1 .背景颜色
background-color(bgc) 属性定义了元素的背景颜色。
background-color:颜色值;
属性值:
- 颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
注意:
- 一般情况下元素背景颜色默认值是rgba(0,0,0,0)、transparent(透明),也可以手动指定背景颜色为透明色。
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
2 .背景图片
background-image 属性描述了元素的背景图像。
background-image:none | url ('图片的路径');

注意:
- 背景图片中url中可以省略引号
- 背景图片默认是在水平和垂直方向平铺的
- 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
3.背景平铺
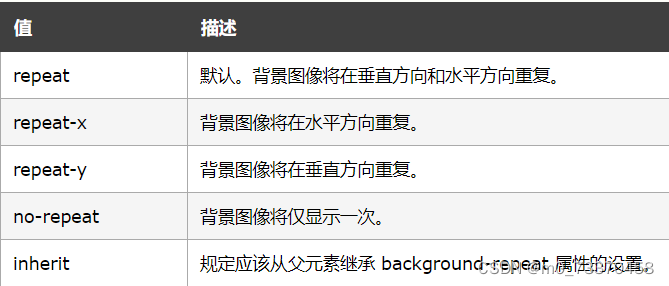
background-repeat 属性:在HTML页面上对背景图像进行平铺。
background-repeat:repeat | no-repeat | repeat-x | repeat-y;

注:页面元素既可以添加背景颜色也可以添加背景图片,但背景图片会压住背景颜色
4 .背景位置
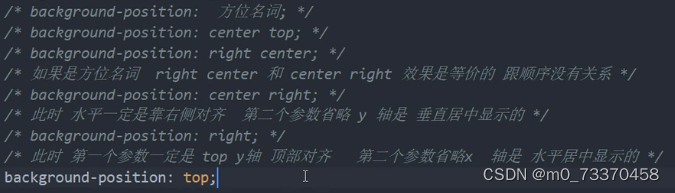
background-position(bgp) 属性 可以改变图片在背景中的位置。
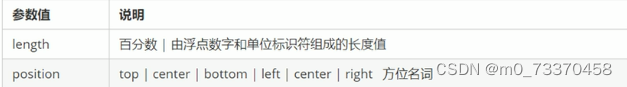
background-position:x y;
x y代表x坐标和y坐标(即水平方向位置 垂直方向位置),可以使用方位名词或者精确单位

属性值:


注意:
- 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
5.background-repeat 属性
设置是否及如何重复背景图像。
默认地,背景图像在水平和垂直方向上重复。

6.背景相关属性的连写形式
属性名:
background
(bg)
属性值:
- 单个属性值的合写,取值之间以空格隔开
书写顺序:
- 推荐:background:color image repeat position
省略问题:
- 可以按照需求省略
- 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
注意:
- 如果需要设置单独的样式和连写
- ① 要么把单独的样式写在连写的下面
- ② 要么把单独的样式写在连写的里面






















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








