一、表单
表单是一个包含表单元素的区域。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。表单使用表单标签 <form> 来设置: HTML 表单 - 输入元素
HTML 表单 - 输入元素
多数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
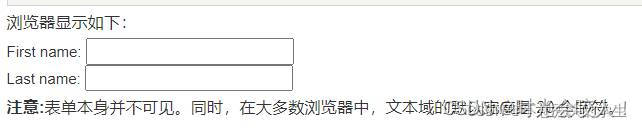
文本域(Text Fields)
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。

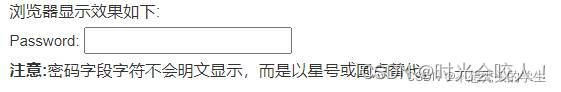
密码字段
密码字段通过标签<input type="password"> 来定义
 单选按钮(Radio Buttons)
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项

 复选框(Checkboxes)
复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。

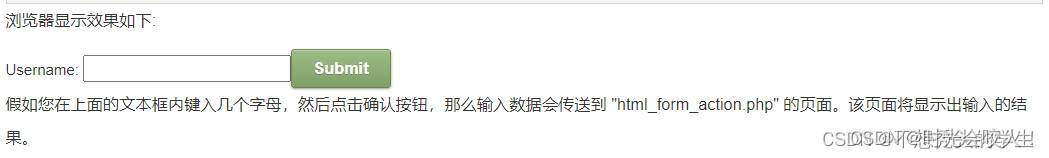
提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时。表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。

HTML表单标签
标签 描述
<form> 定义供用户输入的表单
<input> 定义输入域
<textarea> 定义文本域 (一个多行的输入控件)
<label> 定义了 <input> 元素的标签,一般为输入标题
<fieldest> 定义了一组相关的表单元素,并使用外框包含起来
<legend> 定义了 <fieldset> 元素的标题
<select> 定义了下拉选项列表
<optgroup> 定义选项组
<option> 定义下拉列表中的选项
<button> 定义一个点击按钮
<datalist> 指定一个预先定义的输入控件选项列表
<key.gen> 定义了表单的密钥对生成器字段
<output> 定义一个计算结果
1.1.form(块级元素)
为用户输入创建HTML表单
action URL 规定当提交表单时向何处发送表单数据
method get、post 规定用于发送form、data的 HTP方法
name
Form_name
规定表单的名称
target _blank_set_parent_top framename 规定在何处打开action URL
method:表单提交方式:get、post
get:默认、主动的获取方式,数据的容量有限,安全性差,有缓存
post:数据放请求实体中,数据量理论上没有限制,相对安全,没有缓存
1.2.input
标签定义及使用说明
<input> 标签规定了用户可以在其中输入数据的输入字段。
<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。
提示和注释
注意: <input> 元素是空的,它只包含标签属性。
提示: 你可以使用 <label> 元素来定义 <input> 元素的标注。
属性 值 描述
alt
text 定义图像输入的替代文本。 (只针对type="image")
checked checked checked 属性规定在页面加载时应该被预先选定的 <input> 元素。 (只针对 type="checkbox" 或者 type="radio")
disadled disadled disabled 属性规定应该禁用的 <input> 元素。
readonly readonly readonly 属性规定输入字段是只读的。
maxlength number 属性规定 <input> 元素中允许的最大字符数。
value value 指定 <input> 元素 value 的值。
type button
checkbox
color
date
datetime
datetime-local
email
file
hidden
image
month
number
password
radio
range
reset
search
submit
tel
text
time
url
week type 属性规定要显示的 <input> 元素的类型。
1.3.textarea
标签定义及使用说明
<textarea> 标签定义一个多行的文本输入控件。
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
1.4.label
标签定义及使用说明
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
提示:"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
1.5.button
标签定义及使用说明
<button> 标签定义一个按钮。
在 <button> 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
提示:请始终为 <button> 元素规定 type 属性。不同的浏览器对 <button> 元素的 type 属性使用不同的默认值。
注释:如果在 HTML 表单中使用 <button> 元素,不同的浏览器可能会提交不同的按钮值。请使用 <input> 在 HTML 表单中创建按钮。
1.6.select
标签定义及使用说明
<select> 元素用来创建下拉列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。
提示:<select> 元素是一种表单控件,可用于在表单中接受用户输入。
二、字符实体
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样:
如需显示小于号,我们必须这样写:< 或 < 或 <
提示: 使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
2.1.小于号(<)
2.2.大于号(>)
2.3.空格( )
2.4.版权号(©)
2.5.标签的分类
2.5.1.块级元素
元素都从新的一行开始,并且其后的元素也是另起一行,元素的高度、宽度、行高以及顶和宽边距都可设置。元素在不设置的情况下,是其本身父容器的100%,除非设定一个宽度。
2.5.2.行内元素
和其他元素都在一行,元素的高度、宽度、行高以及顶和宽边距不可设置,元素的宽度就是它包含的文字图片的宽度。





















 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








