本文是基于课程 前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程 P66-90节的笔记总结,便于前端零基础小白(我)学习查找。
一、选择器进阶
后代选择器:空格
作用:
- 选择父元素 后代中 满足条件的元素,设置样式
- 区分父元素外的元素
语法:__ 选择器1 选择器2 {} __
效果:在选择器1中,找选择器2,设置选择器2的样式
<head>
div p{
color:#red;
}
</head>
<body>
<p>此p标签默认显示</p>
<div> // 父级
<p>此标签文字为red</p> // 子级1
<p>// 子级2
<span>此标签文字为red</span> //孙级
</p>
</div>
</body>
注意:
- 后代:儿子、孙子、重孙子。
- 后代选择器中,各选择器用 空格 隔开。
当然也可以用 类选择器 区分各标签。
子代选择器:>
作用:
- 只选择父元素 子代中 满足条件的元素
- 区分父元素下,相同元素。
语法:__ 选择器1 > 选择器2 {} __
效果:在选择器1中,找选择器2,仅设置选择器2的样式
<head>
div>a{
color:#red;
}
</head>
<body>
<div> //父级
<a href="#">此a标签显示红色</a> // 子级:红色
<p>
<a href="#">此a标签默认显示</a> //孙级:默认显示(黑)
</p>
</div>
</body>
注意:
- 子代只包括儿子
- 子代选择器中,各选择器用 __>__隔开
并集选择器:,
作用:
- 选多组标签,设相同样式
语法:__ 选择器1 , 选择器2 {} __
效果:找选择器1,找选择器2,同设两选择器的样式。
<head>
p,
.red,
div>a,
{
color:#red;
}
</head>
<body>
<p>该标签显示red</p>
<h1 class="red">该标签显示red</h1>
<div>
<a href="#">该标签显示red</a>
<span>该标签默认显示</span>
</div>
</body>
注意:
- 并集选择器中,各选择器用 __,__隔开
- 各组选择器可为 基础选择器 或 复合选择器
- 并集选择器中,各组选择器一般 一行一个
用 类选择器 也可区分各选择器
交集选择器:无空格
作用:
- 选择__同时满足__多个选择器的标签
- 精准定位,区分同级
语法: 选择器1选择器2{}
效果:设置 __即__符合选择器1,__又__符合选择器2的标签
<head>
p.red{
color:#red;
}
</head>
<body>
<p class="red">该标签显示red</p>
<p>该标签默认显示</p>
<div class="red">改标签默认显示</div>
</body>
注意:
- 交集选择器中,各选择器__紧挨__
- 交集选择器中,若有标签选择器,标签选择器必须在最前
hover伪类选择器:选择器:hover{}
作用:增加鼠标悬停标签时的效果
语法:选择器:hover{}
<head>
a:hover{
color:#red;
}
</head>
<body>
<a href="#">鼠标悬停此标签时,显示红色;否,默认显示</a>
</body>
任何标签都可添加伪类选择器
focus伪类选择器:选择器:focus{}
作用:获得焦点时触发
应用:如单击文本框,文本框变长/高
<head>
<style>
input{
width:200px;
transition:all .3s
}
input:focus{
width:300px;
}
</style>
</head>
<body>
<input text = "text">
</body>
二、背景相关属性
背景颜色 background-color:
属性名:background-color
属性值:
- 颜色:关键字、rgb、rgba、十六进制 等
背景色默认值:透明
背景色不影响盒子(=标签、元素)大小
页面布局前习惯先设背景色
背景图片 background-image:url(‘图片路径’);
属性名:background-image
属性值:background-image:url(‘图片路径’);
背景图片中,url中可省略引号
背景图片默认:水平、垂直方向平铺
背景图片不改变盒子(=标签、元素)大小。
背景平铺 background-repeat:(值);
若图片与标签尺寸不一致,浏览器默认图片平铺,即复制多份图片填充盒子(=标签、元素)背景
属性值:
|取值|效果|
|:–😐:—😐
|repeat|(默认)水平垂直都平铺|
|no-repeat|不平铺|
|repeat-x|水平平铺(x轴)|
|repeat-y|垂直平铺(y轴)|
