报错概览:
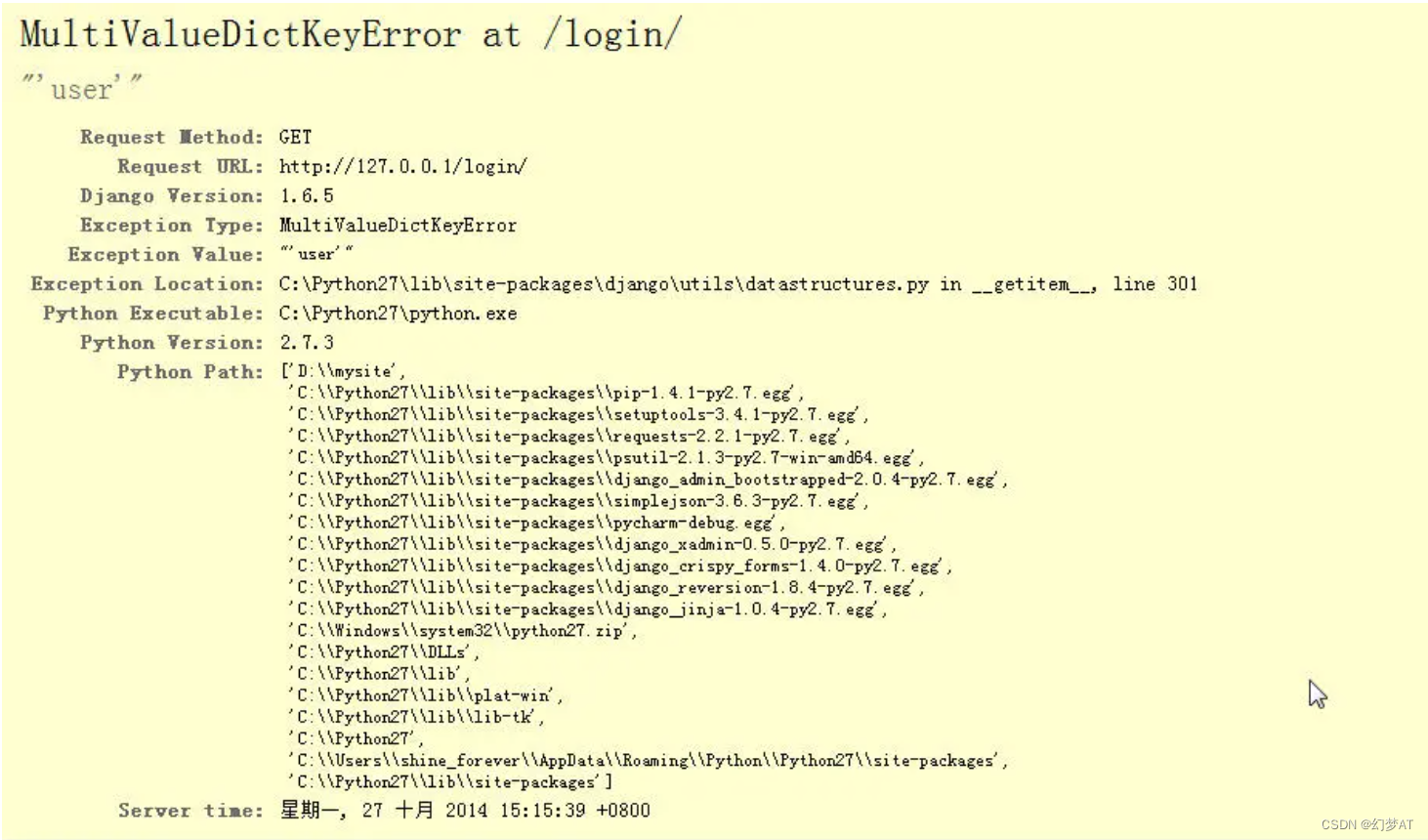
报错一般如图:

