引入微信JS-SDK:在Vue应用的index.html文件中,可以使用script标签引入微信官方提供的JS-SDK,例如:
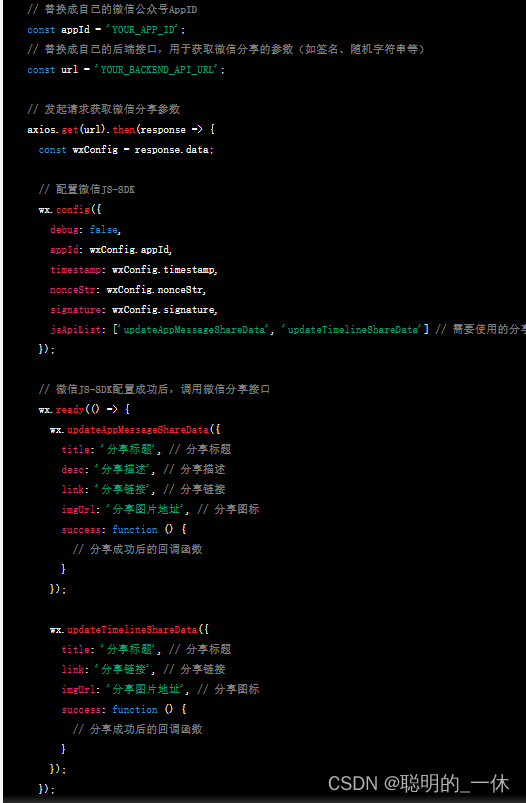
在Vue组件中配置微信分享参数:在需要进行分享的Vue组件中,可以使用Vue的生命周期钩子函数(如created或mounted)来配置微信分享的参数。具体配置参数的代码如下所示:
-
配置后端接口:上述代码中的YOUR_BACKEND_API_URL需要由你自己的后端接口来提供微信分享的参数。后端接口需要对请求进行验证,并返回包含微信分享参数的JSON数据。
微信JS-SDK的配置参数需要通过调用微信官方的后端接口来获取。在这个后端接口中,你需要使用你的微信公众号的AppID和AppSecret来进行签名验证,并生成一个包含参数的JSON返回给前端。
您可以参考微信官方文档中关于JS-SDK的介绍和使用说明,以了解更多关于微信分享的信息和配置方法。
请确保你在后端和前端的代码中使用了正确的AppID、AppSecret以及相关的URL,这样才能成功地实现微信分享功能。还要确保你的微信公众号已经进行了相应的设置和配置,例如关联了域名等。





















 1600
1600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








