一、平面转换
使用transform属性实现元素的位移、旋转、缩放等效果
1.位移
1.1语法
transform: translate(水平移动距离,垂直移动距离);取值(正负均可)
注:X轴正向为右,Y轴正向为下
- translate()如果只给出一个值,表示x轴方向移动距离
- 单独设置某个方向的移动距离:translateX() &translateY()
1.2绝对定位居中
使用translate快速实现绝对定位的元素居中效果
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);2. 旋转
2.1 使用rotate实现元素旋转效果
transform: rotate(角度);注意:角度单位是deg
- 取值为正,顺时针旋转
- 取值为负,逆时针旋转
2.2 转换原点
2.2.1 语法
- 默认原点是盒子中心点
- transform-orgin: 原点水平位置 原点垂直位置;
2.2.2 取值
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)
2.3 多重转换
2.3.1 多重转换语法
使用transform复合属性实现多形态转换
transform: translate() rotate();2.3.2 多重转换的原理
- 旋转会改变网页元素的坐标轴向
- 先写旋转,则后面的转换效果的轴向一旋转后的轴向为准,会影响转换结果
3. 缩放
transform: scale(x轴缩放倍数,y轴缩放倍数);- 一般情况下,只为设置一个值,表示x轴和y轴等比例缩放
- transform: scale(缩放倍数);
- scale值大于1表示放大,scale值小于1表示缩小
二、渐变背景
使用background-image属性实现
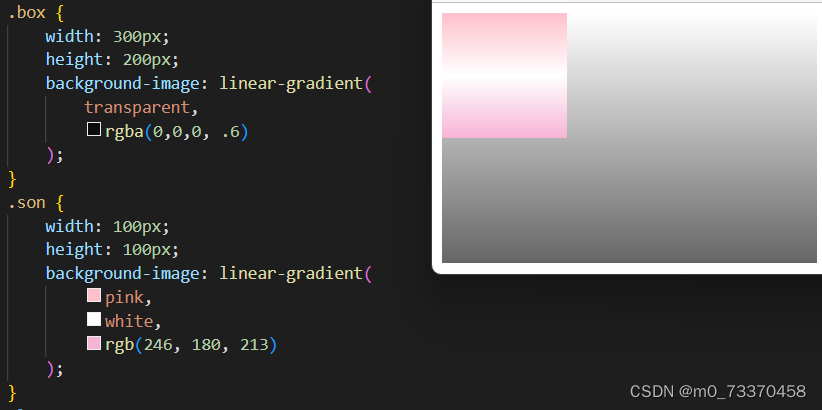
background-image: linear-gradient(
颜色一,
颜色二
);例:






















 3221
3221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








