文章目录
在前面两期中,我们分别分享了:
1、项目结构
从网盘下载到的源码结构如下图所示:

2、源码下载
下载完整源码请看:《仿天猫商城html网页源码》
3、页面展示
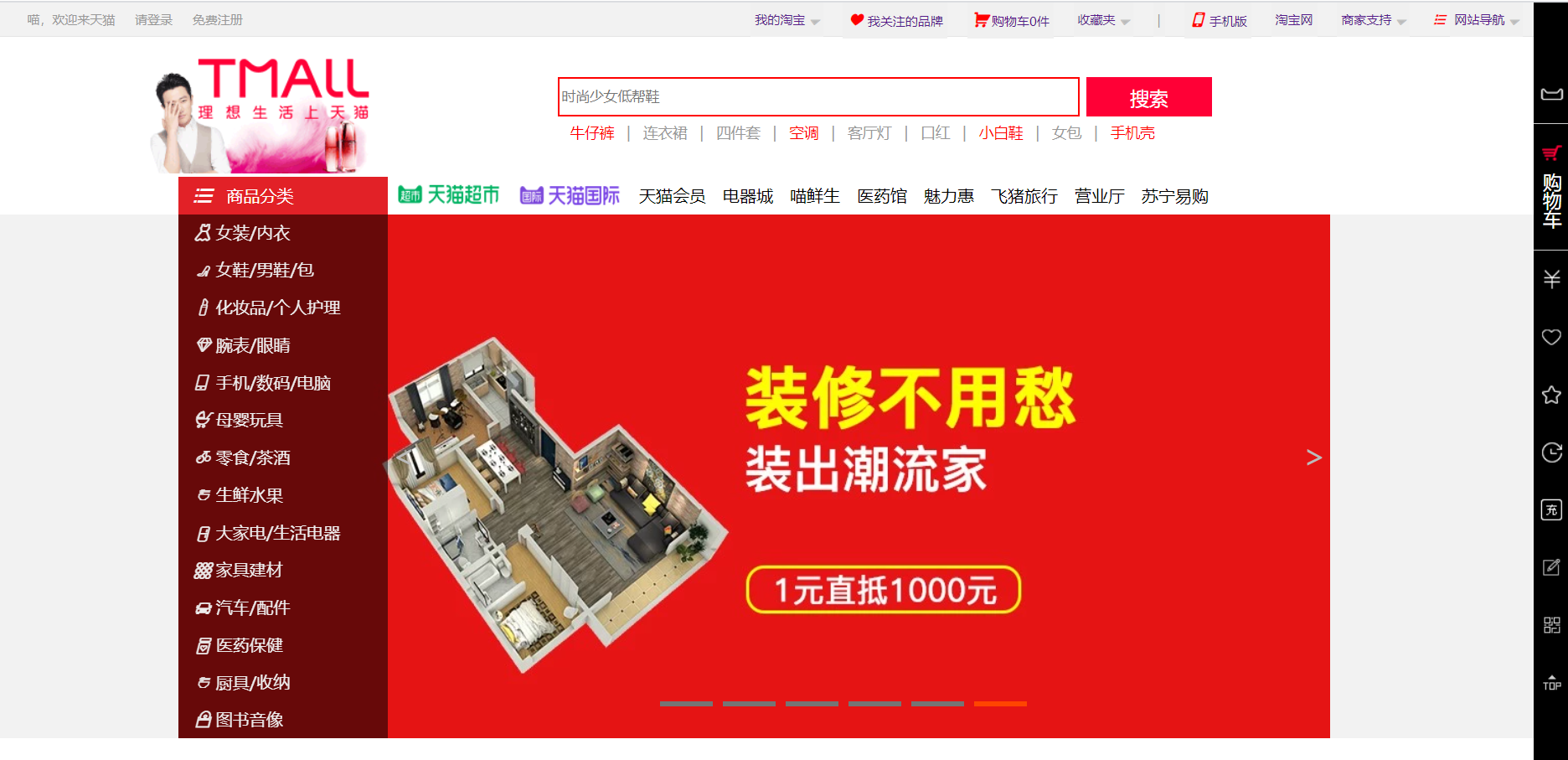
3.1、首页(index.html)
3.1.1、首页-轮播图

