
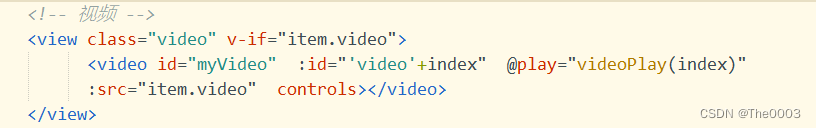
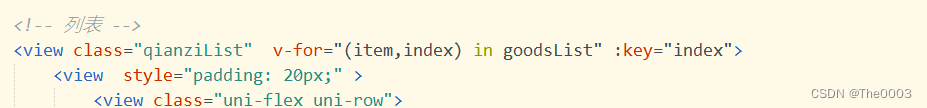
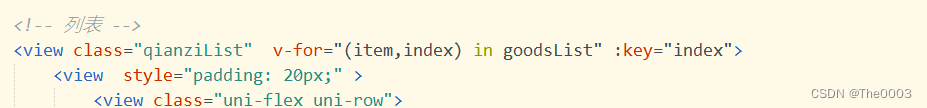
循环的是 video组件 上一级的列表 所以 video没有加循环

核心代码
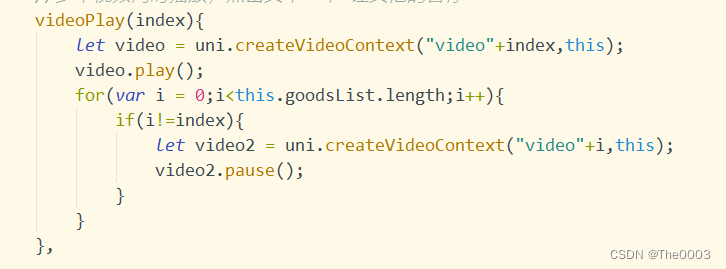
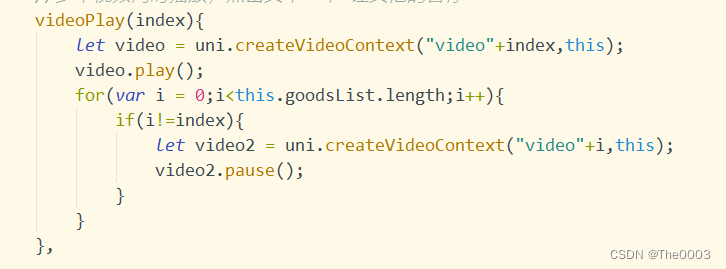
在methods里面加


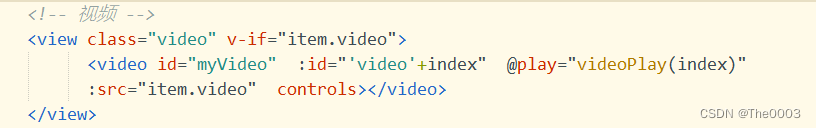
循环的是 video组件 上一级的列表 所以 video没有加循环

核心代码
在methods里面加












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


