1.下载安装git,配置基础信息 name,email等
git config user.name
git config user.password
git config user.email
查配置
git config --list
2.创建项目
3.初始化仓库
git init4.链接远程仓库
git remote add origin 远程仓库链接注:vscode和uniapp中也可以直接输入远程仓库链接,如果找不到位置则可以直接使用命令
5.提交代码
uniapp:
- 安装esay-git插件
- 选择项目右键
 ,要先初始化才能有上图的内容,若没初始化,右键可以看到git init初始化,可以直接在uniapp中初始化
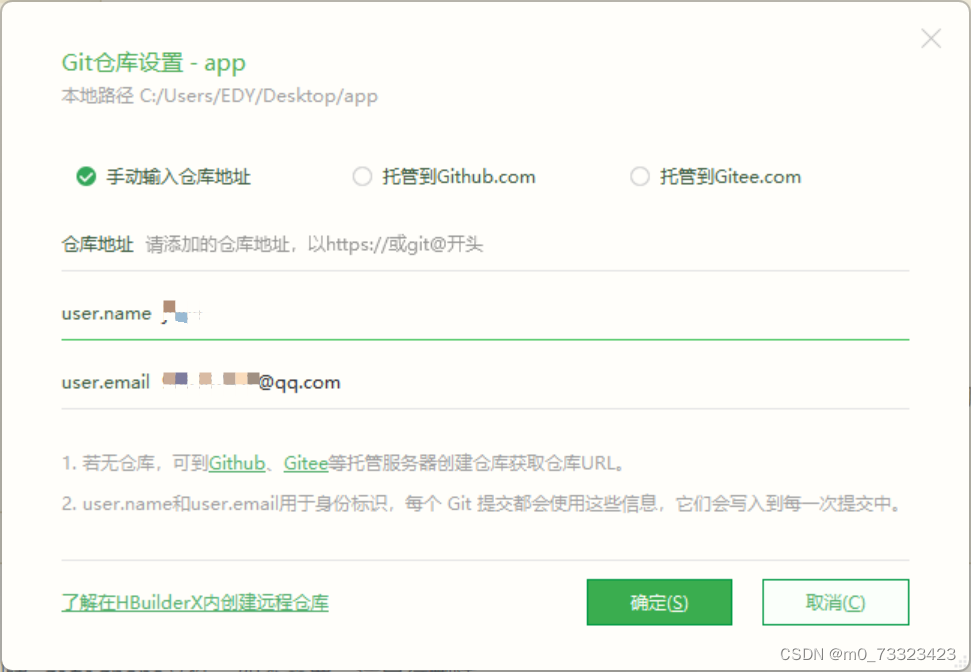
,要先初始化才能有上图的内容,若没初始化,右键可以看到git init初始化,可以直接在uniapp中初始化  初始化成功后会弹出上图,让输入远程仓库和用户名以及邮箱,自己配置就行
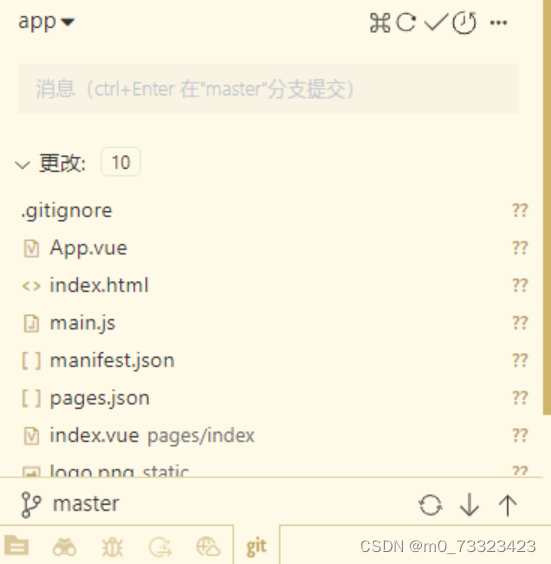
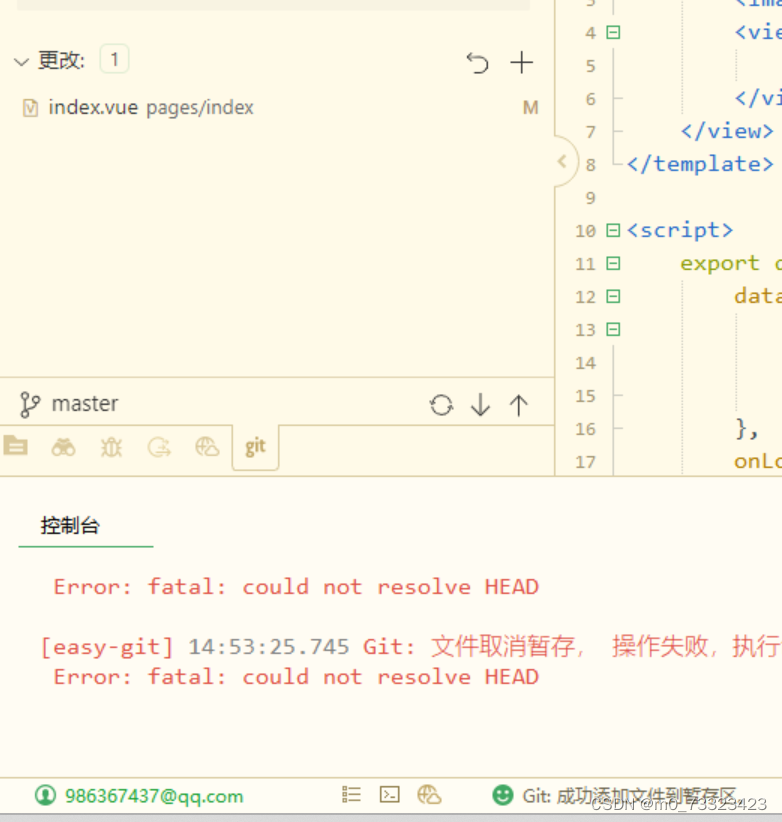
初始化成功后会弹出上图,让输入远程仓库和用户名以及邮箱,自己配置就行- 配置完成后点击图一中的esay-git源码,