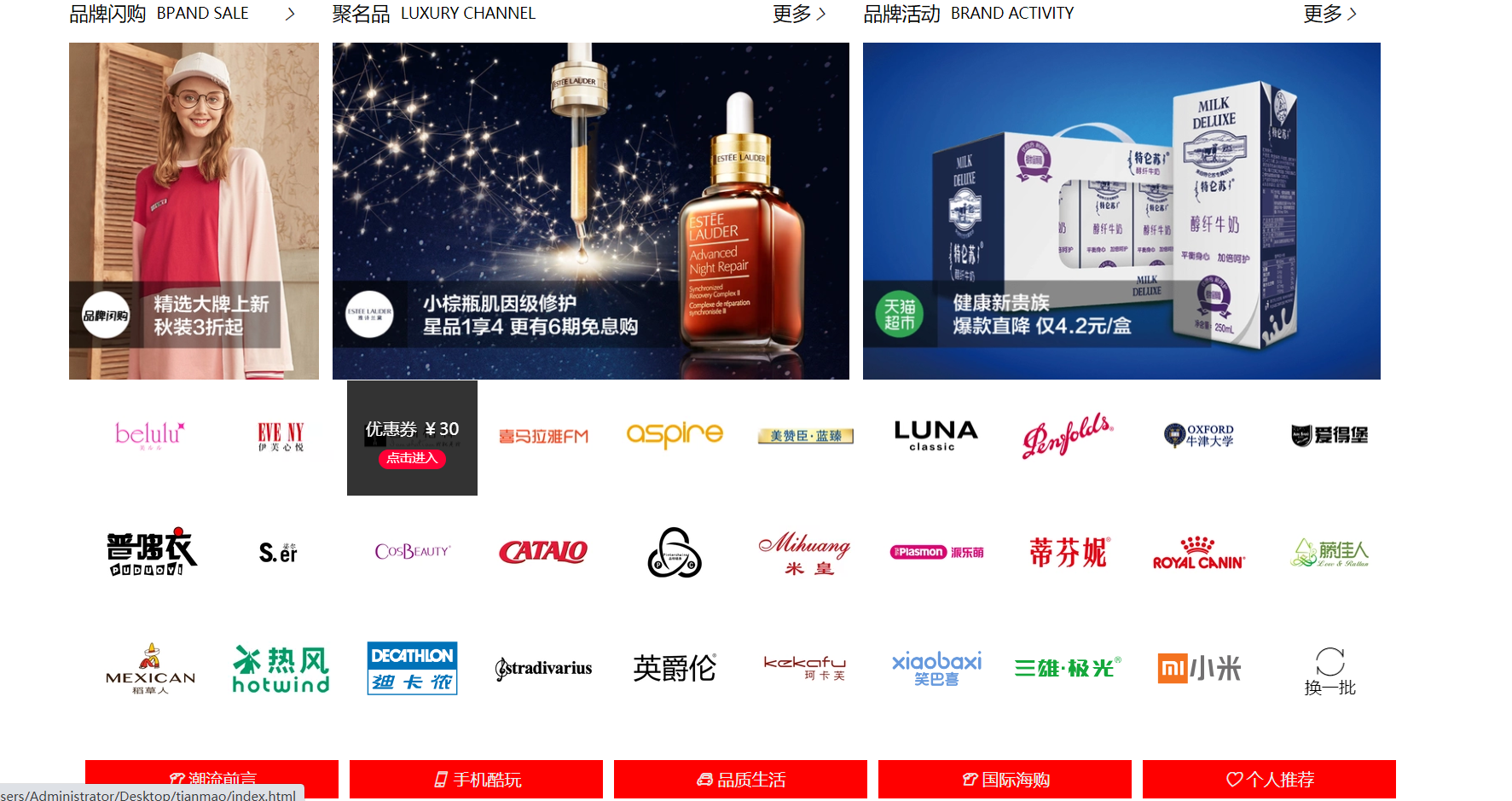
3.1.2、首页-品牌推荐

3.1.3、首页-美丽人生

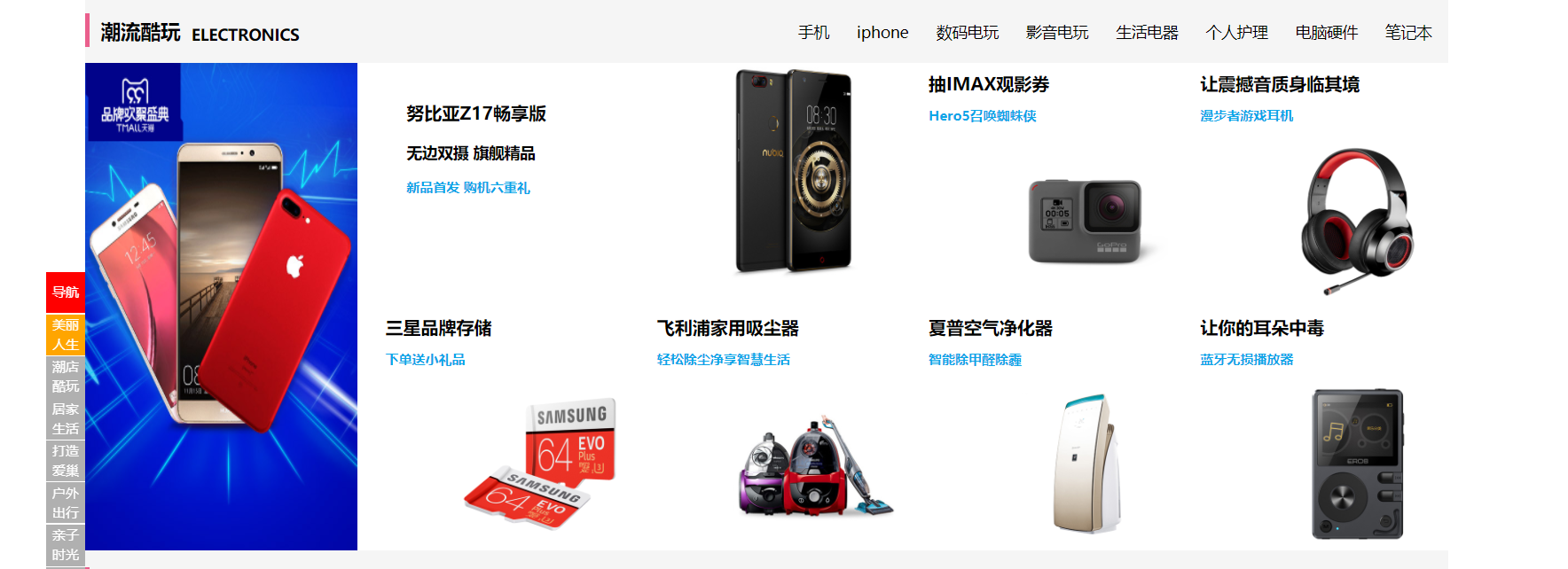