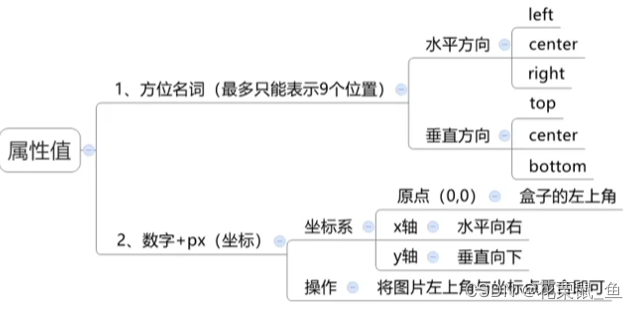
背景位置 background-position:(水平) (垂直);
属性名:background-position
属性值:background-position:(水平) (垂直);

常用居中:background-position:center;
水平、垂直位置用 空格 隔开
背景色和背景图只显示在标签盒子内。(用数字属性值可能会“显示不全”)
背景相关属性连写 background:(属性1) (属性2)…
属性名:background
属性值:
- 单个属性的合写,各属性间 空格 隔开。
推荐书写顺序:
- background: color image repeat position
- 背景色 背景图 背景图平铺 背景图位置
注意:背景图位置 若用数字表示,不可颠倒顺序;若用英文表示,可颠倒顺序。
三、元素显示模式(了解)
tips: 盒子、标签、元素都指同一东西
块级元素
显示特点:
- 独占一行(换行)
- 可设宽高
代表标签:div、p、h系列等
行内元素
显示特点:
- 一行可以显示多个(不换行)
- 不可设宽高
- 标签尺寸与标签内容相同
代表标签:a、span等
行内块元素
显示特点:
- 一行可以显示多个
- 可设宽高
代表标签:input、textarea、butoon等
特殊情况:img标签有行内块元素特点。
元素显示模式转换 display:();
属性名:display
语法:display:(属性值);
| 属性值 | 效果 |
|---|---|
| block | 块 |
| inline | 行内 |
| inline-block | 行内块 |
拓展1:HTML嵌套规范
- 块元素嵌套小元素
but: p标签不嵌套块级元素(div、p、h) - a标签可嵌套任意元素
but: a标签不可嵌套a标签
四、CSS特性
继承性
父级增属性、子级可继承
- 文字控制属性 都可继承
- 如颜色、文字样式、字体等
-
非控制文字属性 都不能继承
-
子级若自带属性,__不继承__父级的更改属性(需改可单独对子级增加属性)
层叠性
- 同一标签不同样式 → 各样式叠加 → 各样式共同作用该标签
- 同一标签相同样式 → 样式覆盖 → 后样式覆盖前样式
注意:若样式冲突,仅选择器优先级相同时,才能通过层叠性判断结果
优先级
选择器作用范围 ↑ ,优先级 ↓
特性:
- 不同选择器优先级不同
- 优先级高的选择器覆盖优先级低的选择器样式
选择器优先级排列 作用范围↑ → 优先↓
- !important > 行内样式 > id选择器 > 类选择器 > 标签选择器 >通配符选择器 > 继承
<head>
div {
color:#red;
}
body {
color:#blue; //body作用范围比div广,优先级低
}
// 即使选择器有覆盖性(后覆盖前),仍以优先级特性优先。
</head>
<body>
<div>此标签显示红色</div>
</body>
!important注意:
- !important写在属性值后面,分号前
- !important不能提升继承的优先级,只要是继承,优先级最低
- 实际开发中不建议用!important
权重叠加计算 行内>id>类>标签
作用:比较判断__各复合选择器__的优先级
比较公式:
- 行内 > id > 类 > 标签
- (行内样式个数,id选择器个数,类选择器个数,标签选择器个数)
比较规则: - 从高优先级依次向下比较,比较 当前优先级选择器的个数
- 先比较各复合标签的行内个数,若某复合选择器行内个数最多,则该复合选择器的优先级最高,该复合选择器的样式生效,其余失效。
- 以此类推,向下比较
- 若最终各选择器个数相同,即各复合选择器优先级相同,则比较 层叠性(谁的代码位置越下,谁的优先级越高)
<head>
//(行内,id,类,标签)
div.color{ //(0,0,1,1) 3
color:#green;
}
#blue{ //(0,1,0,0) 2
color:#blue;
}
#yansai{ //(0,1,0,0) 1 优先级最高:个数+层叠性
color:#red;
}
// 即使选择器有覆盖性(后覆盖前),仍以优先级特性优先。
</head>
<body>
<div class="color" id="yansai blue">此标签显示红色</div>
</body>
继承优先级低
!important若非继承,则权重最高。
若对本文有任何建议或意见欢迎在评论区提出~十分感谢!
Ending

























 4866
4866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








