栈内存和堆内存
* 栈内存:简单数据类型 string,number,boolean,null,undefined
* 堆内存:复杂数据类型 object,array.....

注意:
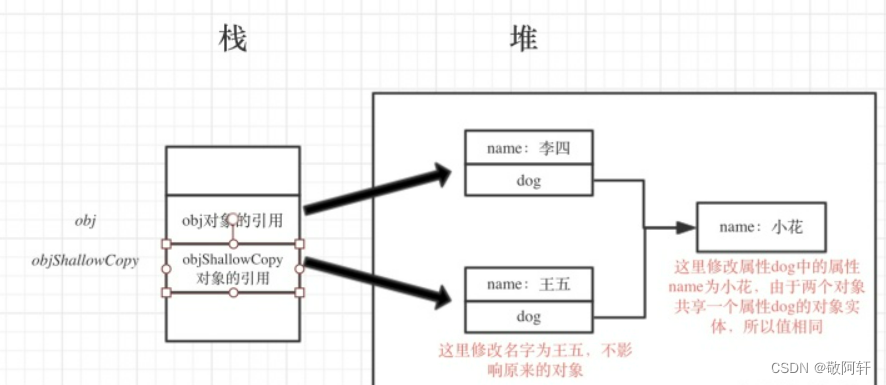
* 浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。
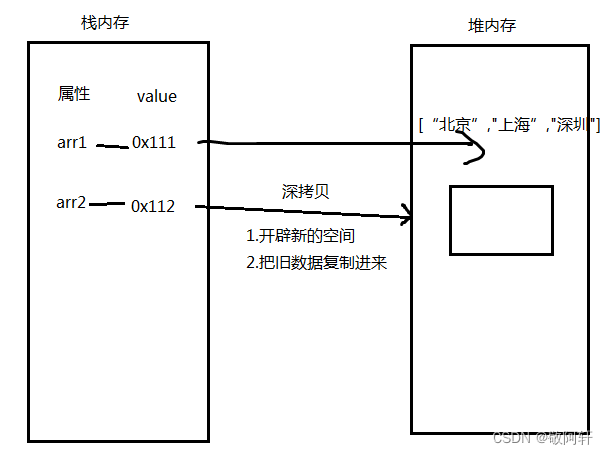
* 深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改对象不会改到原对象。
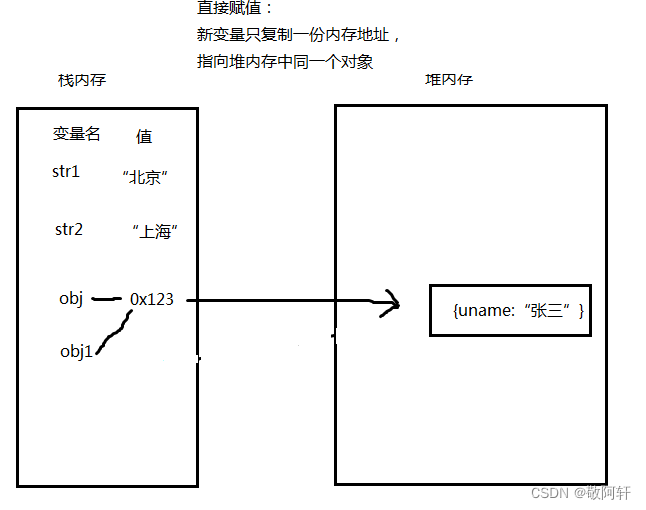
1.直接赋值

//直接赋值
let arr1 = ["北京", "上海", "广州",["白云区","黄埔区"]]
let arr2 = arr1;
let arr2 = []
arr2[0] = "beijing"
console.log("arr2", arr2)
console.log("arr1", arr1)2.浅拷贝
let arr1 = ["北京", "上海", "广州",["白云区","黄埔区"]]
let arr2 = arr1;
//浅复制
for (var k in arr1) {
arr2[k] = arr1[k]
}
arr2[0] = "beijing"
arr2[3][0]="baiyunqu"
// console.log("arr2", arr2)
// console.log("arr1", arr1)3.深拷贝

for (k in arr1) {
if (arr1[k] instanceof Array) {
//数组
arr2[k] = []
for (var m in arr1[k]) {
arr2[k][m] = arr1[k][m]
}
} else if (arr1[k] instanceof Object) {
//对象
arr2[k] = {}
for (n in arr1[k]) {
arr2[k][n] = arr1[k][n]
}
} else {
//字符串
arr2[k] = arr1[k]
}
}
// arr2[3][0] = "baiyunqu"
// console.log("arr2", arr2)
// console.log("arr1", arr1)
arr2[4].uname = "zhangsan"
console.log("arr2", arr2)
console.log("arr1", arr1)
4.利用递归实现深拷贝
let arr1 = [
"北京",
"上海",
"广州",
["白云区", "黄埔区"],
{ uname: "张三", age: 21, school: { name: "积云教育", address: "海淀" } }
]
let arr2 = []
/***
* arr2 新数据
* arr1 旧数据
* **/
function deepCopy(arr2, arr1) {
for (k in arr1) {
if (arr1[k] instanceof Array) {
//数组
arr2[k] = []
// for (var m in arr1[k]) {
// arr2[k][m] = arr1[k][m]
// }
deepCopy(arr2[k], arr1[k])
} else if (arr1[k] instanceof Object) {
//对象
arr2[k] = {}
// for (n in arr1[k]) {
// arr2[k][n] = arr1[k][n]
// }
deepCopy(arr2[k], arr1[k])
} else {
//字符串
arr2[k] = arr1[k]
}
}
}
deepCopy(arr2, arr1)
// arr2[4].uname = "zhangsan"
arr2[4].school.name = "jiyunjiaoyu"
console.log("arr2", arr2)
console.log("arr1", arr1)




















 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