3.1.4、首页-潮流酷玩

3.1.5、首页-居家生活

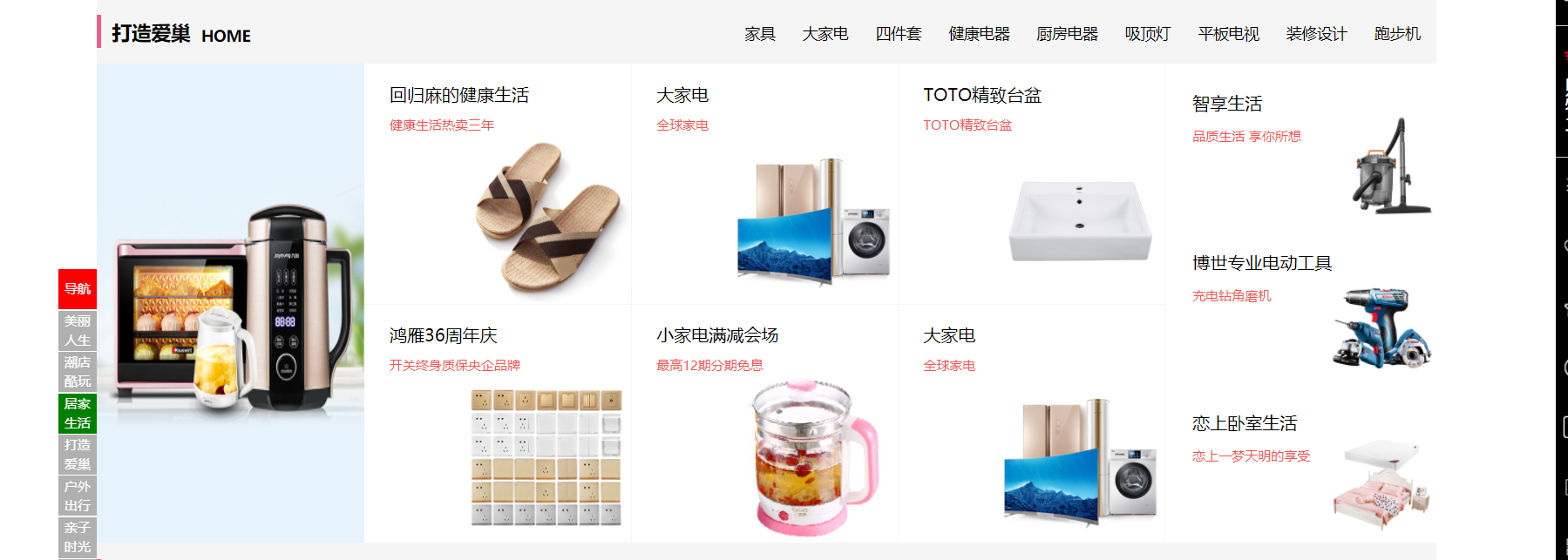
3.1.6、首页-打造爱巢

