1.嵌套列表
列表之间可以互相嵌套,形成多层级的列表。
如:(1)无序列表
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<strong>好美味小吃</strong>
</dl>
<ul>
<li>小吃类
<ul>
<li>煮粉干</li>
<li>拌青菜</li>
<li>蛋炒饭</li>
<li>煎蛋</li>
<li>米饭</li>
</ul>
</li>
</ul>
</body>
</html>
在浏览器展示的:

(2)定义列表
<!DOCTYPE>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>中国</dt>
<dd>
<dl>
<dt>辽宁省</dt>
<dd>沈阳</dd>
<dd>大连</dd>
<dd>丹东</dd>
</dl>
<dl>
<dt>山东省</dt>
<dd>济南</dd>
<dd>青岛</dd>
<dd>烟台</dd>
</dl>
</dd>
<dt>美国</dt>
<dd>洛杉矶</dd>
<dd>纽约</dd>
</dl>
</body>
</html>
在浏览器中展示:

2.表格标签
- 相关标签:
< table >: 表格最外层容器
< tr >:定义表格行
< th >:定义表格列
< td >:定义表格单元
< caption >:定义表格标题 - 如:
<!DOCTYPE>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<caption>天气预报</caption>
<tr>
<th>日期</th>
<th>天气情况</th>
<th>出行情况</th>
</tr>
<tr>
<td>2022.10.23</td>
<td>晴</td>
<td>天气晴朗,适合出行</td>
</tr>
<tr>
<td>2022.10.24</td>
<td>小雨</td>
<td>有小雨,出门请带伞</td>
</tr>
</table>
</body>
</html>
所展示的:

注:之间是有嵌套关系的,要符合嵌套规范
- 语义化;
< tHead >、< tBody>、< tFoot >
注:在一个table中,tBody是可以出现多次的,但是tHead、tFoot只能出现一次;在网页展现出来没有任何效果。
3.表格属性
- border:表格边框
- cellpading:单元格内的空间
- cellspacing:单元格之间的空间
- rowspan:合并行
- colspan:合并列
- align:左右对齐方式
- valign:上下对齐方式
注:align:left、center、right
valign:top、 middle、bottom
4.表单标签
4.1表单标签
- < form >:表单的最外层容器
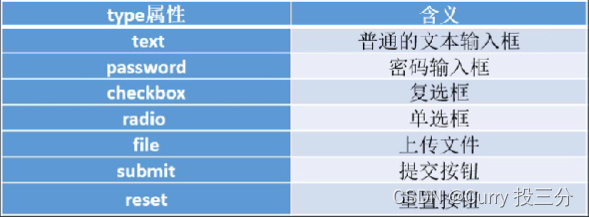
- < input >:标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框,密码框,复选框等。
input(单标签)标签有一个type属性,决定什么控件。
- < textarea >:多行文本框
- < select >、< option >:下拉菜单
< label >:辅助标签(扩大可选中范围)
4.2相关属性
-
type属性

-
其他属性
placeholder:在输入框内显示提示信息
checked:自动选中
disabled:不可选中
size:菜单显示的项数
multiple:可进行多选
selected:默认选中
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><DOCTYPE>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<h2>输入框</h2>
<input type="text" placeholder="请输入用户名">
<h2>密码框</h2>
<input type="password" placeholder="请输入密码">
<h2>复选框</h2>
<input type="checkbox"checked>苹果
<input type="checkbox"checked>香蕉
<input type="checkbox"disabled>葡萄
<h2>单选框</h2>
<input type="radio"name=“gender”>男
<input type="radio"name=“gender”>女
<h2>上传文件</h2>
<input type="file">
<h2>提交按钮和重置按钮</h2>
<input type="submit">
<input type="reset">
<h2>多行文本框</h2>
<textarea name="" id="" cols="30" rows="10"></textarea>
<h2>下拉菜单</h2>
<select>
<option selected disabled >请选择</option>
<option >北京</option>
<option >上海</option>
</select>
<select size="2">
<option >请选择</option>
<option >北京</option>
<option >上海</option>
</select>
<select multiple>
<option >请选择</option>
<option >北京</option>
<option >上海</option>
</select>
<input type="radio" name="gender" id="man"><label for="man">男</label>
<input type="radio" name="gender" id="woman"><label for="woman">女</label>
</form>
</body>
</html>
4.3表格表单组合
- 表格有嵌套规范,而表单没有嵌套规范
- 嵌套时先写表单
5.HTML常用的两个标签
- div (块):

- span (内联):

