一、排版标签
1. 标题标签
HTML提供了6个等级的网络标题,即<h1> - <h6> 。
<h1>一级标题</h1>
标签语义:作为标题使用,并且依据重要性递减。
特点:
1) 加了标题标签的文字会加粗,字号也会依次变大。
2) 一个标题独占一行。


2. 段落和换行标签
1)段落标签
<p>一个段落</p>
标签语义:可以把HTML文档分割为若干段落。
特点:
- 段落之间存在间隙;
- 独占一行;
2)换行标签
<br />(单标签)
标签语义:强制换行。
3. 水平线标签
- 语法:<hr />
- 属性:
- color:设置水平线的颜色;
- width:设置水平线的宽度(长度);可以是具体的像素值,水平线的宽度不会改变;可 以设置百分比,水平线的宽度随浏览器窗口大小的变化而变化;
- size:设置水平线的粗细;
- align:设置水平线的对齐方式;常用值:left 左对齐;center (默认值)居中对齐;right 右对齐
二、 文本格式化标签
为文字做文字效果

三、媒体标签
1. 图像标签和路径(重点)
1)图像标签
<img scr=”图像URL />
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
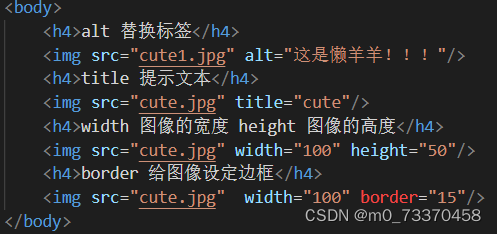
■ 图像标签的其他属性:





图像标签的注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后边。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取像key="value"的格式,属性="属性值"。
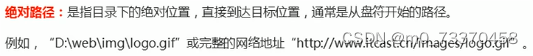
2)路径


2. 音频标签
1)语法:<audio src="音频url" controls></audio>
2)音频标签的常见属性:

3)注意:音频标签目前支持三种格式 MP3、WAV、Ogg
3.视频标签
1)语法:<video src="音频url" controls></video>
2)音频标签的常见属性:

3)注意:音频标签目前支持三种格式 MP4、WebM、Ogg
四、 超链接标签
1.链接语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本图像</a>
2.链接的分类

3.连接标签target属性

锚点链接
- 在链接的文本的href属性中,设置一个名字,如 <a href="two">第二集</a>
- 找到目标位置的标签,里面添加一个id属性=刚才的名字,如:<h3 id="two">第二集介绍</h3>
五、其他标签
1. <div>和<span>标签
没有语义,就是一个盒子,用来装内容,
<div> 这是头部</div> (一个独占一行,一行只有一个)
<span>xxxxxxx</span> (一行可以有多个)






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