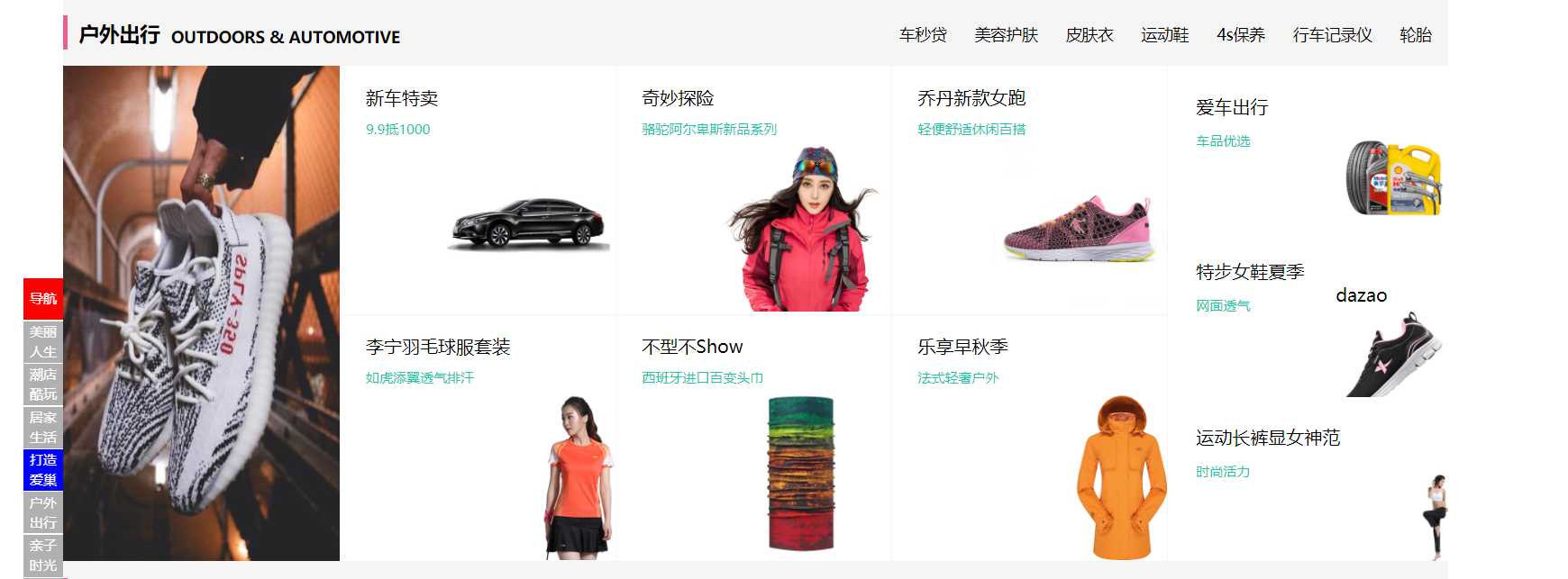
3.1.7、首页-户外出行

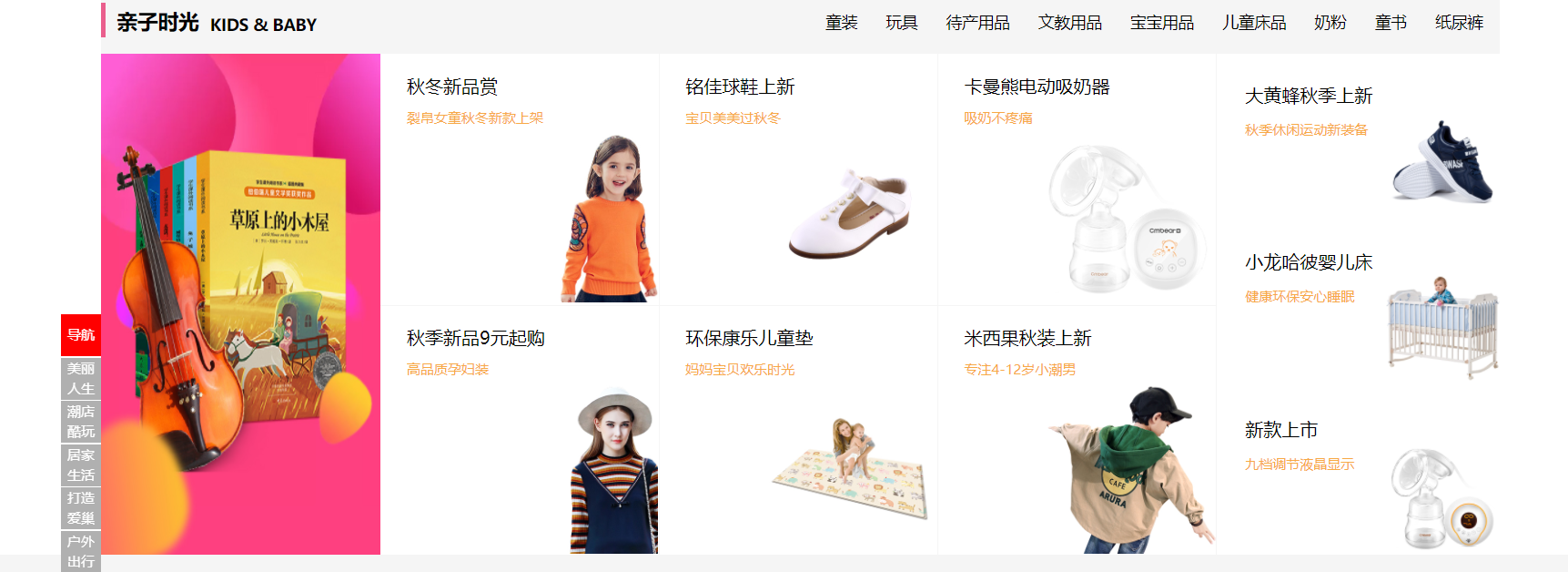