6.CSS基础语法
- 格式:选择器{属性1:值1;属性2:值2 }
- 单位:px→像素(pixel)、%→百分比
例:外容器→600px
当前容器50%→300px - 基本样式:weigh、heigh、background-color
- CSS注释:/* CSS注释内容 */
7.内联样式与内部样式
- 内联样式(行内、行间)样式:
在html标签上添加style属性来实现的 - 内部样式:
在**< style >标签**内添加的样式
注:内部样式的优点是可以复用代码
8.外部样式
引入一个单独的CSS文件(name.css)
引入外部样式的两种写法:
- < link >标签
属性 rel:指定当前文档与被链接文档的关系
href:引入资源的地址
*通过 @import引入外部样式(不建议使用)
9.CSS中的颜色表示法
9.1
- 单词表示法
通过单词来改变颜色的样式 - 十六进制表示法(#)
0 1 2 3 4 5 6 7 8 9 a b c d e f在这个范围内进行表示
#000000表示此表示法的最小值(黑色);#ffffff表示最大值(白色) - RGB三原色表示法
取值范围0~255
rgb(0,0,0)表示黑色
rgb(255,255,255)表示白色
9.2获取网页中的颜色
可快速获取十六进制的颜色表示法
- FeHelper
下载链接:link - Photoshop
10.CSS背景样式
10.1
- background-color:背景颜色
- background-image:背景图片
url(背景地址)
默认:会水平垂直的铺满背景图 - background-repeat:背景图片的平铺方式
repeat-x: x进行平铺
repeat-y: y进行平铺
repeat:(x,y都进行平铺)
no-repeat: 都不平铺 - background-position:背景图片的位置
x y:number(px、%)/单词表示
(1) xy均为正:向右向上; xy均为负:向左向下
如50px 50px
(2)x:left、center、right
y:top、center、bottom - background-attachment:背景图随滚动条的移动方式
可选值 scroll:默认值(背景位置是按照当前元素进行偏移的)
fixed(背景位置按照浏览器进行偏移的)
10.2利用滚动条移动方式实现视觉差网页
通过 background-attachment实现
11.CSS边框样式
11.1
- border-style:边框的样式
solid:实线
dashed:虚线
dotted:点线 - border-width:边框的大小
- border-color:边框的颜色
注:针对某一条边进行单独设置
如border-left-style(中间是方向)
有left、right、top、bottom
11.2利用边框实现三角形
颜色:透明颜色transparent
12.CSS文字样式
12.1font-family:字体类型
英文字体:Arial,‘Times New Roman’
中文字体:微软雅黑(默认),宋体
12.2衬线体和非衬线体
- 宋体还是衬线体,微软雅黑就是非衬线体

左是衬线体:有棱角
右是非衬线体:圆滑
- 注意事项
1.设置多字体方式目的:用于若计算机当中没有一种字体的时候,就有其他的备选方案
2.引号添加问题:若字体类型之间有空格则需要加引号(‘Times New Roman’)
12.3 font-size:字体大小
- 默认大小:16px
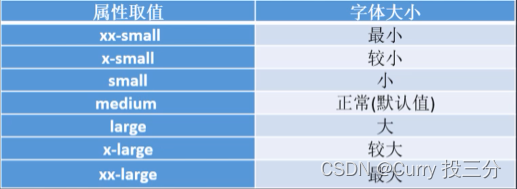
- 写法:number(px)/单词(small、large…不推荐使用)

注:字体大小一般为偶数。(为了更好实现文字对齐)
12.4 font-weiht:字体粗细
- 两种模式:正常(normal)、加粗(bold)
- 写法:单词(normal、dold)/number(100、200、300…900;100到500都说正常的,600到900都是加粗的)
12.5 font-style:字体样式
- 模式:正常(normal)、斜体(italic)
- 写法:单词(Norma、italic)
注:oblique也表示斜体,用的比较少,了解即可 - 区别:1.italic所有带有倾斜属性的字体才可以设置倾斜操作
2.oblique没有倾斜属性的字体也可以设置倾斜操作
12.6 color:字体颜色
13.CSS段落样式
13.1 text-decorating:文本装饰
取值 、添加多个
(1)取值:
- 下划线(underline),删除线(line-through),上划线(overline)
- 不添加任何装饰:none
(2)添加多个文本修饰:line-through underline overline(用空格隔开,不用逗号)
13.2 text-transform:文本大小写(针对英文段落)
取值
小写:lowercase
大写:uppercase
只针对首字母大写:capitalize
13.3 text-indent:文本缩进
- 首行缩进(默认一个文字是16px)
- em单位:相对单位,1em永远都是跟字体大小(font-size)相同
13.4 text-align:文本对齐方式
对齐方式:left、right、center、justify(两端点对齐)
13.5 line-height:定义行高
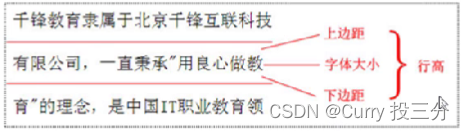
- 什么是行高:一行文字的高度,上边距和下边距是等价关系

- 默认行高不是固定值,而是变化的,根据当前文字的大小在不断的变化(文字越大,行高就越大)
- 取值
number(px)/scale(比例值,跟文字大小进行比例)
13.6
- letter-spacing:定义字间距
word-spacing:定义词间距(针对英文) - 强制折行(针对英文和数字)
1.word-break:break-all;(非常强烈的折行)
2.word-wrap:break-word;(不是那么强烈的折行)
14.CSS复合样式
一个CSS属性只控制一个样式,叫做单一样式;
一个CSS属性控制多种样式,叫做复合样式。
复合样式(复合的写法是通过空格的方式实现的):
- background:如red url()repeat x y;
- border:如1px red solid;
- font:最少要有两个值(size、family);size要在family前面;color不能用在font里
注:尽量不要混写,如果非要混写,那么一定要先写复合样式再写单一样式。
15.CSS选择器
(1)ID选择器
css:#elem{}
html:id=“elem”
注:
1.在一个页面中,ID值是唯一的,出现多次是不符合规范的
快捷键:如div + # + 命名 + tab
2.命名规范,字母、 下划线、 中划线、 数字(命名的第一位不能是数字)
3.命名方式
- 驼峰写法:searchButton(小驼峰)、SearchButton(大驼峰)
- 中线(短线)写法:search-button
- 下划线写法:search_button
(2)CLASS选择器
css:.elem{}
html:class=“elem”
注
1.class选择器是可以复用的
2.可以添加多个class样式
3.多个样式的时候,样式的优先级根据CSS决定,而不是class属性决定
4.便签+类(class)的写法





















 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








