在开发的过程中会遇到一些需要修改组件的地方或者一些多个地方使用又没有现成的组件的情况,这个时候就需要组件开发,以及多组件封装就是像element组件或者是ant组件,基于这些组件然后根据业务场景去进行组件的二次封装,比如说那些表单组件封装起来 使用数据配置 直接生成配置页面,这个只是一些初级封装,还有一些组件直接封装整个页面的情况,目前的话前端的组件库都是比较成熟的,因此自己开发组件的机会也不多了,反正初衷都是想要提高开发效率
关于组件开发的技术点:
v-bind
v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定

属性通传 事件通传(父子组件通信)
1.父子组件通信
通过props属性传递数据

2.子组件到父组件
父组件给子组件定义一个函数,由子组件使用$emit触发事件,父组件通过回调获取到相关数据

3.兄弟组件通信
通过父子组件通信,然后父组件再通过回调传入另一个子组件
通过EventBus(事件总线)它允许两个子组件之间直接通讯,而不需要涉及父组件。
1.首先在main.js文件中定义一个新的bus对象并且挂载在原型链上,其实他是一个全新的Vue实例:
![]()
2.兄弟组件 a.js 中,声明并监听事件 brotherEvent

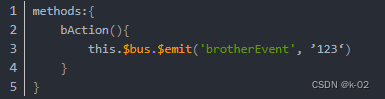
3.兄弟组件 b.js 中,触发 $bus 中的brotherEvent

mvc mvvm v-model
mvc就是单向通信,需要通过逻辑层去处理视图层和数据
mvvm简单来说就是双向绑定,通过数据改变视图或者视图改变数据
这里的话呢双向绑定是通过劫持数据和发布者-订阅者模式去进行实现的,使用object里的api去监听数据,数据发生改变时会出发相关的回调,然后进行视图更新
slot
Vue 实现了一套内容分发的 API,将
元素作为承载分发内容的出口,这是vue文档上的说明。具体来说,slot就是可以让你在组件内添加内容的‘空间’
简单来说就是父组件使用组件的时候遇到一些业务场景是需要进行自定义的操作时候,就可以使用slot做一些自定义样式之类的
mixin 混入(加分项)
mixin可以定义共用的变量,在每个组件中使用,引入组件中之后,各个变量是相互独立的,值的修改在组件中不会相互影响。





















 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