3.1.8、首页-亲子时光

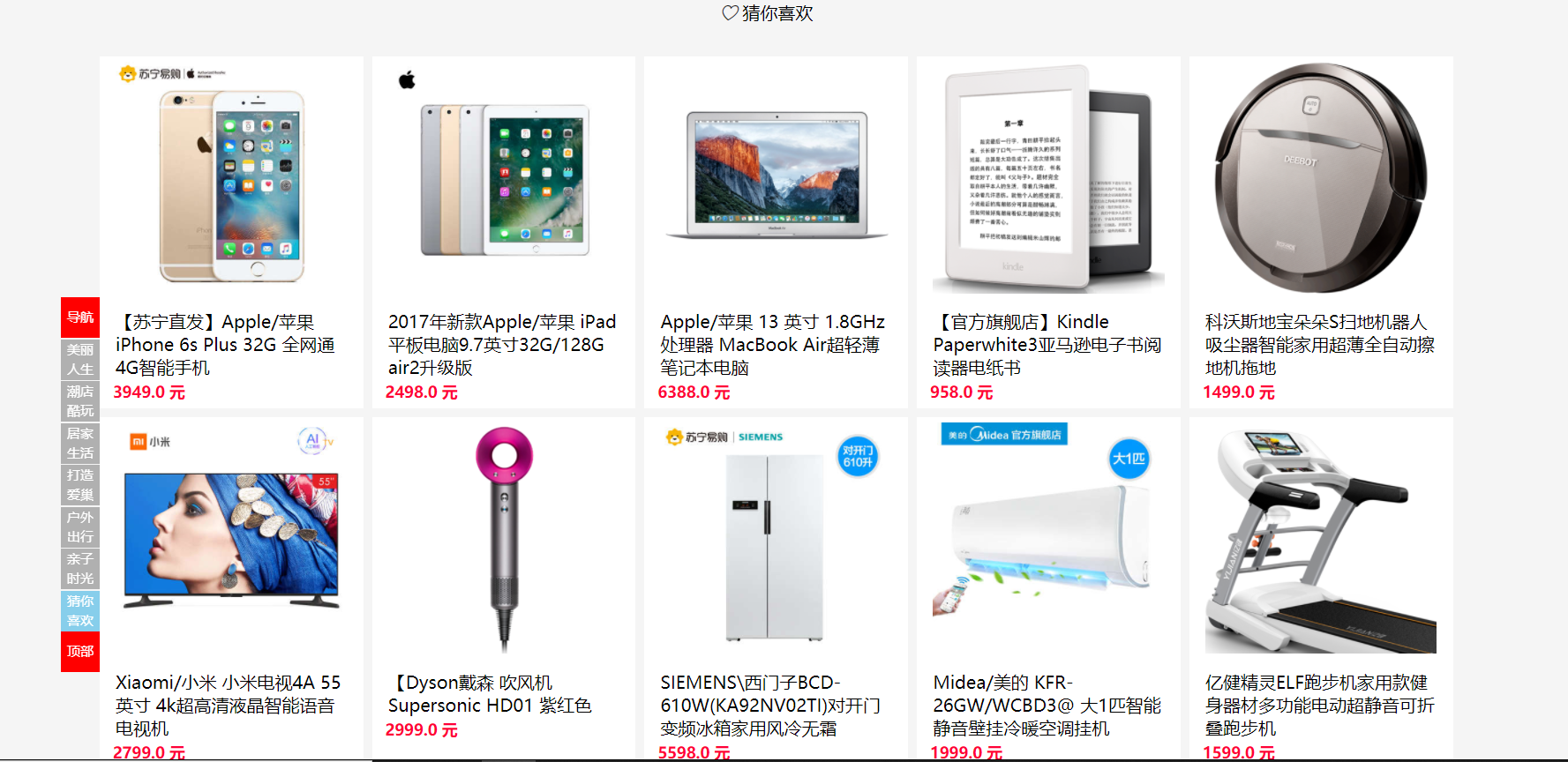
3.1.9、首页-猜你喜欢

本期就分享到这里,欢迎大家点赞分享,如需下载完整源码请看:《仿天猫商城html网页源码》






















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








