一、详细介绍
姓名 宋佳丽
密码 20001112
直接上传服务器就行,不需要创建数据库,上传后直接修改内容和图片还有访问姓名和密码就可以了
非常简单,装逼一下非常好,一份特别的礼物
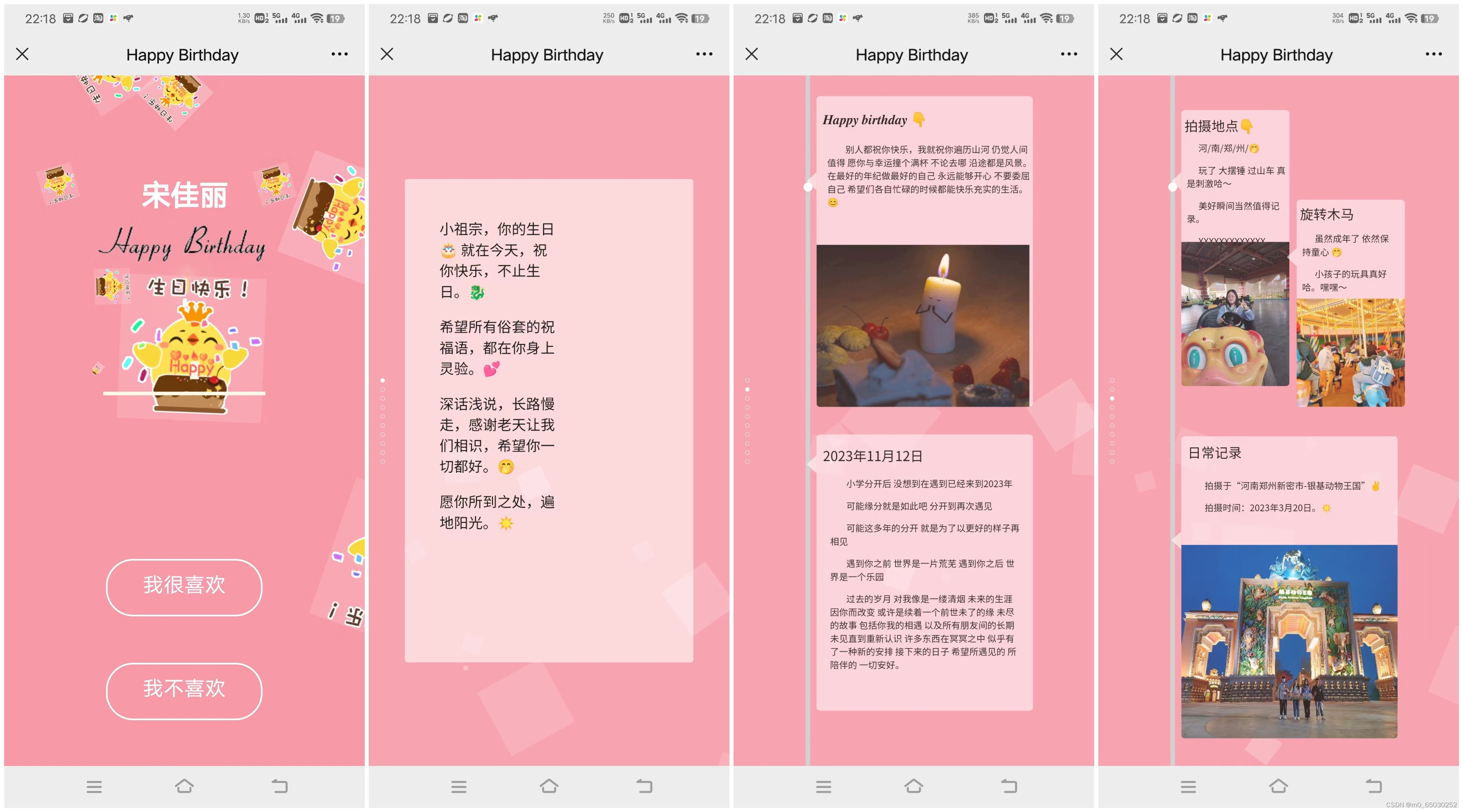
二、效果展示
1.部分代码
代码如下(示例):
<div class="htmleaf-container">
<div class="wrapper">
<div class="container">
<h1>生日快乐</h1>
<form class="form">
<input
id="userName"
name="userName"
type="text"
placeholder="姓名"
/>
<input id="pwd" name="pwd" type="password" placeholder="密码" />
<button type="submit" id="login-button">进入</button>
</form>
</div>
<ul class="bg-bubbles">
<li>
<img src="./img/timg.gif" style="width: 100%; height: 100%" />
</li>
<li>
<img src="./img/timg.gif" style="width: 100%; height: 100%" />
</li>
<li>
<img src="./img/timg.gif" style="width: 100%; height: 100%" />
</li>
<li>
<img src="./img/timg.gif" style="width: 100%; height: 100%" />
</li>
<li>
<img src="./img/timg.gif" style="width: 100%; height: 100%" />
</li>
2.效果图展示






















 715
715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