该问题常见于前端用form表单向后端提交数据时,
大致的意思是在获取参数的时候没有找到名为user的参数,可以前端解决,也可以后端解决。
问题解决方法
分析问题来源:
1)对于参数,前后端命名不一致导致的,将命名更改一致即可
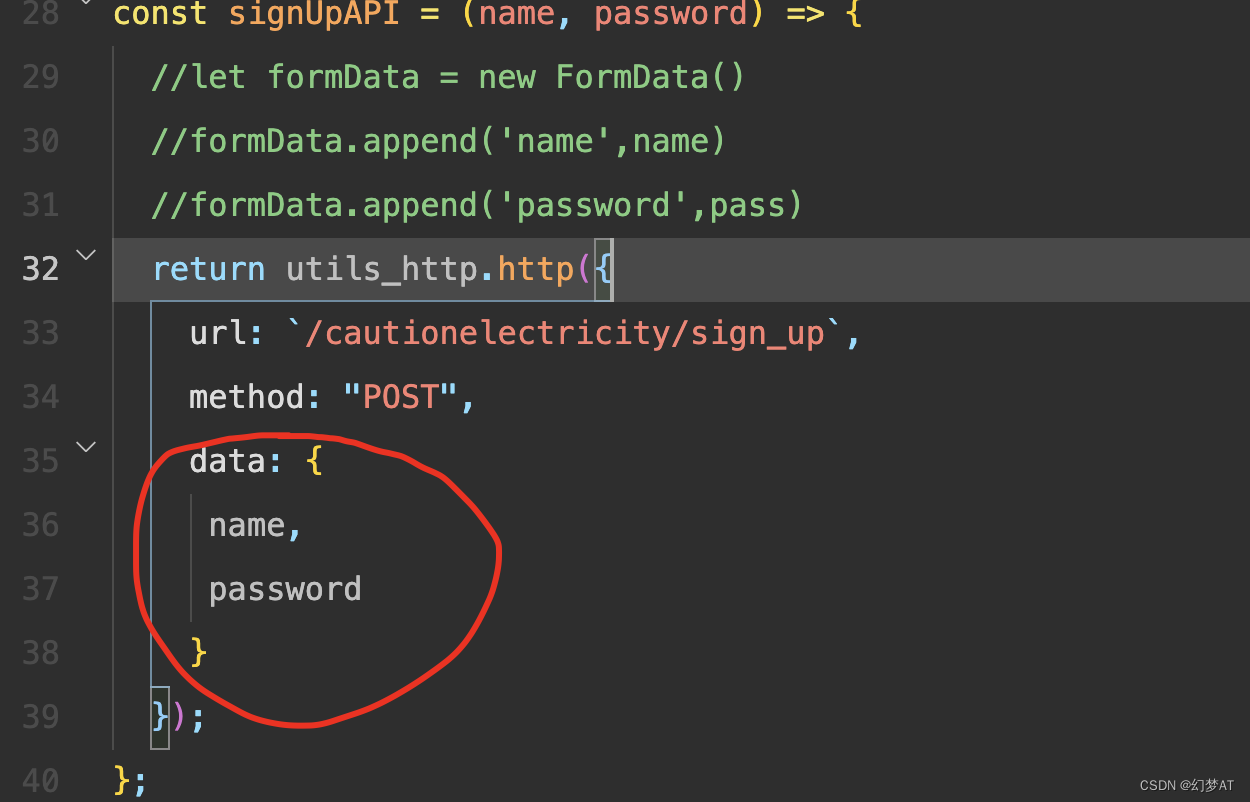
前端(wx):

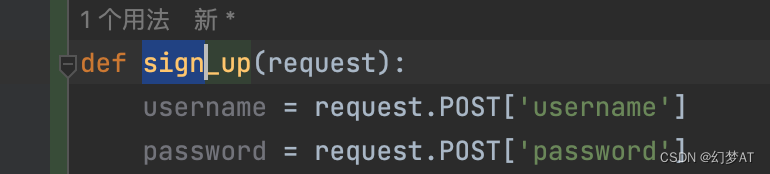
后端(django):

