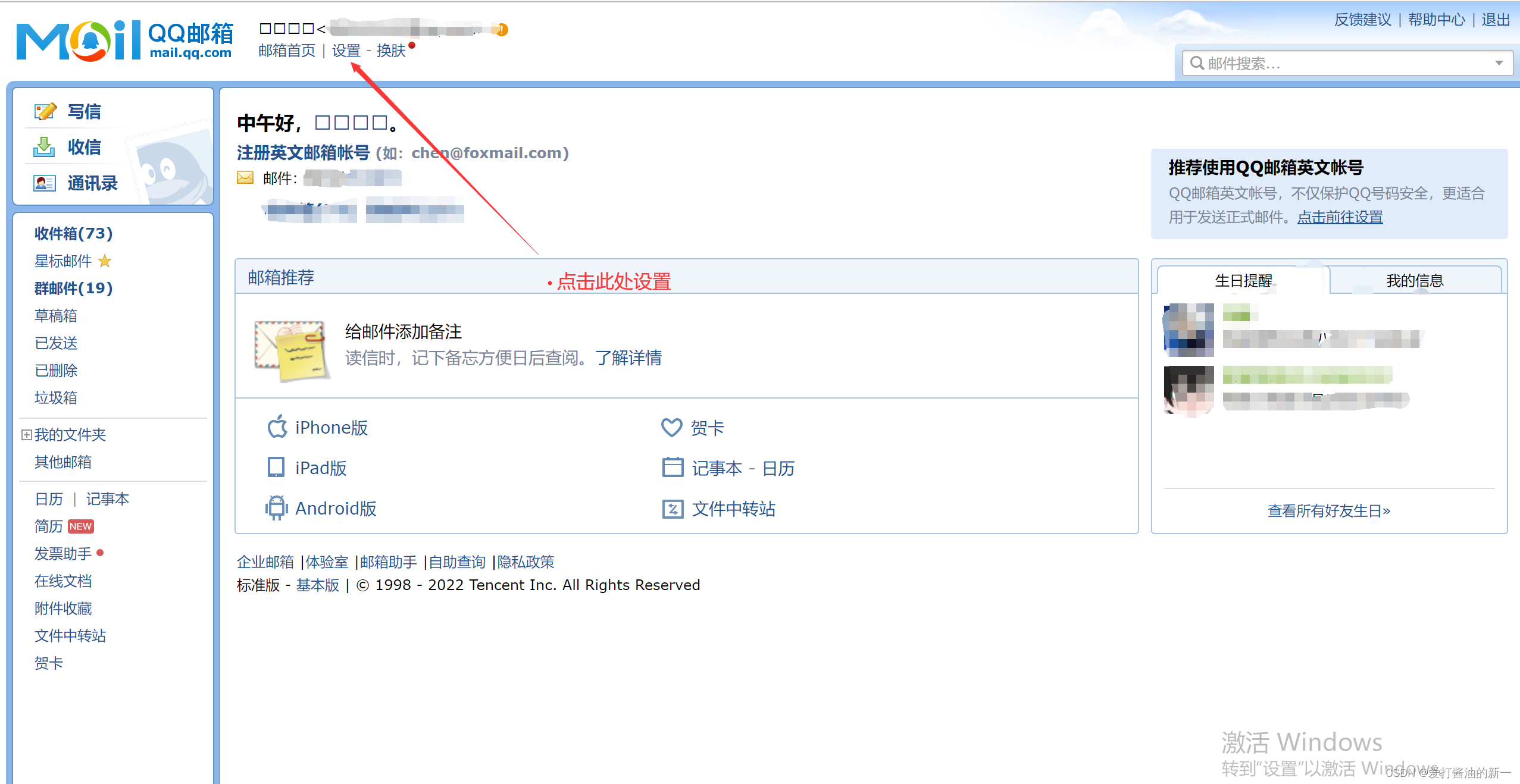
♦ 首先登录我们自己的网页版qq邮箱,点击此处设置

♦ 点击账户

♦ 往下拉,找到POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务

♦ 然后按提示操作,最后我们会得到一串qq邮件操作码,记住将其复制一份
三.🥇 发送邮件
找到我们之前新建的Test类,按照如下填入信息即可
public class Test {
public static void main(String[] args) {
SendEmail.sendEmail("你自己的QQ号","你要发送邮件的QQ号","发送邮件主题","发送邮件内容","之前粘贴的qq邮件操作码");//静态static
}
}
然后运行程序即可实现邮件发送😎😎😎
温馨提示
家人们,这个小程序虽然简易,但是比较好玩,但也不要玩过头了,比如你在发邮件页面加个循环,可能会被qq误认为骚扰消息,严重可能会封号哟,所以找自己的好兄弟玩一下就好啦🥳🥳🥳,后续新一会持续更JAVA的有关内容,学习永无止境,技术宅,拯救世界!


























 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