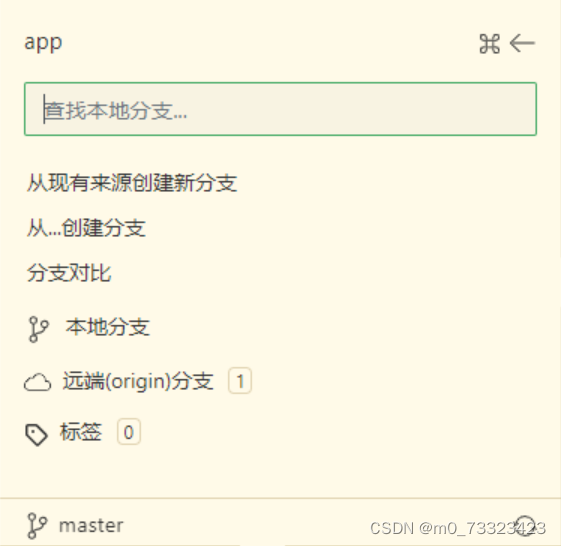
- 点击左下角可以切换/创建分支
 可以
可以 - 协同项目需要先拉取项目,点击右上角更多,选择拉取

- 点击图中的加号可以将修改内容提交值暂存区,图中右下角的位置也会提示当前步骤为什么,是否成功,相当于git add ***

- 在输入框中输入本次提交内容,相当于git commit -m "***",然后点击对号即可

- commit 成功后点击更多,选择推送,推送完成后上传成

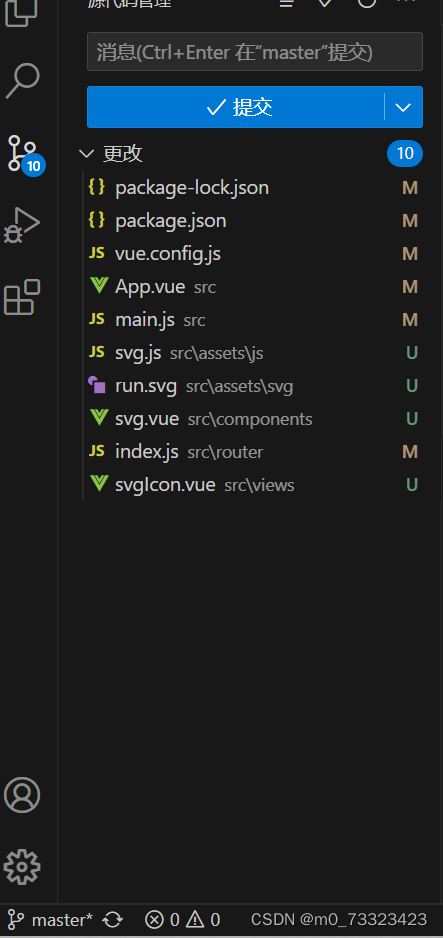
vscode操作和上述基本相同,






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