可以看到前端传过来的名字是name,但是后端是以username接受的,当然找不到了
2)前后端在传参/收参的时候没有注意格式,前后端某一方需要做格式转换
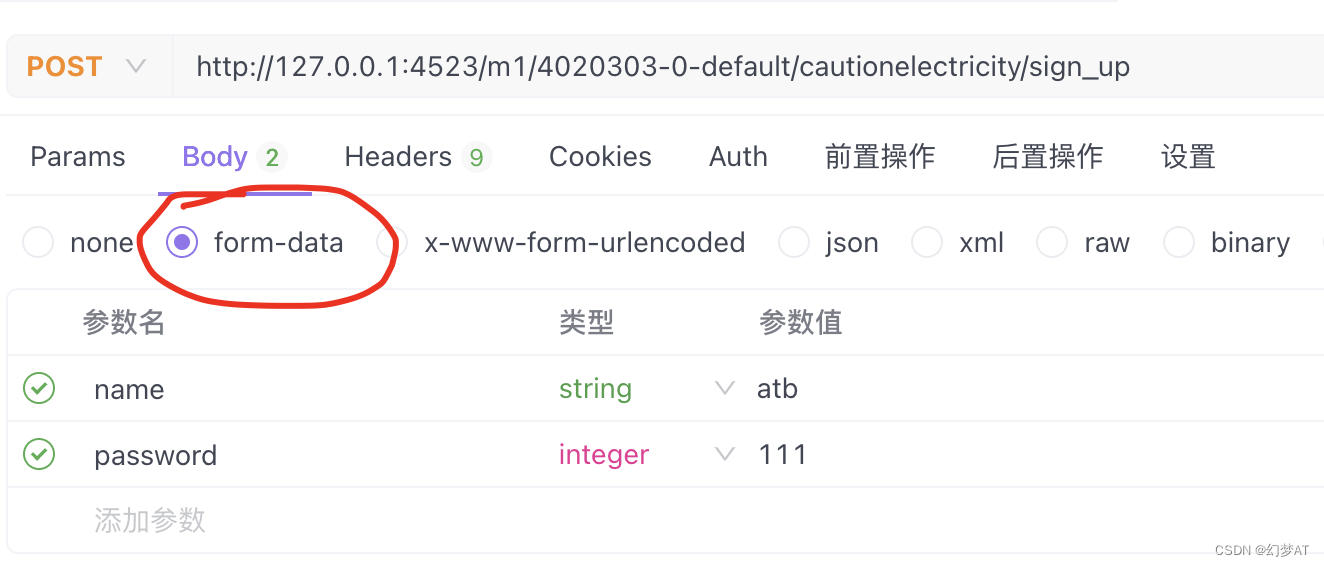
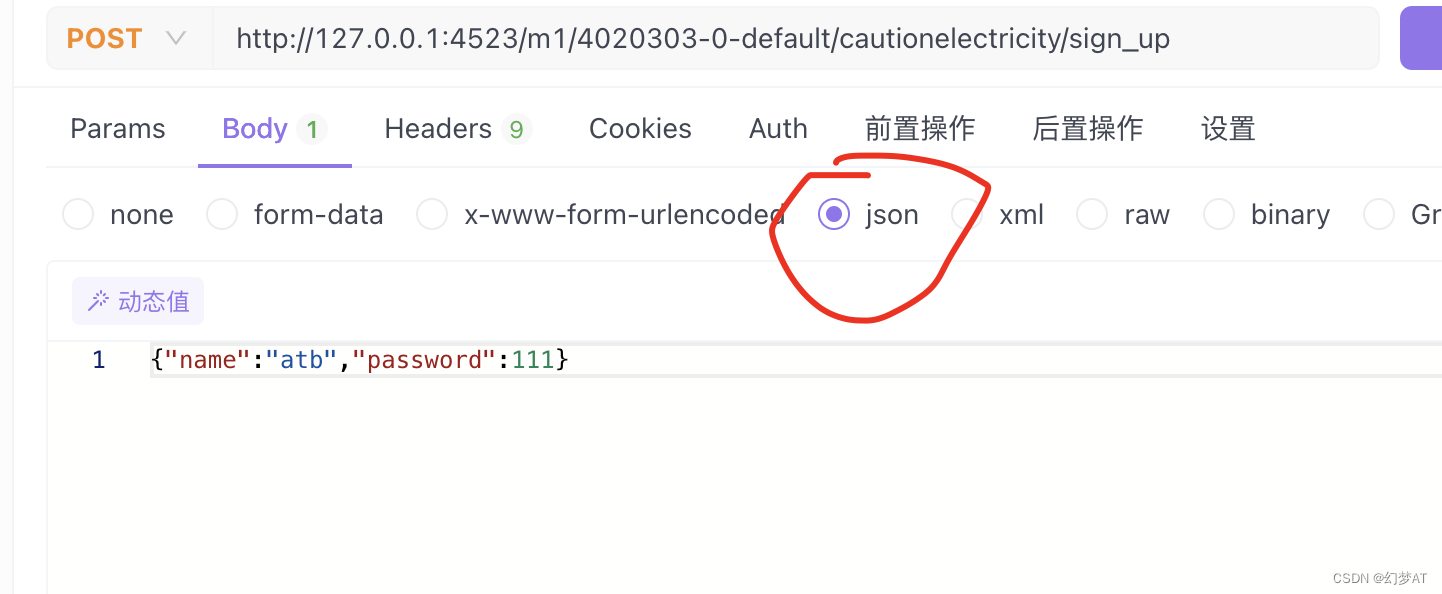
如果经过检查(比如前端去network查看详细的请求),发现参数名字是一致的,但就是报这个错(本人就是这个问题),这个时候不妨检查一下请求数据的格式,前端到底是json格式还是 formdata格式传的数据,后端又是怎么接收的(默认是formdata)
用api文档发一下请求可以很快检查出这个问题,看下哪个是500,哪个是200就知道了


问题一后端解决方法:
将request.POST['name']更换为request.POST.get(''name);
这样在获取不到值的时候会返回none而不是错误,可以增强代码的健壮性,但是不校验数据合法 性的话可能出现非法数据。
问题二后端解决方法:
如果前端是以json的格式传过来的数据,后端做个转换即可
def login(request):
#把这种写法改成下面的写法即可
#name = request.POST['name']
postBody = request.body
json_result = json.loads(postBody)
name = json_result['name']
tips:一般来说只有post请求需要改,get请求可以用request.GET方式获取(get请求是params参数)
问题二前端解决方法:
如果后端不好添加,前端将传数据的方式改为用formdata的形式传即可,这个根据使用的软件的不同,写的方式也不同,建议自行搜索一下匹配自己使用的软件的写法
//此处是声明的方法,如何写到请求里面要结合具体情况
let formData = new FormData()
formData.append('name',name)
formData.append('password',pass)





















 781
781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








