目录
1.标签选择器
标签名 {
属性1: 属性1;
属性2: 属性2;
… …
}
作用:可以把某一类标签全部选出来,比如所有的<div>和<span>
!!!注意:
- 标签选择器选择的是一类标签,而不是单独的某一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
2.类选择器
1)
.类名{
属性1: 属性1;
… …
}
结构需要class属性来调用class类的意思
<div class="red"> 文字</div>注意:
- 所有标签上都有class属性,class属性值称为类名
- 类选择器使用“.”(英文句号)。
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头,不要使用纯数字、中文等命名。
- 一个标签可以同时有多个类名,类名之间以空格隔开。
- 类名可以重复,一个类选择器可以同时选中多个标签。
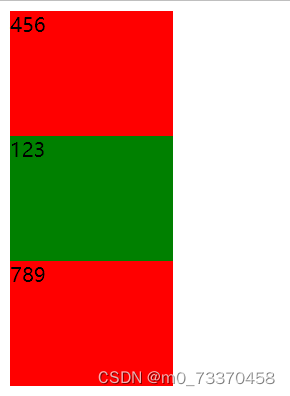
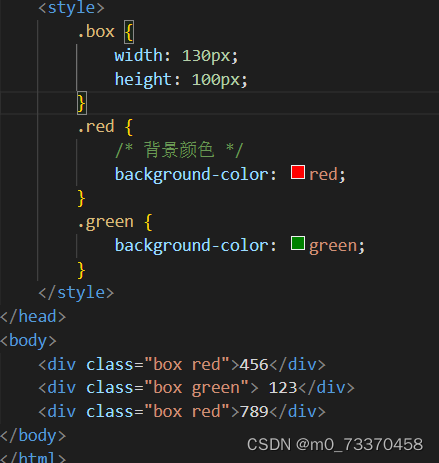
2)多类名:


3.id选择器
html元素以id属性来设置id选择器,css中id选择器以“#”来定义
#id名{
属性1:属性值1;
… …
}
与类选择器的区别:id选择器只能调用一次。
注意:
- 所有标签上都有id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复
- 一个标签上只能有一个id属性值
- id选择器只能选中一个标签
4.通配选择器:
适用“*”定义,它表示选取页面中所有元素(标签)
* {
属性1:属性值1;
… …
}
不需要调用,自动就给所有元素使用样式
5.复合选择器
5.1后代选择器
元素1 元素2{
样式声明
}
表示 选择元素1里面的所有元素2(后代元素)
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
5.2 子选择器
只能选择最近一级子元素
元素1>元素2{
样式声明
}
表示 选择元素1里面的所有直接后代(子元素)元素2
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择是元素2
5.3 并集选择器
可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明
元素1,元素2{
样式声明
}
表示选择元素1和元素2
- 元素1和元素2中间用逗号隔开
- 并集选择器勇于集体声明
5.4 交集选择器
作用:选中页面中 同时满足 多个选择器的标签
选择器1选择器2 {样式声明}
结果:
(既又原则)找到页面中
既能被选择器1选中
,
又能被选择器2选中
的标签,设置样式
注意:
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
6. Emmet语法

7.hover伪类选择器
Ø
作用:选中鼠标
悬停
在元素上的
状态
,设置样式
选择器 :hover {样式声明}
注意
:
伪类选择器选中的元素的
某种状态
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车</title>
<style>
a {
width: 67px;
height: 31px;
background-image: url(images/shopcar_01.png);
display: inline-block;
}
a:hover {
background-image: url(images/shopcar_02.png);
}
</style>
</head>
<body>
<a href="#" class="cart"></a>
</body>
</html>
8.复合选择器总结

9.结构伪类选择器
1. 作用与优势:
- 作用:根据元素在HTML中的结构关系查找元素
- 优势:减少对于HTML中类的依赖,有利于保持代码整洁
- 场景:常用于查找某父级选择器中的子元素
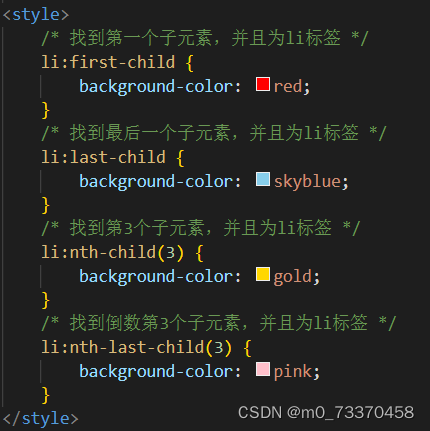
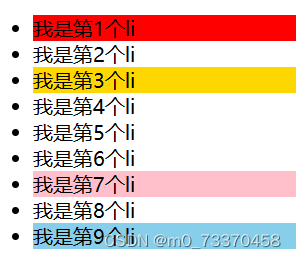
2. 选择器

例:


3.注意点:
1)n的注意点:
- n为:0、1、2、3、4、5、6、……
- 通过n可以组成常见公式

10.伪元素
1.伪元素:
一般页面中的非主体内容可以使用伪元素
2.区别:
- 元素:HTML 设置的标签
- 伪元素:由 CSS 模拟出的标签效果
3.种类:

4.注意点:
- 必须设置content属性才能生效
- 伪元素默认是行内元素
5.例
























 6194
6194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








